10 Best Custom Checkbox And Radio Input Replacements (2025 Update)
Tired of the ugly native checkboxes and radio buttons in the form?
This is a collection of 10 best free jQuery and Pure CSS libraries to enhance, beautify and manipulate the default native checkboxes and radio buttons in your document. I hope you like it.
See also:
Originally Published Nov 30 2017, updated Jan 16 2025
Table of contents:
jQuery Custom Checkbox & Radio Plugins:
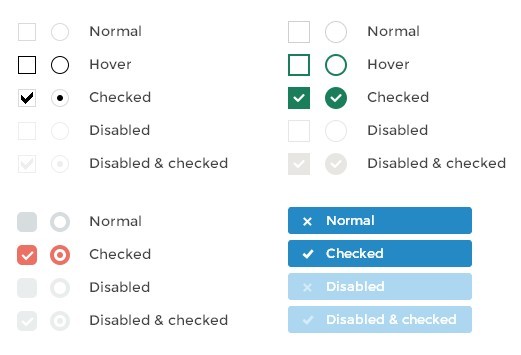
jQuery Plugin For Beautifying Checkboxes And Radio Buttons - iCheck
A fancy and lightweight jQuery plugin that allows you to create touch-enabled, fully accessible, highly customizable checkboxes and radio buttons with 25 built-in options and 6 skins.

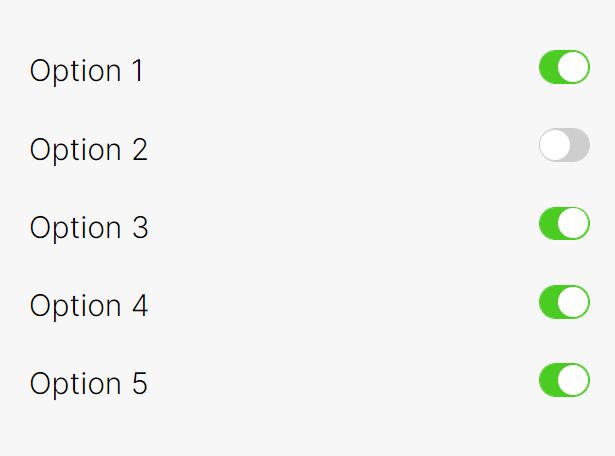
Transform Checkbox Into Toggle Switch - jQuery switchify
A simple, lightweight jQuery plugin that transforms the regular checkbox input into iOS style toggle switches with a single JS call.

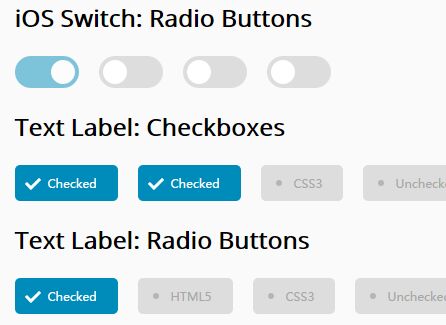
Nice Checkbox And Radio Button Replacement Plugin - nicelabel.js
A tiny jQuery plugin that converts the default checkboxes and radio buttons into nice toggleable switches and/or selectable labels.

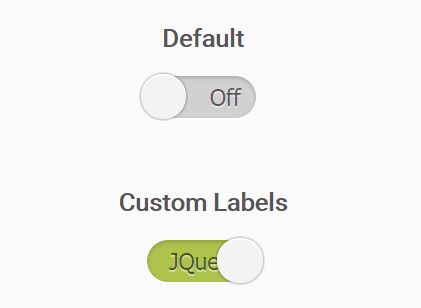
Checkbox Based Sliding Switch - jQuery simpleToggler
A lightweight jQuery plugin that transforms the normal checkbox inputs into animated, easy-to-custom toggle switches. Works on modern browsers which support CSS transitions.

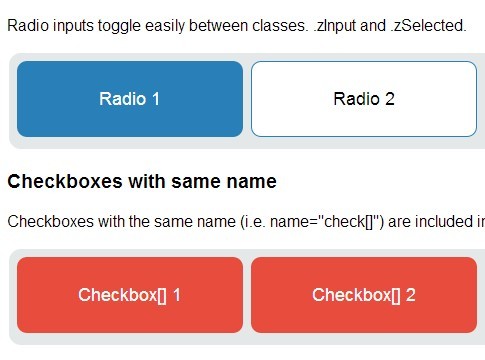
jQuery Plugin To Turn Radio Buttons & Checkboxes Into Labels - zInput
A simple lightweight jQuery plugin that turns the standard checkboxes and radio buttons into better looking clickable labels.

Pure CSS Custom Checkbox & Radio Replacements:
el-checkbox
A pure CSS/CSS3 library to create custom checkboxes, radio buttons, and iOS-style toggle switches.

Custom Checkbox And Radio Inputs In Pure CSS
A collection of CSS styles to customize the checkboxes and radio buttons with your own styles, images, and CSS sprites.

Convert Checkboxes & Radio Buttons Into Grouped Buttons – boxed-check.css
A CSS library that converts normal checkboxes and radio buttons into checkable (toggleable) elements (like buttons and cards) for better UX.

icheck
A CSS extension for Bootstrap that allows you to apply custom styles to the default checkboxes and radio buttons.

Material Design Checkboxes & Radio Buttons In Pure CSS – icheck-material
A CSS/CSS3 library that lets you beautify & animate the regular checkboxes and radio buttons with Material Design styles.

More Resources:
- 10 Best Checkbox And Radio Input Replacements
- 10 Best Toggle Switches In JavaScript & Pure CSS
- 10 Best JavaScript Plugins To Check All Checkboxes
- 10 Best Toggle Switch JavaScript And CSS Libraries





