7 Best Youtube Lazy Loaders To Improve Page Speed (2025 Update)
Why You Need Youtube Videos In The Website?
Youtube is currently the second largest website in the world and the second largest social media platform with 2.7 billion monthly active users worldwide.
A study shows that one-third of the total time online is spent watching videos, and YouTube has more than a billion active users.
Since 'Time on Page' is one of critical SEO Ranking Factors more and more bloggers & website masters embed Youtube videos into their articles and blog posts to increase visitors' average time spent on the sites.
How To Embed Youtube Videos In Your Page?
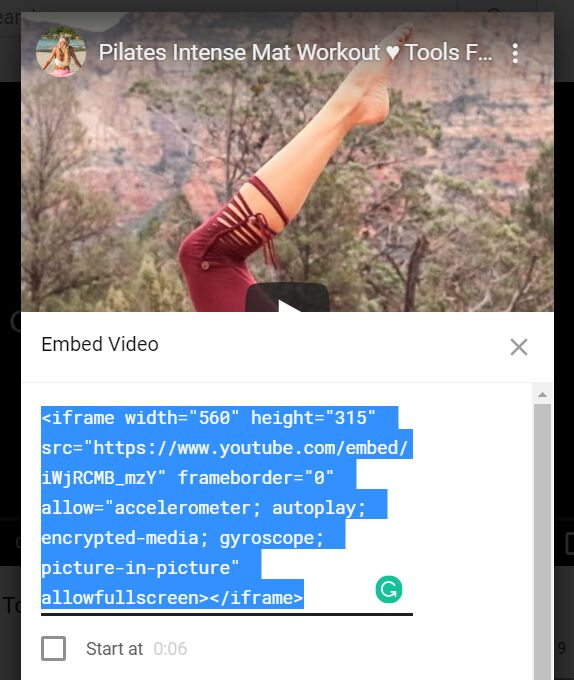
The fastest and simplest way to insert Youtube Videos in the page is to using iframe element:
- Visit the video on Youtube.
- Click the Share button under the video player.
- Click the Embed button in the popup.
- Copy and paste the code into your document. Done.

The problem is…
You might encounter a performance issue when embedding Youtube videos using iframe.
The webpage will instantly load Youtube videos on page load and block the DOM rendering until the video players are completely loaded.
This will greatly increase the page load time and thus damage the user experience.
Best Practices?
To delay the loading of Youtube videos within your document, you might need lazy loading technology.
For Chrome users you can use the loading="lazy" attribute introduced by Google.
<iframe src="video-player.html" loading="lazy"></iframe>
For the best experience, you might need a 3rd JavaScript plugin to lazy load Youtube videos and improve the page load time:
- Stops the auto loading of Youtube videos.
- Fetches and displays Youtube video thumbnails on the page.
- Loads the Youtube video players until the visitors click/tap the thumbnail.
The Best Youtube Video Lazy Loader
Here are the 7 best jQuery and/or Vanilla JavaScript based Youtube lazy loaders that help developers and bloggers bring a performant, fast, SEO-friendly lazy loading experience to your Youtube videos within the document. I hope you like it.
Originally Published Nov 17, 2019, updated Jan 12 2025
1. Faster Page Loads: Lazy Load YouTube Videos With NexosYT
A lightweight JavaScript library that helps you lazy load YouTube videos to enhance page load times and user experience.
2. jQuery Plugin For lazy Loading Youtube Videos - youCover
A Youtube lazy loader plugin with jQuery that replaces the default Youtube player with its cover image and loads actual YouTube videos ONLY when needed (click the thumbnail).
3. Any Content Lazy Load Plugin With jQuery - lazyload-any
A jQuery based lazy loader which has the ability to delay the loading of any html contents (for example images, iframes, overflow contents) until they come into view (or when a custom event is triggered).

4. Lazy Load Embed YouTube Player – youtube-iframe
A JavaScript library that easily adds Lazy Loading functionality to your Youtube videos embedded in your document.

5. Lazy Load iFrame Embedded Content With JavaScript – lazyframe.js
A native JavaScript library used to delay the loading of iframe content for Google Maps and Youtube/Vimeo/Vine videos.

6. Load Youtube Video Only When Needed – Youtube LazyLoad
Yet another Youtube lazy loader that delays the loading of Youtube video player to improve the performance of your web page.
7. jQuery Plugin To Lazy Load Youtube Videos Until Needed - LazyTube
Yet another jQuery Youtube video lazy load plugin that displays the thumbnail images of Youtube videos on the webpage and then plays them when clicked.
Bonus:
jQuery Plugin To Play / Stop Youtube Videos On Page Scroll
A jQuery plugin which automatically plays / stops Youtube videos when they become visible and disappear on vertical page scrolling.

Conclusion:
Looking for more jQuery plugins or JavaScript libraries to create Youtube Lazy Loaders on the web & mobile? See jQuery Lazy Load and JavaScript Youtube sections for more details.
See Also:
- 10 Best Lazy Loading Plugins
- 10 Best Video Background Plugins
- 10 Best Custom HTML5 Video Player Plugins
- 10 Best Video Lightbox Plugin In JavaScript









