10 Best Image Zoom jQuery & Vanilla JavaScript Plugins (2025 Update)
What is Image Zoom?
Image Zoom is a widely used web technology which enables the visitor to view the details about product/article/post images on hover or click/tap, just like a magnifying glass effect.
Zooming an image is one of the easiest ways to make a website more interactive. This definitely helps people understand what you're trying to say because an image can tell a thousand words and click interactions can tell another hundred thousand.
The Best Image Zoom Plugin
Image zoom JavaScript plugin is the best tool for enlarging images on your website. This is a new trend for web designers as there was a time image-enlarging was tricky and even costly to implement. Now it’s as simple as adding a line of code.
There are many image zoom JavaScript libraries available online. Some of them are very light-weight and easy to implement, while others have much more advanced functionalities and require jQuery or other JS frameworks in your website that you might already be using. But, if you had the budget, which one would you use? What criteria will you use to select the best one for your web application?
In this post you will find the 10 best jQuery and Pure JavaScript Image Zoom plugins that enables your visitors to enlarge images within your document in an elegant way. I hope you like it.
Originally Published Dec 17 2017, updated Jan 06 2025
Table of contents:
jQuery Image Zoom Plugins:
Zoom Images On Click/Tap - image-zoom.js
A lightweight (1.8kb minified) and easy jQuery image zoom plugin that enables the visitor to zoom in/out images with mouse and touch events.

Advanced Zoom On Hover Plugin - jQuery Extended Magnify
Extended Magnify is a simple yet fully customizable jQuery image zoom plugin that provides a smooth Zoom On Hover and Inner Zoom experience on your images.

Magnify Images On Mouse Hover - jqZoom
A fast and small jQuery image zoom plugin that applies a mouse-over magnifying glass to any image within the document.

Zoom Image On Hover Using jQuery
A tiny jQuery image zoom script that provides a nice magnifying glass effect when hovering over an image.

Add Magnifying Glass Style Zoom Functionality To Images - mooZoom
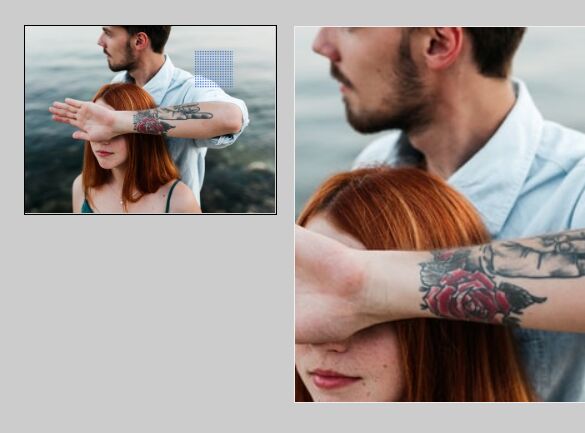
A lightweight yet customizable image zoom jQuery plugin for magnifying images on the page. It is written in pure jQuery and CSS and doesn't rely on any other javascript libraries.
The plugin displays a magnifying glass effect on the thumbnail image when hovering over and displays the magnified image (original image) outside the image container. Then the user can zoom in and view various detail parts of the image by moving the mouse.

Vanilla JS Image Zoom Libraries:
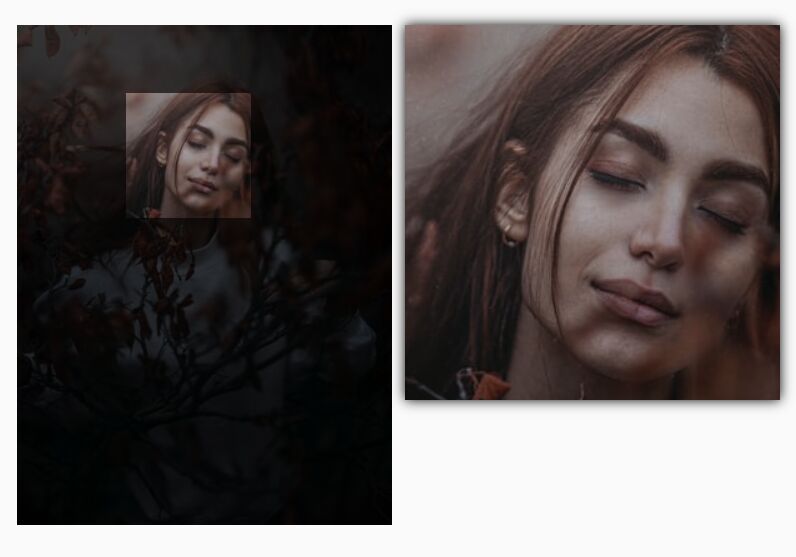
Zoom Image On Hover – js-image-zoom
A lightweight and zero-dependency JavaScript image zoom library to enlarge part of your image and display the zoomed image in a specific container on mouse hover.

Image Zoom on Mouse Hover – Zoom Effect
A small script that allows you to zoom into an image upon hovering the mouse over it, which is a very effective way to showcase your photos and artwork.

Magnify Images With The js-img-magnify Library
js-img-magnify is a tiny image zoom JS library that makes it easy to enable intuitive image magnification with hover previews.
You can specify any zoom factor, customize the magnifying glass graphic, and display the zoomed image in a separate container for flexibility.

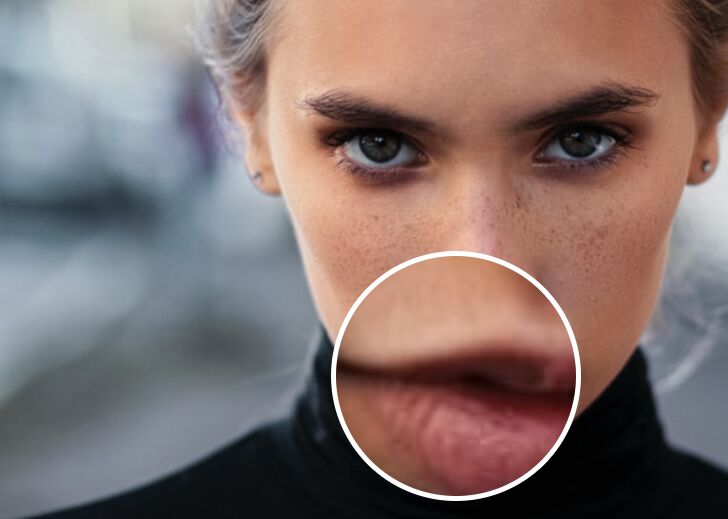
Zoom in on Image Details with Magnifier Lens Effect in JavaScript
A JavaScript-powered Magnifier Lens Effect that allows you to apply an interactive magnifying glass effect to any image on your webpage. The magnifier lens always follows the mouse cursor and your users can also adjust the lens size and magnification level with the scroll wheel.
This magnifying glass effect provides a user-friendly way to explore specific areas of images without needing a separate image viewer. Think of e-commerce sites displaying intricate product details, medical websites showcasing high-resolution scans, or even art portfolios allowing viewers to appreciate the nuances of a painting.

Magnify And Zoom Images Using JavaScript And CSS3
A tiny script that applies a magnifying glass effect to an image and allows the user to zoom in/out the image with mouse wheel.

Conclusion:
Here I have published best 10 Image Zoom JavaScript libraries. These are most popular, robust and superb JavaScript libraries for zoom effects. If you want to create stunning jQuery image zoom effects, then use these libraries to beautify your web design elements.
More Resources:
Looking for more jQuery plugins or JavaScript libraries to create awesome Image Zoom Effects on the web & mobile? See jQuery Image Zoom and JavaScript Image Zoom sections for more details.
- 10 Best 360 Degree Product View Plugins In JavaScript
- 10 Best Image Comparison Tools In JavaScript
- 10 Best Image Croppers In jQuery And Vanilla JavaScript
- 10 Best Image Zoom JavaScript & CSS Libraries
- 7 Best Image Zoom Components For Vue.js App
- 6 Best Image Zoom Components For React & React Native





