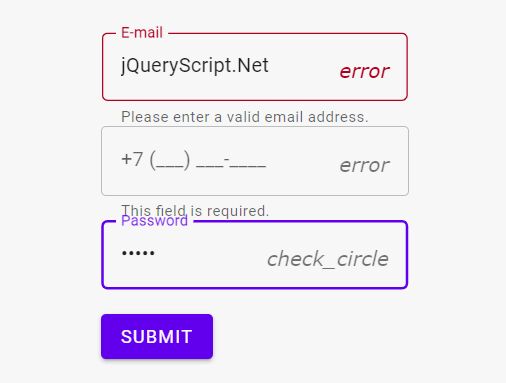
Beautful Material Form Validator With Input Mask
| File Size: | 38.5 KB |
|---|---|
| Views Total: | 4981 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A jQuery plugin for the Material Components Web that applies form validation, floating label and input mask functionalities to form fields.
Dependencies:
- jQuery
- MDC Web
- jQuery Validation Plugin
- jQuery Maskedinput Plugin
How to use it:
1. Load the required JavaScript and CSS files in the document.
<link rel="stylesheet" href="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.css"> <script src="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.js"></script> <script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.17.0/jquery.validate.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.maskedinput/1.4.1/jquery.maskedinput.min.js"></script>
2. Load the JavaScript file jquery.validate.md.min.js after jQuery library.
<script src="jquery.validate.md.min.js"></script>
3. Create Material Design form fields as follows:
<form class="login-form" id="login_form">
<div class="mdc-text-field mdc-text-field--outlined mdc-text-field--with-trailing-icon" data-mdc-auto-init="MDCTextField">
<input class="mdc-text-field__input email" type="email" id="login_email" name="email" data-error="email-error">
<label class="mdc-floating-label" for="login_email">E-mail</label>
<i class="material-icons mdc-text-field__icon" tabindex="0" role="button"></i>
<div class="mdc-notched-outline">
<svg>
<path class="mdc-notched-outline__path"></path>
</svg>
</div>
<div class="mdc-notched-outline__idle"></div>
</div>
<p class="mdc-text-field-helper-text mdc-text-field-helper-text--persistent" id="email-error" aria-hidden="true"></p>
<div class="mdc-text-field mdc-text-field--outlined mdc-text-field--with-trailing-icon">
<input class="mdc-text-field__input tel error" type="tel" id="login_phone" name="tel" placeholder="+7 (___) ___-____" data-error="tel-error" aria-invalid="true">
<label class="mdc-floating-label" for="login_phone"></label>
<i class="material-icons mdc-text-field__icon" tabindex="0" role="button"></i>
<div class="mdc-notched-outline">
<svg>
<path class="mdc-notched-outline__path"></path>
</svg>
</div>
<div class="mdc-notched-outline__idle"></div>
</div>
<p class="mdc-text-field-helper-text mdc-text-field-helper-text--persistent" id="tel-error" aria-hidden="true"></p>
<div class="mdc-text-field mdc-text-field--outlined mdc-text-field--with-trailing-icon" data-mdc-auto-init="MDCTextField">
<input class="mdc-text-field__input password" type="password" id="login_password" name="password" data-error="password-error">
<label class="mdc-floating-label" for="login_password">Password</label>
<i class="material-icons mdc-text-field__icon" tabindex="0" role="button"></i>
<div class="mdc-notched-outline">
<svg>
<path class="mdc-notched-outline__path"></path>
</svg>
</div>
<div class="mdc-notched-outline__idle"></div>
</div>
<p class="mdc-text-field-helper-text mdc-text-field-helper-text--persistent" id="password-error" aria-hidden="true"></p>
<div class="form-submit">
<button class="mdc-button mdc-button--raised mdc-ripple-upgraded" data-mdc-auto-init="MDCRipple">Submit</button>
</div>
</form>
4. Initialize the validation plugin.
$('#login_form').initValidate({
email: {
required: true,
minlength: 4,
emailfull: true
},
password: {
required: true,
minlength: 5,
maxlength: 20
},
},
{
tel: { minlengthphone: "Insert number +7 (999) 999-9999" }
}, true);
5. Initialize the input mask plugin.
$('#login_phone').focus().mask('+7 (999) 999-9999').click(function () {
$(this).focus();
});
Changelog:
2018-10-16
- added fullemail message
This awesome jQuery plugin is developed by magersoft. For more Advanced Usages, please check the demo page or visit the official website.











