10 Best JavaScript Dark Mode Solutions (2025 Update)
As of 2025, you may have found that most operating systems (like iOS and Windows), mobile apps (like Facebook, Twitter), and even some websites have implemented Dark Mode.
What Is Dark Mode?
Dark Mode (also known as Dark Theme or Dark Appearance) is a popular design concept widely used in modern OS and App design.
It typically provides a switch that allows users to quickly toggle between Dark Mode and Light Theme according to their preferences or the current time.
Benefits Of Dark Mode:
As a developer, deploying dark mode on your website or web app has at least 3 benefits:
- Save energy consumption on devices, as the screen demands more power when the background is white.
- Reduce or prevent eyestrain when you stare at screens at nignt.
- Provide users with more color scheme options.
The Best Dark Mode Solution:
In this blog post, you will find the 10 best JavaScript solutions that help developers quickly and easily implement Dark Mode on their websites, blogs, or web applications. Have fun.
Originally Published July 2020, updated Feb 19 2025
1. Creative Dark Mode Switch Built With HTML/CSS/jQuery
This is a minimal, creative, animated dark mode toggle switch achieved by basic HTML, CSS/CSS3, and JavaScript (jQuery).

2. Minimalist Customizable Dark Mode Toggle Switcher In jQuery
A minimalist yet highly customizable dark mode switcher built on top of jQuery and checkbox input.

3. Dark/Light Mode Switcher Using CSS Filters – Theme-Toggle
A web component that allows you to switch between dark modes and light modes using CSS invert and hue-rotate filters.

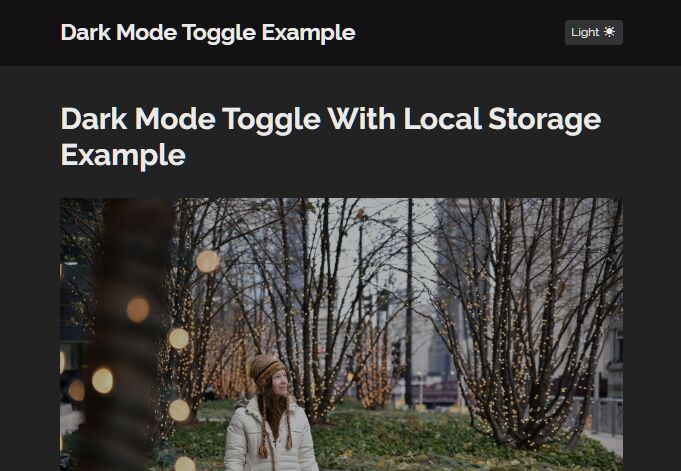
4. Dark Mode Toggle With jQuery And Local Storage
Yet another dark mode toggle that enables the visitor to toggle between Dark Mode and Light Mode with a smooth color transition effect.
5. Customizable Dark Mode Toggle Component In TypeScript
An easy-to-use yet highly customizable dark mode toggle component written in TypeScript.

6. Add Dark Mode To Webpage Using CSS mix-blend-mode – Darkmode.js
An easy-to-use JavaScript Dark Mode library which turns your webpage to dark (night) mode. Highly customizable and cookies enabled.

7. Implement Dark Mode With A Single Line Of Code – Nightowl
A dead simple dark mode TypeScript library that instantly transforms any website into a soothing, eye-friendly dark theme with a single click.

8. Toggle Between Dark & Light Modes With The Theme Toggle Web Component
A lightweight web component that enables users to switch between dark and light themes of your site with the click of a button.

9. Minimal Automatic Dark Mode Library – Darkify
A simple, lightweight JavaScript/TypeScript library for enabling automatic dark mode on your websites and web applications.

10. Minimal Dark Mode Toggler With CSS Variables – darken.js
A lightweight (2.5kb minified) JavaScript library that makes it easier to enable Dark Mode on your page using CSS variables.

More Resources:
Looking for more jQuery plugins or JavaScript libraries to implement Dark Mode on the web & mobile? See jQuery Dark Mode and JavaScript Dark Mode sections for more details.
A WordPress User? You can find the 5 Best Dark Mode Plugins For WordPress JavaScript Dark Mode.