10 Best jQuery/JavaScript Masonry Layout Plugins (2025 Update)
What Is Masonry Layout:
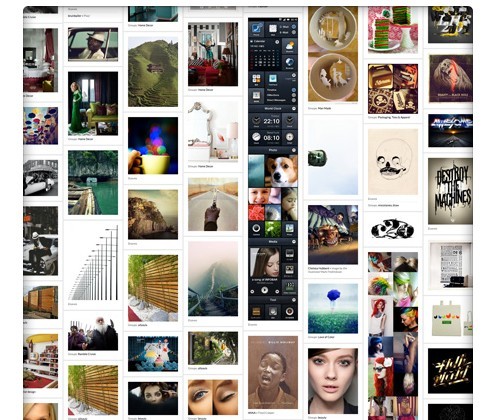
The Masonry layout is a modern grid layout system that dynamically places grid items with different sizes in a responsive, fluid, vertical layout as you see on Pinterest.com.
The Best Masonry Layout:
In this article, I'd like to introduce the 10 best jQuery, vanilla JavaScript, and Pure CSS libraries that help web developers to quickly implement the Masonry Layout on the modern web/mobile project. Have fun.
Originally Published Mar 2019, updated Jan 21 2025
Table of contents:
jQuery Masonry Layout Plugins:
Pinterest-Like Dynamic Grid Layout In JavaScript - Wookmark
A jQuery & Vanilla JavaScript Plugin that lays out a series of elements in a dynamic, filterable, multi-column grid layout just as you've seen on Pinterest.com.

Create A Dynamic Responsive Masonry Layout In jQuery - Elastic Columns
A lightweight jQuery plugin for creating flexible responsive Masonry-like layouts inspired by Masonry.js and Isotope.js.

Minimal Responsive Masonry Layout Plugin - jQuery column-sorter.js
This lightweight (less than 1kb) jQuery plugin allows you to easily convert elements with different heights in your page into a responsive masonry layout that mimics Pinterest's page layout. It is built on top of CSS flexbox and can be used easily in any kind of project, small or large, as a basic plugin that will fit anyone's needs even without any customization.

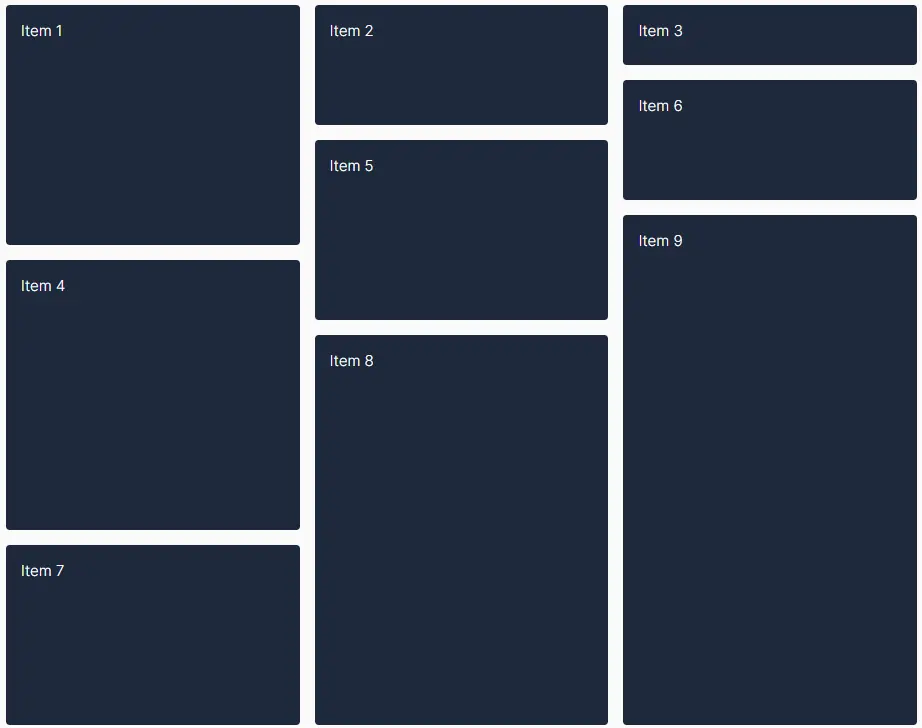
Pinterest Style Dynamic Layout jQuery Plugin - Masonry
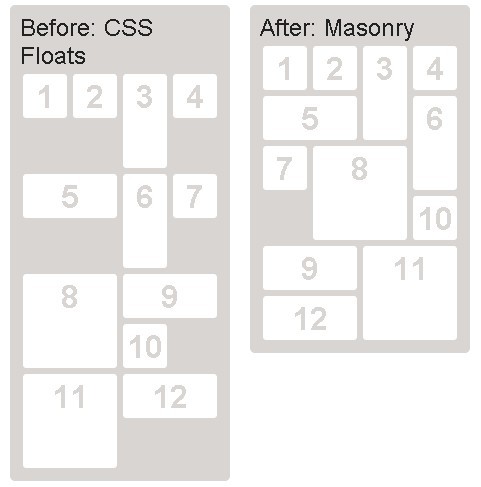
Masonry is a Pinterest Style Dynamic Layout jQuery Plugin. Whereas floating arranges elements horizontally then vertically, Masonry arranges elements vertically, positioning each element in the next open spot in the grid.

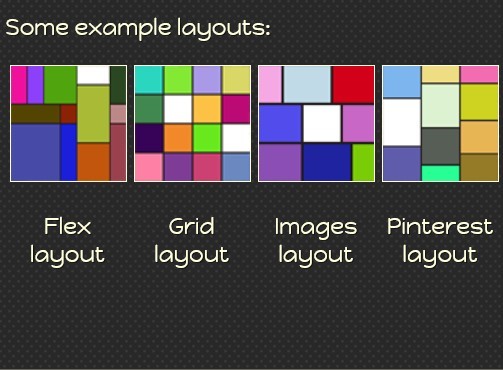
Responsive jQuery Dynamic Grid Layouts Plugin - Freewall
A responsive and cross-browser jQuery plugin for creating dynamic grid layouts for desktop, mobile and tablet. Freewall allows you to create many types of grid layout (flexible layout, images layout, pinterest-like laytout, etc) with nice CSS3 animation effects and call back events.

Vanilla JavaScript Masonry Layouts:
Simple Masonry Grid Layout With Flexbox – simple-masonry.js
A lightweight Vanilla JS library to help you generate a responsive, mobile-friendly Masonry grid layout using CSS flexbox.

Adaptive Image Gallery With Masonry Grid Layout
A lightweight photo gallery that showcases your images in a responsive Masonry grid layout.

Pinterest-like Responsive Fluid Grid Layout with Pure JavaScript
A pure JavaScript solution used to create a responsive, fluid waterfall grid layout as you see on Pinterest.com.

Create Masonry Layouts Based On CSS Grid Values – JS Masonry
A super tiny JavaScript library for building responsive Masonry layouts based on CSS Grid values.

Minimal Masonry Web Layout In Pure JavaScript – MiniMasonry.js
A lightweight (~3kb) JavaScript library to create a responsive, fluid, Masonry-style grid layout for modern web design.

Pure CSS Masonry Layouts:
Minimalist Masonry Gallery Layout With CSS Grid – mm-masonry.css
A CSS library that makes use of CSS Grid to create flexible, fluid, Masonry-style image grids similar to Pinterest and Tumblr layouts.

Responsive CSS Masonry Grid Layout – Grid Overflow
A CSS library for creating responsive Masory- and Mosaic-style grid layouts with optional 3D hover effects.

Fluid Masonry Layout Using CSS Grid
Yet another responsive, fluid, masonry layout built using CSS grid layout system.

More Resources:
Seeking more jQuery plugins or JavaScript libraries to create awesome Masonry Layout on the web & mobile? See jQuery Masonry Layout and JavaScript/CSS Masonry Layout sections for more details.
See also:
- 10 Best JavaScript & CSS Responsive Grid Layouts
- 10 Best Grid Layout Systems In JavaScript And CSS
- Best Splitter JavaScript Libraries To Create Split Views
- Best Layout Components For React & React Native





