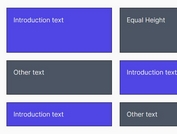
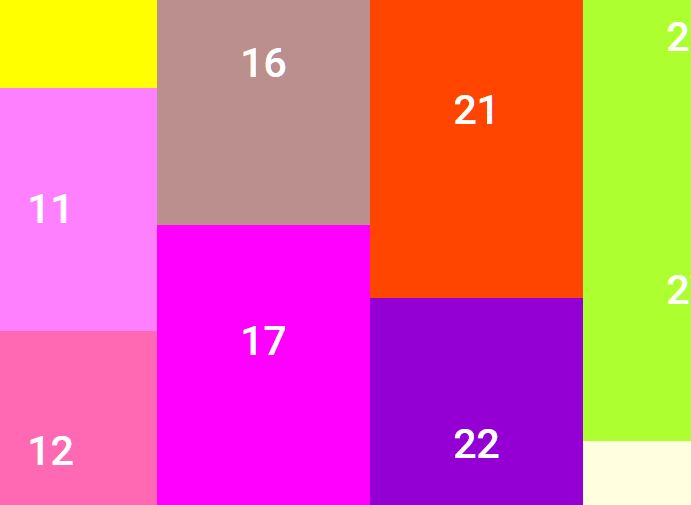
Masonry/Mosaic Style Grid System With Animations
| File Size: | 5.47 KB |
|---|---|
| Views Total: | 3272 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

mosaic-elements.js is a small and configurable jQuery layout plugin to generate a Masonry (default) or Mosaic (equal height) style Grid System with fancy reveal animations.
How to use it:
1. Add grid items with the CSS class of mosaic-item to the mosaic container as follows:
<div id="mosaic">
<div class="mosaic-item">
Item 1
</div>
<div class="mosaic-item">
Item 2
</div>
<div class="mosaic-item">
Item 3
</div>
...
</div>
2. Load the jQuery mosaic-elements.js plugin's files in the document.
<link rel="stylesheet" href="src/style.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="src/jquery.mosaic-elements.js"></script>
3. Call the plugin and done.
$('body').mosaicElements();
4. Use the Mosaic (equal height) mode instead.
$('body').mosaicElements({
// set to false to enable the Mosaic mode
'masonry': true,
// correction for calculating the transition to the next column in the container
'masonry_shift': 0
});
5. Config the animation when rendering grid items on the page.
$('body').mosaicElements({
// minimum of rotation from in degree
'rotate_min': -180,
// maximum of rotation to in degree
'rotate_max': 180,
// minimum of duration from in px
'duration_min': 60,
// maximum of duration to in px
'duration_max': 600
});
6. Override the default selectors of parent & child elements.
$('body').mosaicElements({
// parent container
'container': '#mosaic',
// grid item
'elements': '.mosaic-item'
});
This awesome jQuery plugin is developed by drzeitraum. For more Advanced Usages, please check the demo page or visit the official website.