Add Processing Feedback To Submit Buttons - jQuery faSpinner
| File Size: | 22.7 KB |
|---|---|
| Views Total: | 684 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

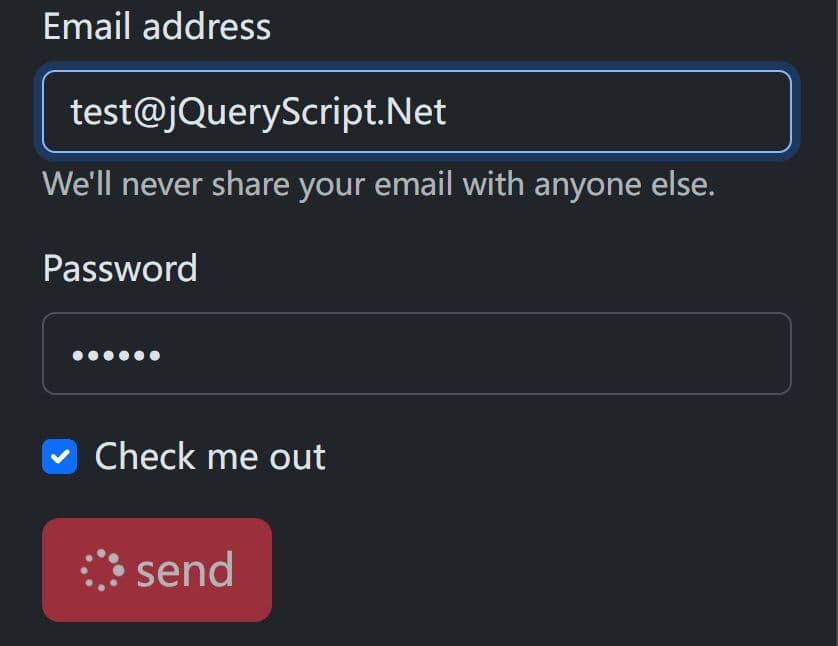
The fa.submit.spinner jQuery plugin provides a simple way to add a loading spinner to disabled submit buttons on your forms.
It works by injecting a spinning icon from the fontAwesome icon library into disabled submit buttons. This can provide clear feedback after users click a submit button, ensuring they are aware that their request is being processed. Developers can also easily customize the spinner markup and CSS styles if desired.
How to use it:
1. Download and load the minified version of the faSpinner plugin after jQuery library.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/fa.submit.spinner.min.js"></script>
2. Initialize the plugin on all submit buttons in your HTML forms.
const instance = faSpinner.init(); instance.onload();
3. Customize the loading spinner:
const instance = faSpinner.init({
// disable this option to use your own loading spinner
'fontawesome_required' : true,
'fontawesome_url' : 'https://ext.cdn-backslash.ch/lib/font-awesome/4.7/css/font-awesome.min.css',
'btn_text' : '<i class="fa fa-spinner fa-pulse" aria-hidden="true"></i> ',
'btn_replacestyle' : 'prepend',
'btn_selector' : 'button[type=submit]',
// time to wait before displaying the loading spinner
'delay' : 400,
// timeout in ms
'timeout' : 100,
// automatically "spinnerify" any new submit buttons added after page load
'ajax_listener' : false,
// uses data-optionName attribute to config the loading spinner on submit buttons
'use_attribute_definition' : false,
// debug mode
'debugmode' : false
});
This awesome jQuery plugin is developed by backslashag. For more Advanced Usages, please check the demo page or visit the official website.