jQuery Ajax Autocomplete Plugin For Input Fields - Autocomplete
| File Size: | 117 KB |
|---|---|
| Views Total: | 38094 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

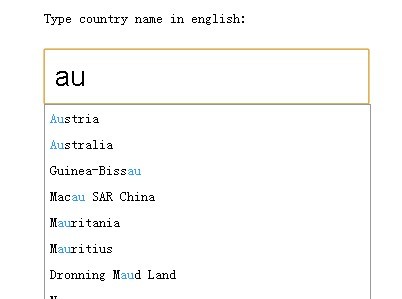
jQuery.Autocomplete is a jQuery based autocomplete plugin that attaches autocomplete/autosuggest drop down list with ajax lookup to text input fields when your users input.
See Also:
- jQuery Autocomplete Plugin By Twitter - typeahead.js
- 10 Best Autocomplete & Typeahead JavaScript Plugins
How to use it:
1. Create an input field where the autocomplete plugin should attach to.
<input type="text" name="country" id="autocomplete" />
2. Include the jQuery Autocomplete plugin on the page.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.autocomplete.min.js"></script>
3. Call the function on the input field and specify the path to the Server side URL. Note that the response from the server must be JSON formatted as follows:
$('#autocomplete').autocomplete({
serviceUrl: '/path/to/countries/',
onSelect: function (suggestion) {
alert('You selected: ' + suggestion.value + ', ' + suggestion.data);
}
});
{
"query": "Unit",
"suggestions": [
{ "value": "United Arab Emirates", "data": "AE" },
{ "value": "United Kingdom", "data": "UK" },
{ "value": "United States", "data": "US" }
]
}
4. The plugin also allows you to load suggestions from local:
var countries = [
{ "value": "United Arab Emirates", "data": "AE" },
{ "value": "United Kingdom", "data": "UK" },
{ "value": "United States", "data": "US" }
];
$('#autocomplete').autocomplete({
lookup: countries,
onSelect: function (suggestion) {
alert('You selected: ' + suggestion.value + ', ' + suggestion.data);
}
});
5. The example CSS.
.autocomplete-suggestions {
border: 1px solid #999;
background: #FFF;
cursor: default;
overflow: auto;
}
.autocomplete-suggestion {
padding: 2px 5px;
white-space: nowrap;
overflow: hidden;
}
.autocomplete-selected {
background: #F0F0F0;
}
.autocomplete-suggestions strong {
font-weight: normal;
color: #3399FF;
}
6. Options and defaults.
$('#autocomplete').autocomplete({
// ajax settings
// refer to https://api.jquery.com/jquery.ajax/#jQuery-ajax-settings
ajaxSettings: {},
// type of data returned from server. Either 'text' (default) or 'jsonp'
dataType: 'text',
// additional parameters to pass with the request
params: {},
// ajax request type
type: 'GET',
// whether to cache suggestions
noCache: false,
// name of the request parameter that contains the query
paramName: 'query',
// server side URL or callback function that returns serviceUrl string
serviceUrl: null,
// lookup array for the suggestions. It may be array of strings or suggestion object literals
lookup: null,
// a custom filterfunction local lookups
lookupFilter: function (suggestion, query, queryLowerCase) {},
// number of maximum results to display for local lookup
lookupLimit: 10,
// Called after the result of the query is ready.
// Convert the result into response.suggestions format
transformResult: function(response, originalQuery) {},
// auto select the first item
autoSelectFirst: false,
// where suggestions will be appended
appendTo: 'body',
// width
width: 'auto',
// minimum number of characters required to trigger autosuggest
minChars: 1,
// max height
maxHeight: 300,
// number of miliseconds to defer ajax request
deferRequestBy: 0,
// a custom function to format results
formatResult: function (suggestion, currentValue) {},
// a custom function to format group
formatGroup: function (suggestion, category) {},
// string or regExp
delimiter: null,
// z-inde property
zIndex: 9999,
// during onBlur event, browser will trigger "change" event,
// because value has changed, to avoid side effect ignore,
// that event, so that correct suggestion can be selected
// when clicking on suggestion with a mouse
preserveInput: false,
// container CSS class
containerClass: 'autocomplete-suggestions',
// enable/disable Tab
tabDisabled: false,
// current request
currentRequest: null,
// if select should be triggered if it matches suggestion
triggerSelectOnValidInput: true,
// prevent bad queries
preventBadQueries: true,
// show no suggestion notice
showNoSuggestionNotice: false,
noSuggestionNotice: 'No results',
// auto, top, bottom
orientation: 'bottom',
// whether to force fix position
forceFixPosition: false,
// callbacks
onSelect: function (suggestion) {},
onHint: function () {},
onSearchStart: function (query) {},
onSearchComplete: function (query, suggestions) {},
onSearchError: function (query, jqXHR, textStatus, errorThrown) {},
onInvalidateSelection: function () {},
beforeRender: function (container) {},
});
7. API methods.
// update options
$('#autocomplete').autocomplete('setOptions', {
// options
});
// clear
$('#autocomplete').autocomplete('clear');
// clear cache
$('#autocomplete').autocomplete('clearCache');
// disable/enable
$('#autocomplete').autocomplete('enable');
$('#autocomplete').autocomplete('disable');
// hide
$('#autocomplete').autocomplete('hide');
// dispose
$('#autocomplete').autocomplete('dispose');
Changelog:
v1.5.0 (2025-07-10)
- update dependencies, format code
v1.4.11 (2023-10-11)
- Cleanup dependencies and remove unnecesary files
v1.4.11 (2021-01-25)
- Updated onHint
v1.4.11 (2020-05-02)
- Rev for 1.4.11 release
v1.4.10 (2019-02-13)
- Rev for 1.4.10 release
v1.4.9 (2018-08-22)
- Rev for 1.4.9 release
v1.4.8 (2018-06-28)
- Use deep copy when cloning settings.
v1.4.7 (2018-06-04)
- Update.
v1.4.6 (2017-12-06)
- Update.
v1.4.5 (2017-11-21)
- Update.
v1.4.4 (2017-10-31)
- Update.
v1.4.3 (2017-09-22)
- Update.
v1.4.0 (2017-04-04)
- Update.
v1.2.14 (2014-09-22)
- Update.
v1.2.12 (2014-08-18)
- Update.
v1.2.10 (2014-08-18)
- Update.
v1.2.9 (2013-12-09)
- Add ability to limit results for local lookup.
- Add ability to select suggestion if it matches typed value.
This awesome jQuery plugin is developed by devbridge. For more Advanced Usages, please check the demo page or visit the official website.











