Fast jQuery Number Input Formatter And Validator
| File Size: | 7.41 KB |
|---|---|
| Views Total: | 416 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

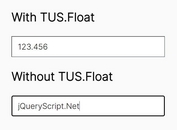
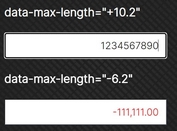
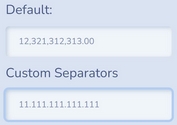
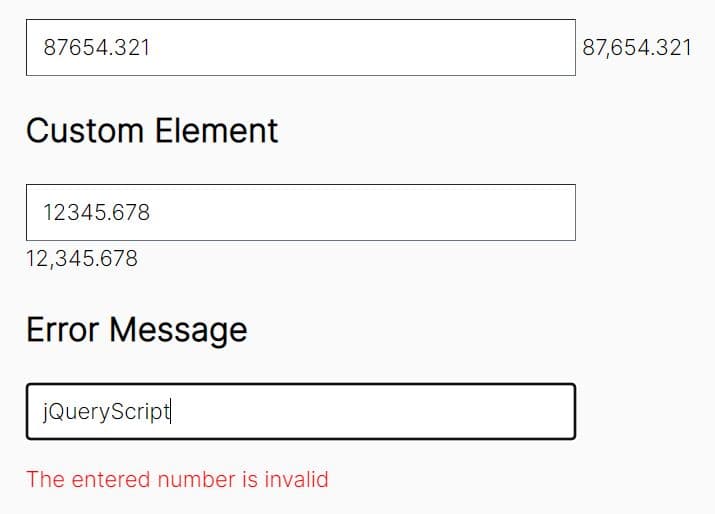
An easy and fast jQuery Number Input Formatter plugin created to format and validate numeric values typed in an input field.
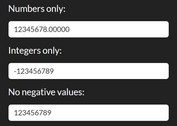
It works by taking the value of an input field and presenting a formatted version of the number in a sibling DOM element. This makes it easier for users to recognize and verify the number they have entered. In addition, the plugin automatically detects the input type and shows an error message if the input is not a valid number.
How to use it:
1. Include the Number Input Formatter plugin's JS file on the page.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.number-input-formatter.js"></script>
2. Simply call the function on the input field and the plugin will do the rest.
<input class="example" value="12345.678"> <span></span>
$(function(){
$('.example').numberInputFormatter();
});
// Output => 12,345.678
3. Display the formatted number in a specified element.
$(function(){
$('.example').numberInputFormatter({
confirmationSelector: '.another-element',
});
});
4. Display an error message when the input is invalid.
$(function(){
$('.example').numberInputFormatter({
errorSelector: '.error',
});
});
5. Customize the error message.
$(function(){
$('.example').numberInputFormatter({
errorSelector: '.error',
errorMessage: 'That\'s not a number!',
});
});
This awesome jQuery plugin is developed by alexcrooks. For more Advanced Usages, please check the demo page or visit the official website.