10 Best Form Builder Plugins To Generate Forms From JSON Data
What Is Form Builder
A Form Builder (also known as Form Creator, Form generator) allows the developers to dynamically generate form controls (text fields, select boxes, radio buttons, checkboxes) from structured data model defined using JSON Schema.
It also has the ability to encode a set of form controls as a JSON object for manipulation and submission when needed.
The Best Form Builder In JavaScript
Here is a list of 10 best (top downloaded) form builders (jQuery plugins and Vanilla JS libraries) from which you can choose for your next web/mobile project. We did the research for you and hope you like it.
Originally Published Jul 26 2019, updated Feb 18 2025
Table of contents:
jQuery Form Builder Plugins:
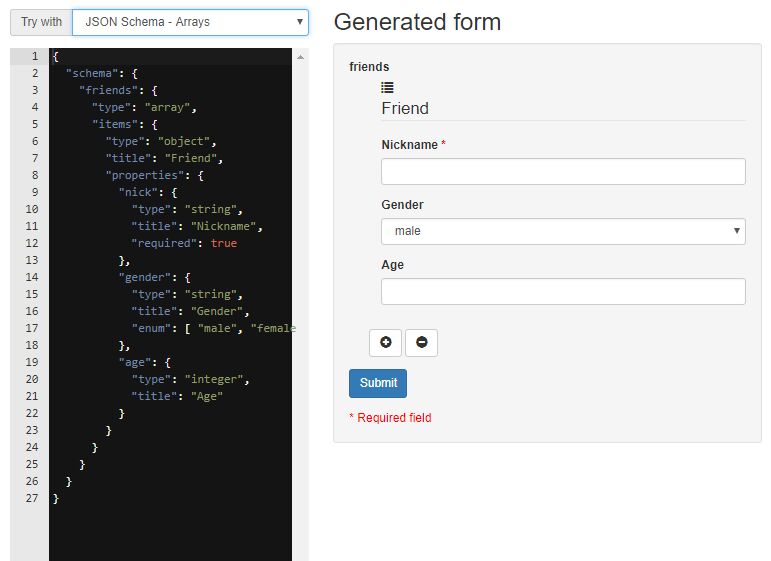
Build HTML Form From JSON Schema - jQuery JSON Form
JSON Form is a JSON based form builder library which dynamically generates form fields from JSON data on the client side.
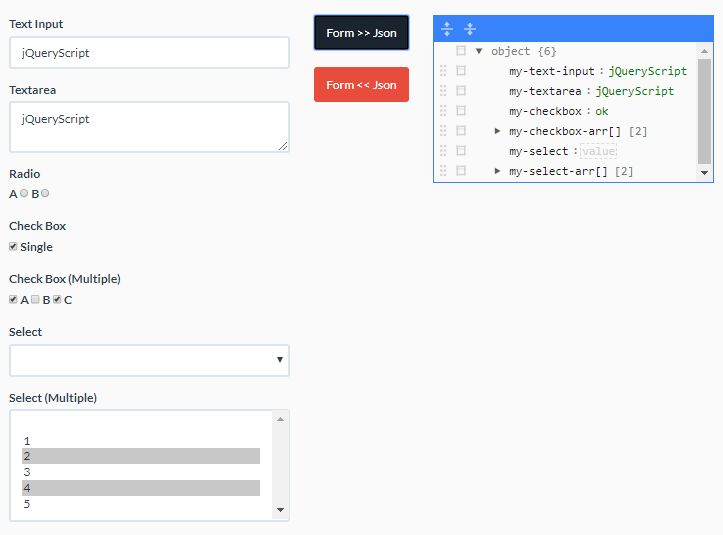
JSON To Form And Form To JSON Converter - jQuery jform
jform is an easy jQuery form builder which lets you dynamically generates form fields with preset values using JSON schema.
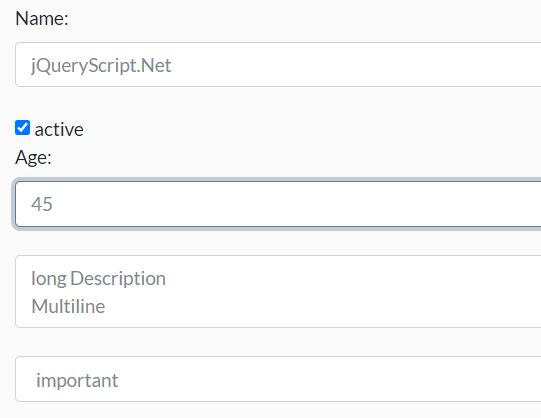
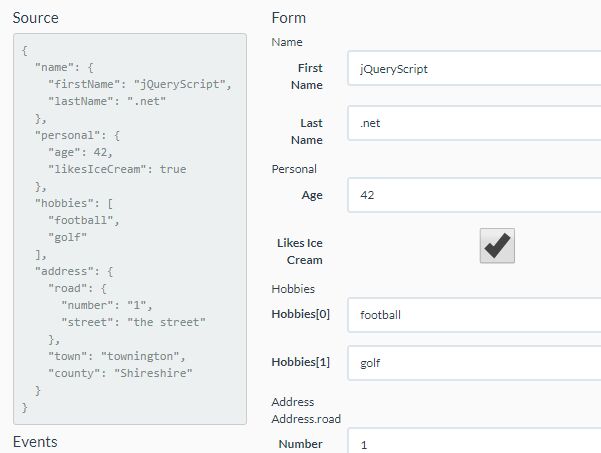
Form Generator With JSON Schema - jQuery jsForm
A feature-rich JSON To Form generator that takes data from any JS objects and populates the form field with that data.

Populate Form Fields With JSON Data - json-form-binding.js
A dead simple jQuery dynamic form creation plugin which can be used to populate form fields with JSON data.

JSON Schema To HTML Form Creator With jQuery - Medea
A dynamic jQuery form creation plugin which enables you to generate a dynamic HTML form from a JSON Schema.

Vanilla JS Form Builder Plugins:
form-data-json
A Vanilla JavaScript library to simplify the manipulation of HTML form with 2 functionalities: Form Builder: Fill form fields with JSON data you provide; Form Output: Output form values as JSON data.
Visual Form Builder With JavaScript – EasyJsonForm.js
A free open-source JavaScript library that provides a visual interface to help you easily create HTML forms.

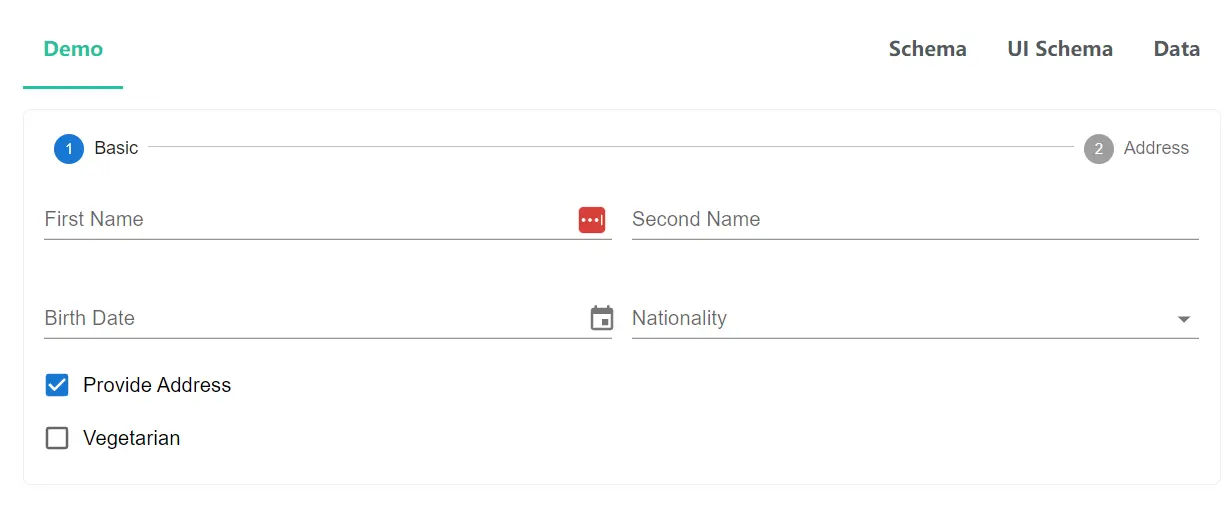
jsonforms
JavaScript powered Forms with JSON Form Builder.

Populate Form fields From JSON – populatejs
populatejs is a pure JavaScript plugin for dynamic form creation that populates existing form fields from a JSON object.
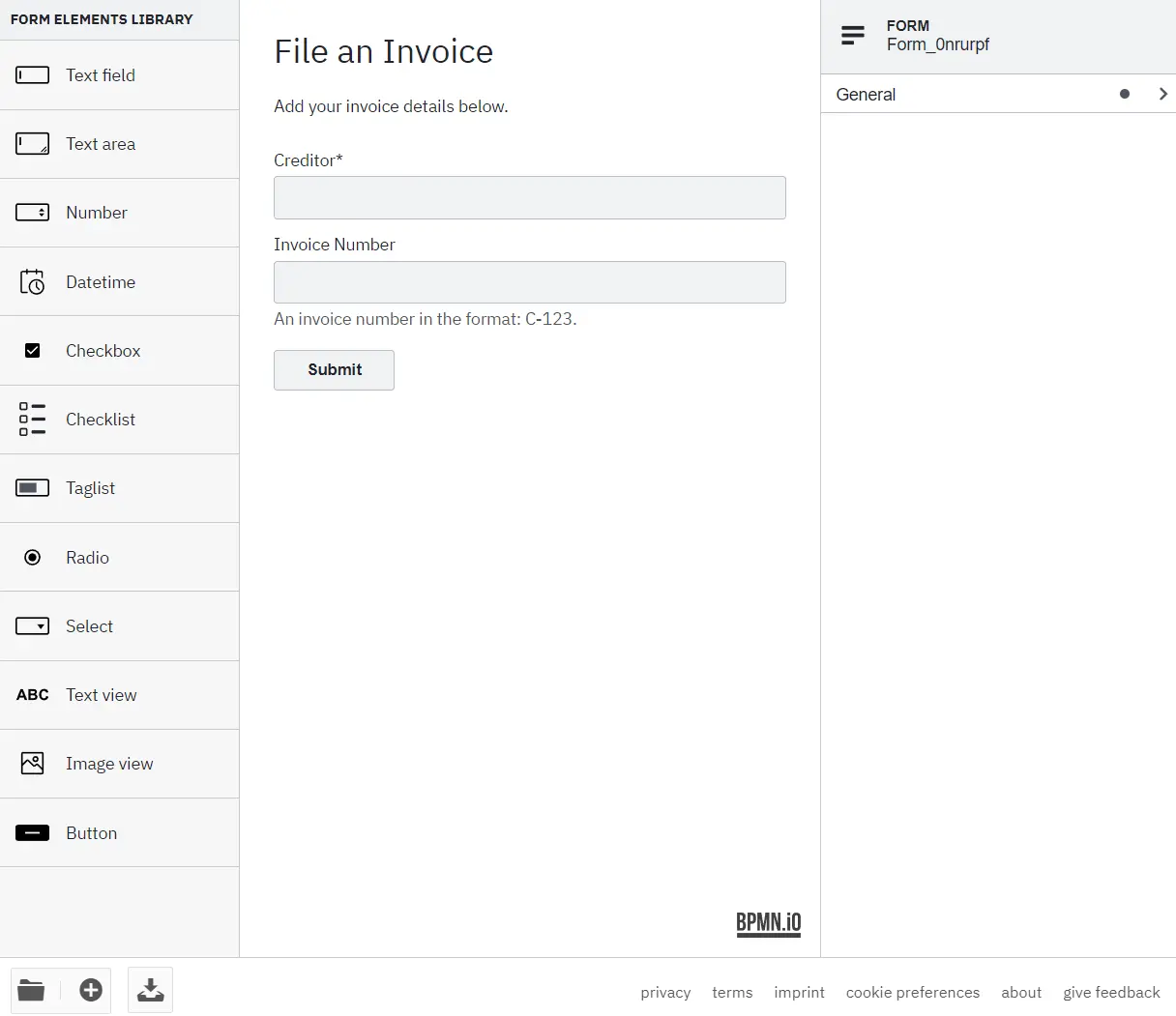
form-js
View, visually edit and simulate JSON-based forms.

Conclusion:
Seeking more jQuery plugins or JavaScript libraries to create JSON based Form Builders on the web & mobile? See jQuery Form Builder and JavaScript Form Builder sections for more details.