10 Best Parallax Scrolling Effects (2025 Update)
What Is Parallax Scrolling Effect?
Parallax scrolling is a stunning scroll effect that makes an element scroll at a different speed than the page scroll.
Parallax Scrolling Effect is typically used in the modern web design where the background image scroll slower than the foreground when the user scrolls down the webpage.
The Best Parallax Scrolling Plugin
In this post you will find the 10 best JavaScript and Pure CSS solutions that help you implement the Parallax Scrolling Effect on elements as you scroll down or up the webpage. I hope you like it.
Originally Published Nov 17 2017, updated Jan 03 2025
Table of contents:
- jQuery Parallax Scrolling Plugins
- Vanilla JS Parallax Scrolling Libraries
- Bonus: Pure CSS Parallax Scrolling Effects
jQuery Parallax Scrolling Plugins:
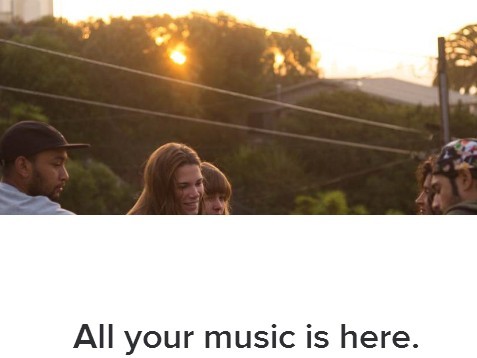
Spotify-Like Parallax Scrolling Effect with jQuery - Parallax.js
Yet another jQuery parallax plugin that helps you create Spotify-like parallax scrolling effect on your web page.

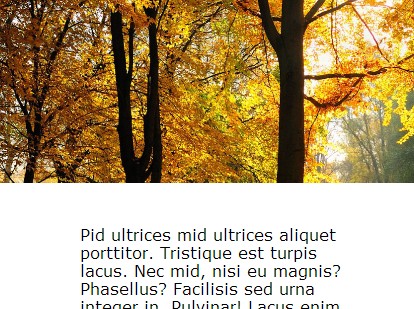
High-Performance Background Parallax Effect with jQuery and CSS3 - jarallax
Just another jQuery/JavaScript parallax plugin used for adding a smooth parallax scrolling effect to images, background images, Youtube/Vimeo/HTML5 videos and any HTML elements using CSS3 3D transforms (translate3d).

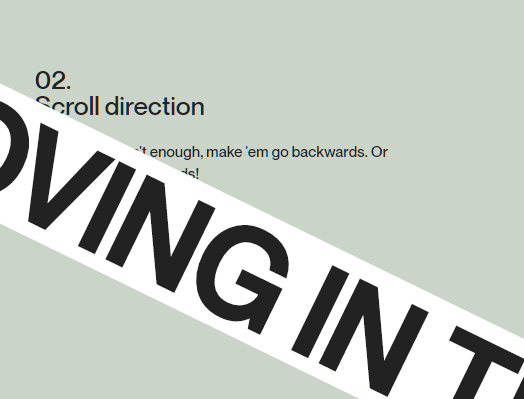
jQuery Plugin For Horizontal Parallax Scrolling - jInvertScroll
A lightweight and fast jQuery plugin for creating horizontal parallax scrolling effects on page scroll down.

Simple Spotify-Like jQuery Image Parallax Effect Plugin - Parallax ImageScroll
A simple and easy jQuery plugin for creating image parallax effects when scrolling the page, inspired by Spotify.com.

Horizontal/Vertical Parallax Scrolling Effects In jQuery - paroller.js
paroller.js is a jQuery plugin that applies horizontal/vertical parallax scrolling effects to background or foreground of any DOM element.
Vanilla JS Parallax Scrolling Effect Libraries:
Awesome Scroll Effects In JavaScript – lax.js
A lightweight vanilla JavaScript library that provides 20+ awesome animations for elements when scrolling down and up.

locomotive-scroll
locomotive-scroll is a modern JS library that applies a smooth, subtle, configurable parallax scroll effect to elements when scrolled into view.

Lightweight Vanilla Javascript Parallax Library – rellax
rellax is a small vanilla JavaScript library which provides a smooth parallax scrolling effect on any DOM elements.

Parallax Scrolling Library For Mobile & Desktop – basicScroll
A lightweight, powerful, high-performance parallax scrolling JavaScript library designed for both mobile and desktop.

Image Parallax Scroll Effect JavaScript Library - SimpleParallax
A simple, lightweight JavaScript parallax solution applies a subtle Parallax Scroll Effect to any images in your React or Vanilla JavaScript applications.

Bonus: Pure CSS Parallax Scrolling Effects:
CSS3 Parallax Scrolling Effect
A smooth, cross-platform parallax scrolling effect implemented in pure CSS & CSS 3 transforms.

Pure CSS Parallax Scrolling Effect
A simple pure CSS solution to create subtle parallax effects on Html elements when scrolling the web page.

Twitter-like Header Parallax Effect Using Pure CSS / CSS3
A pure CSS approach to creating Twitter-like header background parallax scrolling effects using CSS, CSS3 transforms and :before pseudo element.

Conclusion:
Looking for more jQuery plugins or JavaScript libraries to create awesome Text Rotators on the web & mobile? See jQuery Parallax Scrolling and JavaScript/CSS Parallax Scrolling sections for more details.
See also:
- Top 10 JavaScript & CSS Parallax Scrolling Effects
- 10 Best Mobile-friendly One Page Scroll Plugins
- 10 Best Parallax Scroll Components For React & React Native Apps






