Restrict Input Fields to Floatings - jQuery TUS.Float
| File Size: | 3.4 KB |
|---|---|
| Views Total: | 501 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

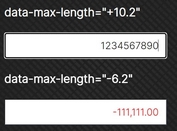
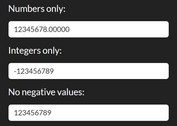
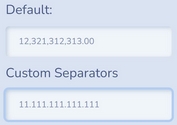
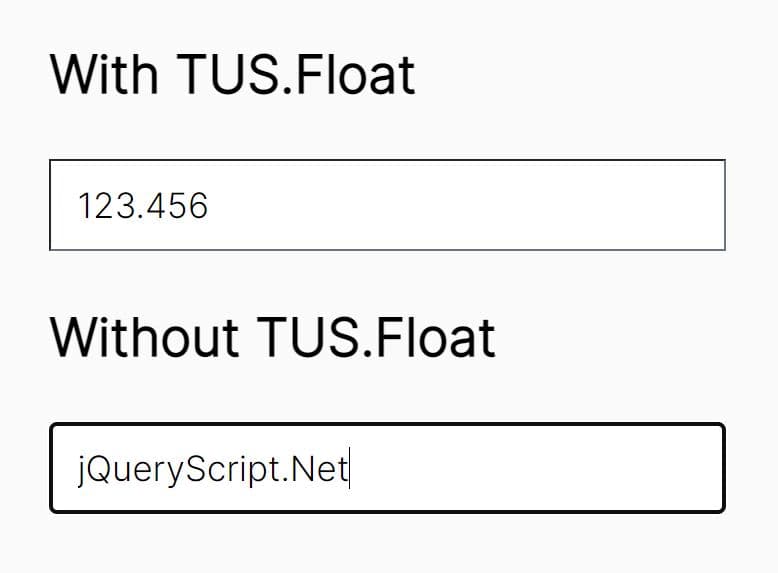
TUS.Float is a small and simple jQuery plugin that limits input fields to floating-point numbers with a defined number of decimal places.
This can help prevent users from entering invalid characters and non-numeric values in your numeric input fields.
See Also:
- 10 Best Number Input (Input Spinner) Plugins In JavaScript
- A jQuery Plugin To Restrict Characters In Text Field - Alphanum
- jQuery Plugin To Restrict Input To Numeric Values - Mask As Number
- Limit Characters In Text Fields - jQuery MaxLength
How to use it:
1. Download and load the TUS.Float plugin in the document.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.tusfloat.js"></script>
2. Apply the plugin to an input element and specify the decimal limit.
<input type="text" id="float" value="" />
$("#float").keyup(function(){
$(this).tusfloat({
// default 2
decimal: 3
});
});
This awesome jQuery plugin is developed by uekichinos. For more Advanced Usages, please check the demo page or visit the official website.