Add Magnifying Glass Style Zoom Functionality To Images - mooZoom
| File Size: | 4.26 KB |
|---|---|
| Views Total: | 4963 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

mooZoom is a lightweight yet customizable image zoom jQuery plugin for magnifying images on the page. It is written in pure jQuery and CSS and doesn't rely on any other javascript libraries.
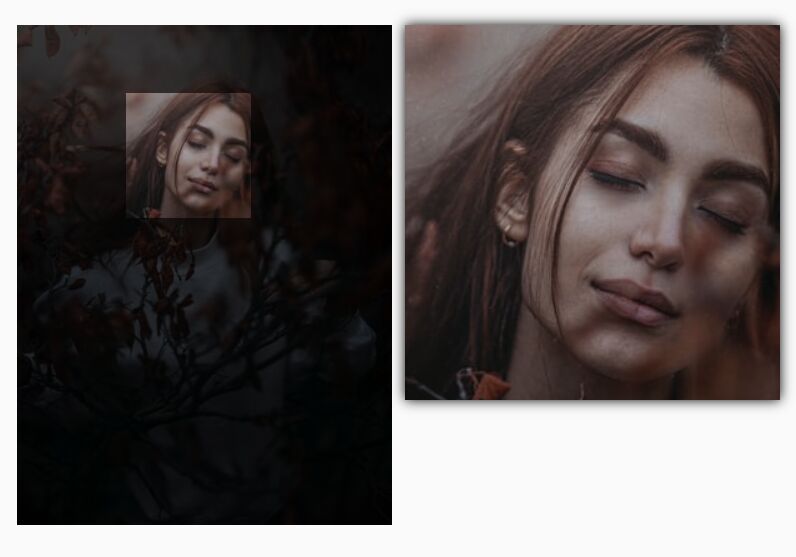
The plugin displays a magnifying glass effect on the thumbnail image when hovering over and displays the magnified image (original image) outside the image container. Then the user can zoom in and view various detail parts of the image by moving the mouse.
How to use it:
1. Load jQuery library and the mooZoom plugin's JavaScript.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jQuery-mooZoom.js"></script>
2. Add the CSS class imgZoom to the thumbnail image and specify the path to the original image as follows:
<img class="imgZoom"
alt="Hover Me"
src="thumb.jpg"
ref="original.jpg" />
3. Call the function mooZoom on the image.
$(function(){
$('.imgZoom').mooZoom(options);
});
4. Apply your own CSS classes to the magnified image.
.mooZoom-big-detail {
box-shadow: 0px 0px 10px #000;
}
5. Available options to customize the plugin .
$('.imgZoom').mooZoom({
// Magnifying Glass options
zoom: {
width: 100,
height: 100,
zIndex: 600,
},
// Overlay options
overlay: {
opacity: 0.65,
zIndex: 500,
backgroundColor: '#ffffff',
fade: false,
},
// Options for the magnified image
detail: {
opacity: 1,
zIndex: 600,
margin: {
top: 0,
left: 0,
},
fade: false,
},
// duration of animation in ms
animationDuration: 1000,
});
This awesome jQuery plugin is developed by moosolutions. For more Advanced Usages, please check the demo page or visit the official website.











