jQuery Plugin For Image Zoom On Hover - picZoomer
| File Size: | 270 KB |
|---|---|
| Views Total: | 32627 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

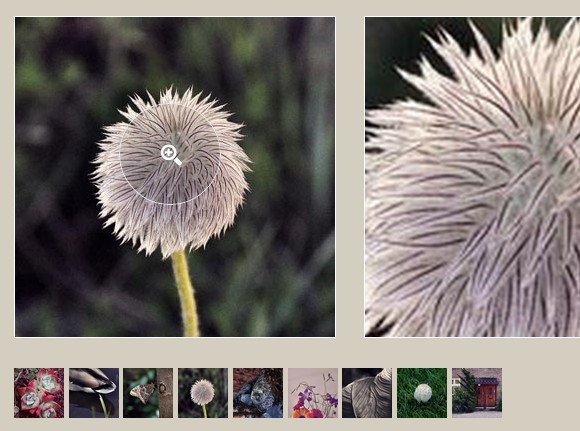
picZoomer is a very small jQuery plugin that adds zoom on hover functionality for your photos with support for thumbnail navigation. You can use the plugin in your e-commerce website to create a product viewer which allows the visitor to navigate between product pictures with an image hover zoom functionality.
See also:
- jQuery Plugin For Product Viewer with Image Hover Zoom - BZoom
- Stylish Magnifying Glass Plugin - SergeLand Image Zoomer
- Image Inner Zoom & Magnifier Plugin - JQZoom
- Simple & Responsive jQuery Image Viewer Plugin - Smooth products
How to use it:
1. Add references to jQuery library and the jQuery picZoomer plugin's files in the document.
<link rel="stylesheet" href="css/jquery-picZoomer.css"> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="src/jquery.picZoomer.js"></script>
2. Add an initial image into the image viewer.
<div class="picZoomer"> <img src="images/0.jpg" alt=""> </div>
3. Create a list of thumbnails for the image viewer.
<ul class="piclist"> <li><img src="images/0.jpg" alt=""></li> <li><img src="images/1.jpg" alt=""></li> <li><img src="images/2.jpg" alt=""></li> <li><img src="images/3.jpg" alt=""></li> ... </ul>
4. Enable the image hover zoom.
$('.picZoomer').picZoomer();
5. Enable the thumbnail navigation.
$('.piclist li').on('click',function(event){
var $pic = $(this).find('img');
$('.picZoomer-pic').attr('src',$pic.attr('src'));
});
This awesome jQuery plugin is developed by David-CodingSerf. For more Advanced Usages, please check the demo page or visit the official website.











