Searchable Multi-select Dropdown Plugin With jQuery - Dropdown.js
| File Size: | 83.4 KB |
|---|---|
| Views Total: | 188344 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

The Dropdown.js jQuery plugin converts the normal select box into a fast, performant, dynamic, multi-select dropdown list for better UX.
Key features:
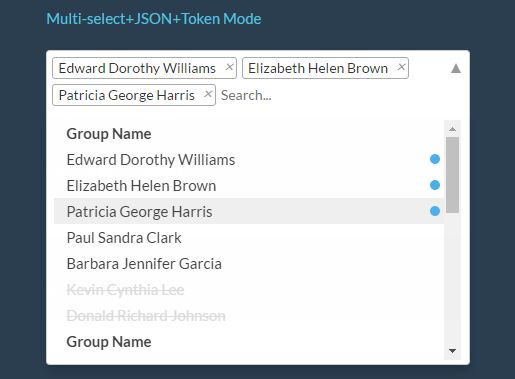
- Supports 'token' mode which can be used to create a tag/token manager;
- Supports
optgroup; - Supports native
selectoperations; - Supports both JSON and
optiondata sources. - Cross-browser and easy to use.
View more Multi Select plugins at:
How to use it:
1. Import jQuery library and the jQuery Dropdown.js plugin's files into the html document.
<script src="//code.jquery.com/jquery.min.js"></script> <link rel="stylesheet" href="jquery.dropdown.css"> <script src="jquery.dropdown.js"></script>
2. Create a normal select box with 'display:none' CSS property.
<div class="demo">
<select style="display:none" name="" multiple>
<option value="1" selected>1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="3" selected>Selected</option>
<option value="4" disabled>Disabled</option>
<option value="5">5</option>
<option value="6">6</option>
...
</select>
</div>
3. Enable the plugin by calling the function on the top container as this:
$('.demo').dropdown({
// options here
});
4. You're also allows to dynamically render the options data using JSON & JS array:
<div class="demo"> <select style="display:none" name="" id="" multiple></select> </div>
$('.demo').dropdown({
data: [//data here]
});
5. Convert the select box into a tag/token manager.
$('.demo').dropdown({
multipleMode: 'label'
});
6. All default customization options:
$('.demo').dropdown({
// read only
readOnly: false,
// min count
minCount: 0,
// error message
minCountErrorMessage: '',
// the maximum number of options allowed to be selected
limitCount: Infinity,
// error message
limitCountErrorMessage: '',
// search field
input: '<input type="text" maxLength="20" placeholder="Search">',
// dynamic data here
data: [],
// is search able?
searchable: true,
// when there's no result
searchNoData: '<li style="color:#ddd">No Results</li>',
// callback
init: noop,
// callback
choice: function () {},
// custom props
extendProps: []
});
7. API methods.
// change status // parameters: readonly or disabled instance.changeStatus(status); // select a value instance.choose(value,status); // update data instance.update(Array,isCover); // reset instance.reset(); // destroy the plugin instance.destroy();
Changelog:
2018-12-19
- Add callback when item removed
2018-11-28
- Option for custom validation messages for minCount.
2018-11-15
- Add option for minimum selection
2018-05-28
- Bugfix
2017-11-23
- Fixed for Chrome.
2017-10-18
- Fixed: Cannot read property 'toLowerCase' of undefined
2017-10-13
- v1.2
2017-09-08
- support capital and small letter by search
2017-08-24
- bugfixed
2017-08-05
- v1.1.6
2017-07-24
- bugfix
2017-07-07
- fix some bug
2017-07-06
- v1.1.4: bugfix
2017-06-29
- bugfixed
2017-06-28
- fixed for IE8
2017-06-24
- version 1.1.0
This awesome jQuery plugin is developed by Janking. For more Advanced Usages, please check the demo page or visit the official website.











