Simple Image Inner Zoom Plugin - jQuery Zoom
| File Size: | 137 KB |
|---|---|
| Views Total: | 40254 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

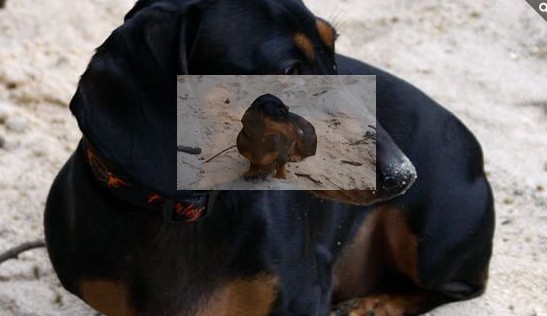
jQuery Zoom is a simple and easy-to-use jQuery zoom plugin that enlarges your images on mouse over, grab, click, or toggle.
Basic Usage:
1. Include jQuery library and jQuery Zoom plugin on the webpage
<script src='jquery.min.js'></script> <script src='jquery.zoom.js'></script>
2. Call the plugin and we're ready to go.
$('#ex1').zoom();
3. The Markup
<span class='zoom' id='ex1'> <img src='daisy.jpg' id='jack' width='555' height='320' alt='Daisy on the Ohoopee'/>
4. CSS (Only for the demo, not required for the plugin)
.zoom {
display: inline-block;
}
5. Default options available.
// The url of the large photo to be displayed. // If no url is provided, zoom uses the src of the first child IMG element inside the element it is assigned to.url: false, url: false, // A function to call once the image has loaded. // The execution context of the callback will be set to the image element. callback: false, // A selector or DOM element that should be used as the parent container for the zoomed image. target: false, // The fadeIn/fadeOut speed of the large image. duration: 120, // The type of event that triggers zooming. // Choose from mouseover, grab, click, or toggle. on: 'mouseover', // enables a touch fallback touch: true, // A function to be called when the image has zoomed in. // Inside the function, `this` references the image element. onZoomIn: false, // A function to be called when the image has zoomed out. // Inside the function, `this` references the image element. onZoomOut: false, // This value is multiplied against the full size of the zoomed image. // The default value is 1, meaning the zoomed image should be at 100% of it's natural width and height. magnify: 1
Changelog:
v1.7.22 (2025-09-03)
- replace $.isFunction with typeof check for jquery 4
v1.7.21 (2018-04-27)
- Added alt attribute for images.
v1.7.20 - 2017/04/25
- Replaced alt and aria-hidden with role attribute.
v1.7.19 - 2017/04/21
- Added alt and aria-hidden attributes to the zoom layer img element.
v1.7.17 - 2016/09/08
- Detect src using element.currentSrc before element.src, to support srcset.
v1.7.15 - 2015/02/09
- Added touchend event
v1.7.14 - 2015/03/19
- Fixes bug with passing the `target` property a selector, rather than a DOM node.
- target option fix: replacing JS 'style' with jQuery 'css'
v1.7.13 - 2014/04/29
- Destroy event does a better job of reseting back to the original state.
v1.7.12 - 2014/02/12
- Set zoomed image's maxHeight to none, just in case a maxHeight has been defined for images in the CSS.
v1.7.11 - 2013/11/13
- Added magnify property to allow scaling of the zoomed image.
v1.7.10 - 2013/10/16
- Fixed bug relating to the size of the target element when using the target property.
- Added simple fallback for touch events.
v1.7.7 - 2013/7/15
- Fixed misnamed onZoomOut callback
- Restricted grab to just the left-mouse-button on mousedown
v1.7.5 - 2013/6/19
- Fixed a bug with absolutely or fixed position target elements
- Set the value of this to be zoom-image element for the onZoomIn and onZoomOut callbacks
This awesome jQuery plugin is developed by jackmoore. For more Advanced Usages, please check the demo page or visit the official website.











