10 Best Lazy Loading JavaScript and jQuery Plugins (2025 Update)
What is Lazy Loading
Lazy Loading a modern web technology to speed up your web app, improve user experience and boost search engine rankings.
The Lazy Loading web technology has the ability to defer the loading of images or other DOM elements (e.g. iframes, videos, Google Maps, Youtube players, scripts, stylesheets, etc) when they come into view when scrolling through the page.
Thanks to the IntersectionObserver API, implementing the Lazy Loading on your web app is a simple task via a little bit of JavaScript. But now there is an easier way: Native Lazy Loading.
What is Native Lazy Loading
Google will introduce the native lazy loading feature in the next browser version (Chrome 75+).
The new loading attribute which brings native <img> and <iframe> lazy-loading to the web:
<img src="jqueryscript.jpg" loading="lazy" alt="..." />
However, you may still need a third-party tool to achieve this feature for those who are using other browsers or legacy browsers.
The Best Lazy Loading Plugins:
In this post you will find the 10 best jQuery and Vanilla JavaScript lazy loading plugins to achieve the lazy loading functionality on your cross-browser and cross-platform web apps. I hope you like it.
Originally Published Nov 28 2017, updated Jan 12 2025
Table of contents:
jQuery Lazy Loading Plugins:
Lazy Load Images, Backgrounds, and AJAX with query-lazy Plugin
A simple jQuery-powered lazy loader that allows you to defer loading images, background images, and external pages until they are scrolled into view.

Lightweight jQuery Image Lazy Load Plugin - unveil
A useful and lightweight jQuery plugin for delaying loading of large images in long web pages for reducing the page loading time to improve user experiences.

Lightweight & Powerful jQuery Image Lazy Load Plugin - lazyload
A simple, lightweight yet powerful jQuery plugin that provides image lazy load functionality on your web page

Any Content Lazy Load Plugin With jQuery - lazyload-any
A jQuery based lazy loader which has the ability to delay the loading of any html contents (for example images, iframes, overflow contents) until they come into view (or when a custom event is triggered).

Load Images After The Page Has Loaded - jQuery Postify
The Postify jQuery plugin provides an elegant way to lazy load images that load specific images after the main part of your webpage has been loaded.

Vanilla JS Lazy Loading Plugins:
Pure JavaScript Library For Lazy Loading Images – lazyload.js
lazyload.js is a stand-alone JavaScript library for lazy loading images without any dependencies. It supports the srcset attribute and with and takes best advantage from the progressive JPEG image format.
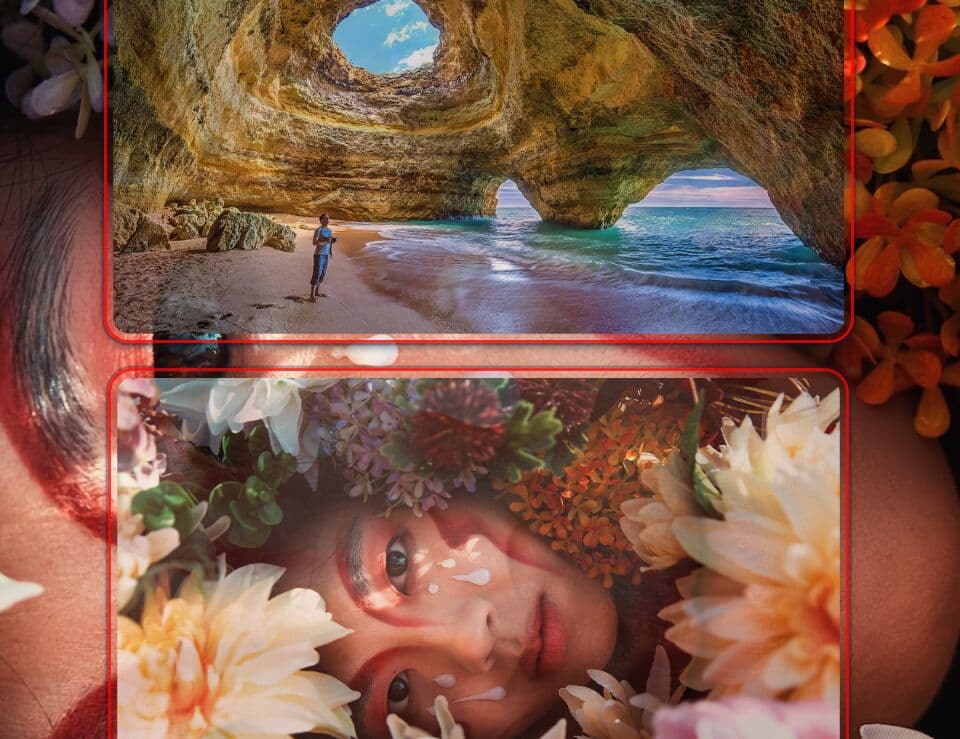
Display Blurry Placeholders While Loading Images – unlazy
An SEO-friendly and framework-agnostic lazy loading library that displays a blurry image placeholder until the original image is completely loaded.

Responsive Image Lazy Load JS Library – lazysizes
lazysizes is an easy yet robust JS library used to delay the loading of images (iframes, scripts, etc) until they come into view, as well as loading the appropriate sources according to the breakpoints defined in the markup to fit any screen size.
Progressive Image lazy Loading With Blur Effect
A small script to progressively load images with a blur effect. The script will show your low res image with a progressive blur until the high res image has been loaded entirely.

Performant Element lazy Load Library – Lozad
A small (569 bytes minified & gzipped), highly performant JavaScript library used to lazy load Html elements (e.g. images, iframes, backgrounds, etc.) using Intersection Observer Web API.

More Resources:
Want more jQuery plugins or JavaScript libraries to create awesome lazy loading effects on the web & mobile? Check out the jQuery Lazy Loading and JavaScript Lazy Loading sections.







