Magnify Images On Mouse Hover - jqZoom
| File Size: | 4.74 KB |
|---|---|
| Views Total: | 36539 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

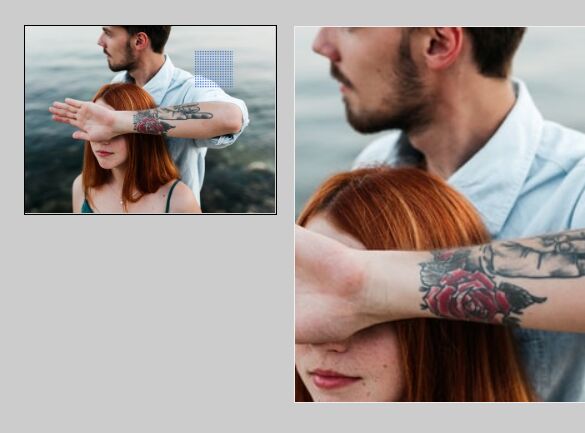
A fast and small jQuery image zoom plugin that applies a mouse-over magnifying glass to any image within the document.
The magnified image will be displayed outside of it in a wrapper with configurable size.
How to use it:
1. Load the necessary stylesheet jquery.jqZoom.css in the document's head section.
<link rel="stylesheet" href="css/jquery.jqZoom.css" />
2. Wrap your image into a container element named 'zoom-box'.
<div class="zoom-box"> <img src="1.jpg" width="200" height="150" /> </div>
3. Load the JavaScript file jquery.jqZoom.js after jQuery.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.jqZoom.js"></script>
4. Apply the function jqZoom to the image.
$(function(){
$("img").jqZoom({
// settings here
});
})
5. Set the height/width (in pixels) of the lens.
$(function(){
$("img").jqZoom({
selectorWidth: 30,
selectorHeight: 30
});
})
6. Set the height/width of the wrapper that holds the magnified image.
$(function(){
$("img").jqZoom({
selectorWidth: 30,
selectorHeight: 30,
viewerWidth: 400,
viewerHeight: 300
});
})
This awesome jQuery plugin is developed by CJ-Zheng1023. For more Advanced Usages, please check the demo page or visit the official website.











