Customizable Line Numbers For Textareas - jQuery Linenumbers
| File Size: | 5.58 KB |
|---|---|
| Views Total: | 253 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Textarea-with-Linenumbers is a tiny jQuery plugin that adds customizable and user-friendly line numbers to the regular textarea elements. Ideal for coding environments, script editing, or managing large chunks of text where line-specific formatting is crucial.
It allows you to customize the styles of each line number based on the output of a callback function. This can help draw attention to lines containing specific keywords, phrases, or characters within the text block.
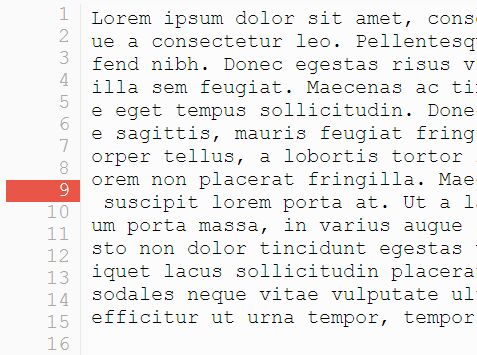
In addition, the plugin detects the cursor position and highlights the current line number, which is useful for quickly locating and rectifying issues.
How to use it:
1. Load the textarea-with-linenumbers plugin's files in the document which has the latest jQuery library included.
<link rel="stylesheet" href="/path/to/jquery.textarea-with-linenumbers.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.textarea-with-linenumbers.js"></script>
2. Call the function linenumbers on the textarea element and the plugin will do the rest.
<textarea></textarea>
$('textarea').linenumbers({
// options here
});
3. Set the width of the line number gutter. Default: 30px.
$('textarea').linenumbers({
gutter_width: '20px',
});
4. Determine whether the line number starts from 0 or 1. Default: 1.
$('textarea').linenumbers({
start: 0,
});
5. Output all the text content of the line where the cursor is located.
$('textarea').linenumbers({
lineValidatorCallback: function (obj, idx, line, current_line) {
if (current_line && line) {
$(obj).parent().find('body').html('Current line: ' + line);
}
}
});
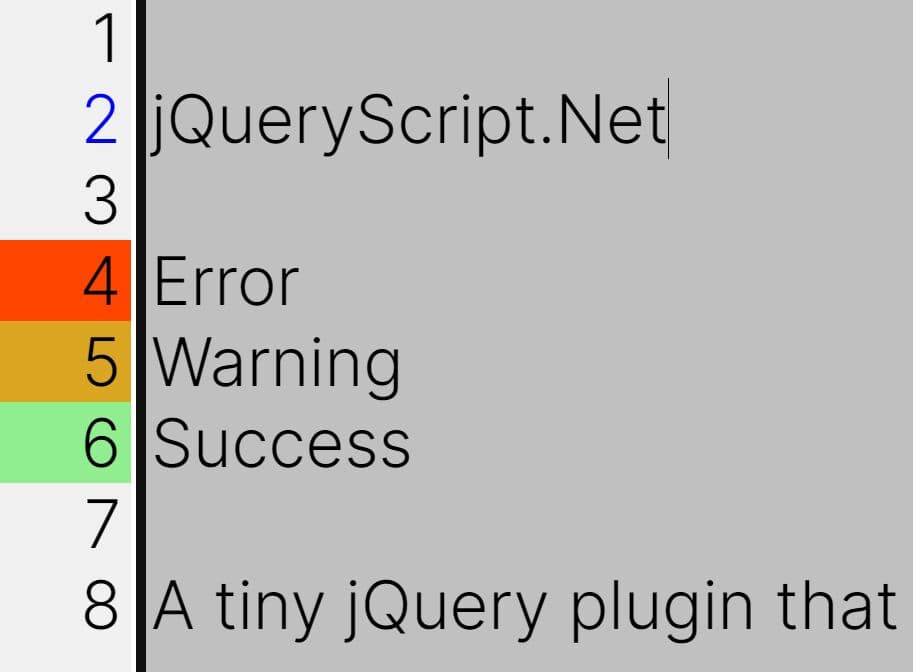
6. You can also use the lineValidatorCallback to highlight line numbers when the corresponding line contains certain characters, words, or phrases.
$('textarea').linenumbers({
lineValidatorCallback: function (obj, idx, line, current_line) {
if (line == 'warning')
return 'warning';
else if (line == 'error')
return 'error';
else if (line == 'success')
return 'success';
else if (line == 'custom')
return 'custom';
return 0;
}
});
.linenumbers-gutter span.custom {
background-color: #222;
color: #fff
}
This awesome jQuery plugin is developed by ddofborg. For more Advanced Usages, please check the demo page or visit the official website.