Build HTML Form From JSON Schema - jQuery JSON Form
| File Size: | 813 KB |
|---|---|
| Views Total: | 48753 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

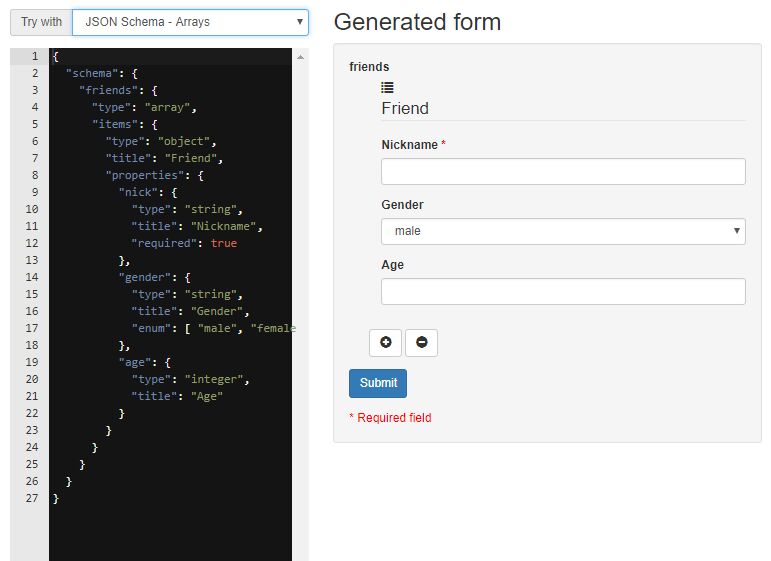
JSON Form is a JSON based form builder library which dynamically generates form fields from JSON data on the client side.
The library may also validate inputs entered by the user against the data model upon form submission and create the structured data object initialized with the values that were submitted.
Basic usage:
1. Load the necessary jQuery and underscore.js libraries in the document.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/underscore.min.js"></script>
2. Load the Bootstrap's stylesheet to beautify the generated form fields.
<link rel="stylesheet"href="/path/to/bootstrap.css">
3. Load other optional resources as per your needs:
- Ace Code Editor
- JSON Schema Validator
- jQuery UI Sortable
- Bootstrap WYSIWYG Editor
- Spectrum Color Picker
4. Create an empty form element on the page.
<form class="form"></form>
5. Call the function on the form element and define the form fields in the JSON.
$('form').jsonForm({
"schema": {
"name": {
"title": "Name",
"description": "Nickname allowed",
"type": "string"
},
"gender": {
"title": "Gender",
"description": "Your gender",
"type": "string",
"enum": [
"male",
"female",
"alien"
]
}
}
});
6. Validate the data on submit using the onSubmit callback.
$('form').jsonForm({
onSubmit: function (errors, values) {
if (errors) {
// do something
}
else {
// do something
}
}
});
Changelog:
v2.2.5 (2021-09-20)
- Add a range slider live value indicator
- Only apply templating when the default is of type string
- Add support for minLength
- Add support for accept attribute for file input
v2.2.4 (2021-06-10)
- Add support for draggable property
- Add the ability to select tabarray with rel
- Bugfixes
v2.2.3 (2021-03-24)
- Updates loop to ignore null value
- Added: New template in the playground for HTML Wysiwyg
v2.2.2 (2020-12-22)
- Bugs fixed.
- Add navigation tabs.
v2.2.1 (2020-08-25)
- Fix: only hide expanded in children
v2.2.0 (2020-06-11)
- Add htmlClass for sections
- Prevent activating a selectfieldset in a tabarray
- Bugfix
v2.1.6 (2020-01-31)
- Allow number type fields to accept decimal numbers
- Updated the binding of changes when using a legend
v2.1.5 (2019-06-19)
- Allow numeric step "any"
- Update template {{values}} data on drag and drop
- Bugfix
v2.1.4 (2019-05-02)
- Add legend/title for authfieldset and advancedfieldset
2019-03-22
- Fix CSS for radio buttons, add submit in example
2019-02-08
- Fixed specialise selector for tab content
2019-01-08
- Fix exclusiveMaximum condition
2019-01-07
- Fix issue with "disabled" attribute not being correctly handled for select items
2018-11-27
- Update jQuery UI (for sortable behavior)
2018-09-17
- Fixed number fields rendering text inputs.
2018-09-06
- Limit legend updating to direct children
This awesome jQuery plugin is developed by jsonform. For more Advanced Usages, please check the demo page or visit the official website.