Stylish Magnifying Glass Plugin - SergeLand Image Zoomer
| File Size: | 435 KB |
|---|---|
| Views Total: | 28919 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

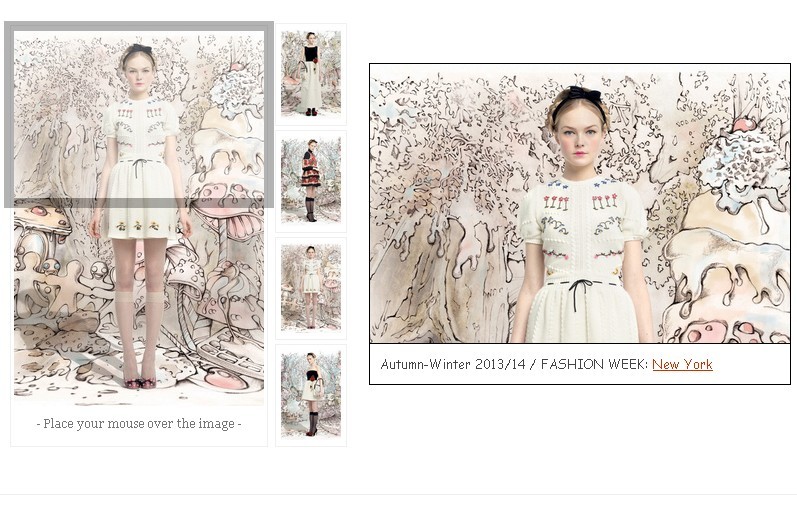
SergeLand Image Zoomer is a jQuery zoom on hover plugin for zooming images with stylish and smooth magnifying glass effects.
Features:
- Custom image loader.
- Custom cursor on hover.
- Supports all major browsers and even IE8.
- Smooth animations.
- Inner zoom mode.
- Mousewheel to zoom in/out.
More Examples:
How to use it:
1. To use this plugin, you first need to load the Zoomsl plugin's script after jQuery.
<script src="https://code.jquery.com/jquery-3.4.0.min.js"
integrity="sha384-JUMjoW8OzDJw4oFpWIB2Bu/c6768ObEthBMVSiIx4ruBIEdyNSUQAjJNFqT5pnJ6"
crossorigin="anonymous">
</script>
<script src="zoomsl.min.js"></script>
2. Then attach the function imagezoomsl to the image. That's it.
<img src="product.jpg" alt="Image To Zoom" class="example">
$(function(){
$(".example").imagezoomsl();
});
3. You can also define the large version of the image in the data-large attribute.
<img src="product.jpg" data-large="full.jpg" alt="Image To Zoom" class="example">
4. Add informational text to the image.
<img src="product.jpg" data-large="full.jpg" data-title="Tooltip Title" data-help="help Text" data-text-bottom="Bottom Text" alt="Image To Zoom" class="example">
5. Display a loading indicator while loading the large image.
$(".example").imagezoomsl({
// loading spinner
loadinggif: 'loading.gif',
// opacity
loadopacity: 0.1,
// background color
loadbackground: '#878787'
});
6. Customize the magnifier effect.
$(".example").imagezoomsl({
// shows the magnifying glass container
cursorshade: true,
// cursor type
magnifycursor: 'crosshair',
// background color of the magnifying glass container
cursorshadecolor: '#fff',
// opacity of the magnifying glass container
cursorshadeopacity: 0.3,
// border styles
cursorshadeborder: '1px solid black',
// z-index property
zindex: '',
// zoom step
stepzoom: 0.5,
// zoom range
zoomrange: [2, 2],
// start zoom level
zoomstart: 2,
// disables the scrolling of the document with the mouse wheel when the cursor is over the image
disablewheel: true
});
7. Customize the informational text.
$(".example").imagezoomsl({
showstatus: true,
showstatustime: 2000,
statusdivborder: '1px solid black',
statusdivbackground: '#C0C0C0',
statusdivpadding: '4px',
statusdivfont: 'bold 13px Arial',
statusdivopacity: 0.8,
textdnbackground: '#fff',
textdnpadding: '10px',
textdnfont: '13px/20px cursive'
});
8. Config the animation.
$(".example").imagezoomsl({
scrollspeedanimate: 5 ,
zoomspeedanimate: 7,
loopspeedanimate: 2.5,
magnifierspeedanimate: 350
});
9. Default CSS selectors.
$(".example").imagezoomsl({
classmagnifier: "magnifier",
classcursorshade: "cursorshade",
classstatusdiv: "statusdiv",
classtextdn: "textdn",
classtracker: "tracker"
});
This awesome jQuery plugin is developed by mtvphnx. For more Advanced Usages, please check the demo page or visit the official website.











