Simple Image Hover Zoom Plugin With jQuery - spzoom
| File Size: | 6.01 KB |
|---|---|
| Views Total: | 17768 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

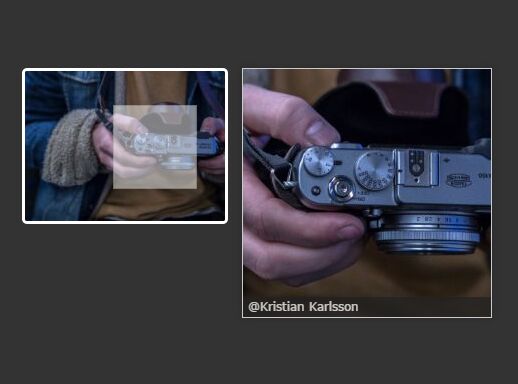
spzoom is a really simple jQuery image hover zoom plugin which displays zoomed image next to the original one with support of caption bar and image loading indicator.
How to use it:
1. Load the required CSS file jquery.spzoom.css in the head section of your html document.
<link href="jquery.spzoom.css" rel="stylesheet">
2. Insert a thumbnail image on the webpage and wrap it into an a link pointing to the full-size image.
<a href="large.jpg" title="Image Caption Here" data-spzoom> <img src="thumb.jpg" alt="thumb"> </a>
3. Load jQuery library and the JavaScript file jquery.spzoom.js at the end of the document so the page loads faster.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.spzoom.js"></script>
4. Call the function to active the plugin.
$('[data-spzoom]').spzoom();
5. Configuration options available.
$('[data-spzoom]').spzoom({
// Zoom window width in pixels
width: 250,
// Zoom window height in pixels
height: 250,
// top, right, bottom, left
position: 'right',
// Zoom window margin (space)
margin: 20,
// Whether to display image title
showTitle: true,
// top, bottom
titlePosition: 'bottom'
});
Change log:
2018-02-25
- Fixed bug in default options
This awesome jQuery plugin is developed by spajak. For more Advanced Usages, please check the demo page or visit the official website.










