Enhances The Native Select Box With jQuery vSelect Plugin
| File Size: | 293 KB |
|---|---|
| Views Total: | 1901 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

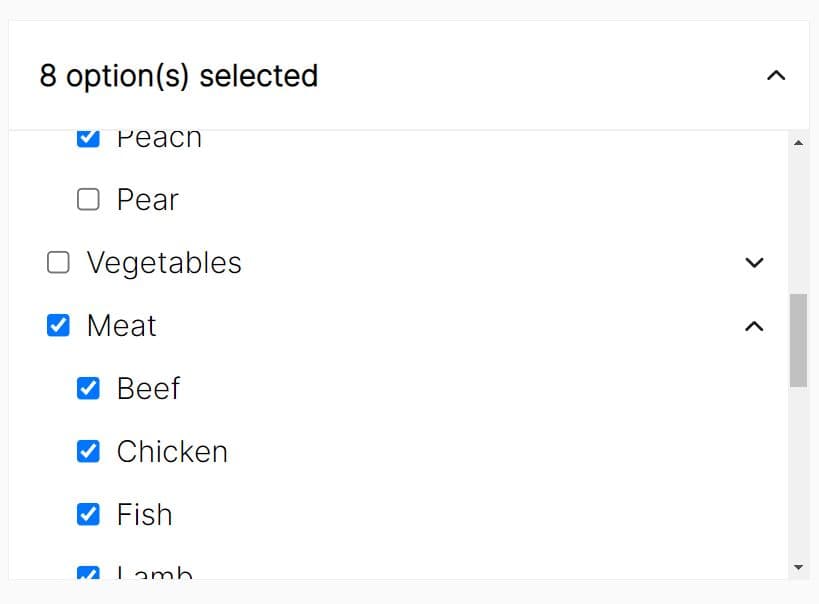
vSelect is a lightweight custom select jQuery plugin that reinvents the native select boxes with a customizable, user-friendly dropdown for a better navigating/browsing experience.
Key Features:
- Checkboxes for multi-selecting options.
- A Check All checkbox to select all options with a single click.
- A search input to filter through options.
- Expandable and collapsible
<optgroup>option groups.
See Also:
How to use it:
1. Download and import the vSelect plugin's files.
// JavaScript import "pfkl-select/vselect/vselect.min.js"; // Stylesheet @import "~pfkl-vselect/vselect/vselect";
<!-- OR --> <link rel="stylesheet" href="vselect/vselect.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="vselect/vselect.js"></script>
2. Simply call the function vSelect on your select element and the plugin will do the rest.
<select name="food" id="example" multiple>
<optgroup label="Fruits">
<option value="apple">Apple</option>
<option value="banana">Banana</option>
<option value="orange">Orange</option>
</optgroup>
<optgroup label="Vegetables">
<option value="carrot">Carrot</option>
<option value="celery">Celery</option>
<option value="cucumber">Cucumber</option>
</optgroup>
<optgroup label="Meat">
<option value="beef">Beef</option>
<option value="chicken">Chicken</option>
<option value="fish">Fish</option>
</optgroup>
</select>
$('#example').vSelect({
// options here
});
3. Available options to customize the dropdown select.
$('#example').vSelect({
// allows multiselect
multiSelect: true,
// custom placeholder
placeholder: 'Please select',
// enable Check All checkbox
checkAll: true,
checkAllLabel: 'All',
// expand all option groups on load
expanded: true,
// or "values"
display: 'sum',
// height of the dropdown
trayHeight: '240px',
// false = make the dropdown inline block
dropdown: true,
// allows to search options
search: false,
});
4. Trigger a function every time the option changes.
$('#example').vSelect({
onChange: function(values, options) {
console.log(values)
}
});
Changelog:
v1.2.2 (2023-12-13)
- Update
v1.2.0 (2023-07-16)
- Added searchPosition option
v1.2.0 (2023-07-16)
- Added search options
v1.1.1 (2023-06-28)
- Close tray when clicked outside of vSelect container.
2023-05-09
- Bugfix
This awesome jQuery plugin is developed by chrislcw. For more Advanced Usages, please check the demo page or visit the official website.











