Select Boxes Replacement Plugin For jQuery - Select2
| File Size: | 2.54 MB |
|---|---|
| Views Total: | 30800 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Select2 is a JavaScript based select box replacement to create dynamic, AJAX-enabled, customizable dropdown select on the web app.
It supports searching, remote data sets, and infinite scrolling of results. jQuery is optional.
Note that the download link provided above is for the development version. You can still download the stable version by clicking this link.
Additional Themes:
- bootstrap-theme: Select2 Theme for Bootstrap 3
- bootstrap4-theme: Select2 Theme for Bootstrap 4
- bootstrap5-theme: Select2 Theme for Bootstrap 5
- select2-flat-theme: Select2 Theme for Flat UI
You might also like:
- Form Select Element Replacement Plugin - Mighty Form Styler
- Default Checkbox Replacement Plugin - jQuery prettyCheckable
- Standard Select Form Replacement Plugin - Selectik
- jQuery Plugin For Custom Tags Input and Select Box - selectize.js
- jQuery Plugin For Custom Select Menus
- jQuery Multiple Select Element Replacement Plugin - selectlist
- Beautiful Select Element Replacement Solution with jQuery and CSS3
- Simple Stylizable Select Input Plugin with jQuery - Brute Select
- jQuery Plugin For Customizable Select Box - selectify
- 10 Best Multiple Select Plugins
Features:
- Working with large datasets: Chosen requires the entire dataset to be loaded as option tags in the DOM, which limits it to working with small-ish datasets. Select2 uses a function to find results on-the-fly, which allows it to partially load results.
- Paging of results: Since Select2 works with large datasets and only loads a small amount of matching results at a time it has to support paging. Select2 will call the search function when the user scrolls to the bottom of currently loaded result set allowing for the 'infinite scrolling' of results.
- Custom markup for results: Chosen only supports rendering text results because that is the only markup supported by optiontags. Select2 provides an extension point which can be used to produce any kind of markup to represent results.
- Ability to add results on the fly: Select2 provides the ability to add results from the search term entered by the user, which allows it to be used for tagging.
- Mutiple languages.
How to use it:
1. Install & Import.
# NPM $ npm install select2 --save
2. Download and load the Select2 plugin's files in the document.
<link href="/path/to/select2.min.css" rel="stylesheet"> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/select2.min.js"></script>
3. Load a language JS as per your needs. You can find all the languages under the i18n folder.
<script src="/path/to/i18n/de.js"></script>
4. Call the main function on the select element and done.
<select class="demo"> Options here </select>
$('.demo').select2();
5. Customize the plugin using the following options.
// language folder
amdLanguageBase: './i18n/',
/* sets the data sources to fetch via AJAX
ajax: {
url: '/path/to/data',
dataType: 'json'
// Additional AJAX parameters
}
*/
ajax: null,
// enable/disable autocomplete
autocomplete: 'off',
// allows clearable selections
allowClear: false,
// closes the dropdown after selection
closeOnSelect: true,
// CSS class for the container
containerCss: '',
containerCssClass: '',
// renders dropdown options from an array.
data: null,
// enables debug mode
debug: false,
// or 'rtl'
dir: 'ltr',
// is disabled?
disabled: false,
// automatically sets the width of the dropdown
dropdownAutoWidth: false,
// CSS class for the dropdown
dropdownCssClass: '',
// customizes the parent container
dropdownParent: null,
// sets the language
language: 'en',
// the maximum number of characters for the search term
maximumInputLength: 0,
// // the maximum number of options allowed to select
maximumSelectionLength: 0,
// the maximum number of characters to trigger the search
minimumInputLength: 0,
// the minimum number of results required to display the search box
minimumResultsForSearch: 0,
// enables multiple selection
multiple: false,
// placeholder
placeholder: null
// auto selection when the dropdown is closed.
selectOnClose: false,
// auto scrolla fter select
scrollAfterSelect: false,
// enables free text responses
tags: false,
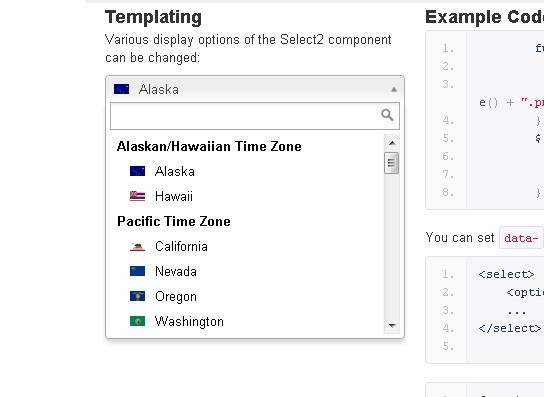
// customizes the way that search results are rendered
templateResult: function (result) {
return result.text;
},
// customizes the way that selections are rendered
templateSelection: function (selection) {
return selection.text;
},
// or 'classic'
theme: 'default',
// customize the width of the dropdown
width: null,
// Handles automatic escaping of content rendered by custom templates
escapeMarkup: function(){},
// handles custom search matching.
matcher: callback,
// handles data sorting.
sorter: function (data) {
return data;
},
// handles automatic tokenization of free-text entry.
tokenizer: function() {},
// token separators
tokenSeparators: []
6. You can also pass the options via data-OPTION attributes:
<select data-placeholder="Select a state">
<option value="AL">Alabama</option>
...
<option value="WY">Wyoming</option>
</select>
Changelog:
v4.1.0rc (2024-09-12)
- The minimum jQuery version supported is the latest version in the 1.x, 2.x, and 3.x series
- Removed support for legacy Internet Explorer (versions older than IE 11)
- Removed legacy support for <input /> tags
- Removed legacy support for initSelection
- Removed legacy support for query
- Removed old select2/compat/matcher module
- Removed dropdownCss option
- Removed adaptDropdownCss option
- Removed containerCss option
- Removed adaptContainerCss option
- The containerCssClass option has been renamed to selectionCssClass
- Significant changes to the HTML/CSS for the selection area impacting custom themes
- New CSS classes for the dropdown results to better target highlighted / selected results
- The search box in the selection area for multiple selects has been changed from an <input /> to a <textarea> to support pasting multiple lines
- Change tab key to select the currently highlighted option instead of just closing
- Tags will be highlighted first in the results even if other options have been selected
- Add support for jQuery 4.0.0-beta.2
- Fixup: convert optgroup child data identifiers to string datatype
- Fix: convert grouped option identifiers to the 'string' type
v4.0.13 (2020-01-28)
- Trigger input event before change events
- Feed back the keypress code that was responsible for the 'close' event
- Only trigger selection:update once on DOM change events
- Prevent opening of disabled elements
v4.0.12 (2019-11-06)
- Fix incorrect offset when using the Shadow DOM and styling the <html> element
- Fix incorrect provider for the automated NPM deployment
v4.0.11 (2019-10-14)
- Fixes jQuery migrate error when getting offset when dropdownParent not in document
v4.0.10 (2019-08-28)
- Support passing in a selector for dropdownParent option
- Fix bug where dropdowns pointing upwards were incorrectly positioned
v4.0.9 (2019-08-28)
- Mirror disabled state through aria-disabled on selection
- Select2 now clears the internal ID when it is destroyed
- Set the main ARIA 1.1 roles and properties for comboboxes
- The language option now has a clearly defined fallback chain
- Do not propagate click when search box is not empty
- Fix maximumSelectionLength being ignored by closeOnSelect
- Fix generated options not receiving result IDs
- Remove selection title attribute if text is empty
- Reposition dropdown whenever items are selected
- Fix dropdown positioning when displayed above with messages
- Fix search box expanding width of container
- allowClear no longer shifts selections to a new line
- Fix error in German translations
v4.0.8 (2019-07-21)
Fix compatibility with jQuery 3.4.1
Results respect disabled state of <option>
Add computedstyle option for calculating the width
Fix tag creation being broken in 4.0.7
- Fix infinite scroll when the scrollbar is not visible
- Revert change to focusing behaviour
- Fix wording in French translations
- Update grunt-contrib-qunit to latest version
- Removed unused .select2-selection__placeholder CSS definitions for multiple selects (#5508)
- Remove deprecated jQuery shorthand
v4.0.7 (2019-05-08)
- Do not close on select if Ctrl or Meta (Cmd) keys being held
- Fixed issue where single select boxes would automatically reopen when they were closed
- Move almond and jquery-mousewheel to devDependencies
v4.0.6 (2019-04-28)
- Add style property to package.json
- Implement clear and clearing events
- Add scrollAfterSelect option
- Add missing diacritics
- Fix up arrow error when there are no options in dropdown
- Add ; before beginning of factory wrapper
- Fix IE11 issue with select losing focus after selecting an item
- Clear tooltip from select2-selection__rendered when selection is cleared
- Fix keyboard not closing when closing dropdown on iOS 10
- User-defined types not normalized properly when passed in as data
- Perform deep merge for Defaults.set()
- Fix "the results could not be loaded" displaying during AJAX request
- Cache objects in Utils.__cache instead of using $.data
- Removing the double event binding registration of selection:update
- Improve .select2-hidden-accessible
- Add role and aria-readonly attributes to single selection dropdown value
2018-09-06
- Add scrollAfterSelect as a configurable option for multiselect dropdowns to allow toggling of highlightFirstItem() behaviour
- Add scrollOnSelect as a configurable option
- Default scrollOnSelect to true to avoid modifying existing behaviour
- Added tests and default option for scrollAfterSelect
v4.0.5 (2017-10-25)
- Replace autocapitalize=off with autocapitalize=none
- More translations.
v4.0.4 (2017-09-25)
- Make tag matching case insensitive
- Support selecting options with blank or 0 option values
- Fix issue with entire form losing focus when tabbing away from a Select2 control
- Fix UMD support for CommonJS
- Add more languages
v4.0.2 (2016-03-09)
- update.
v3.5.2 (2015-01-08)
- update.
v3.5.1 (2014-07-23)
- update.
v3.5.0 (2014-06-17)
- update.
v3.4.8 (2014-05-02)
- update.
v3.4.7 (2014-05-01)
- update.
v3.4.6 (2014-03-23)
- update.
v3.4.5 (2013-12-08)
- Fix for drop-auto-width collision detection and css border top.
- better handling for ipads.
v3.4.4 (2013-10-25)
- updated to the latest version
v3.4.3 (2013-9-17)
- updated to the latest version
v3.4.2 (2013-8-13)
- updated to the latest version
v3.4.1 (2013-6-28)
- fix js error that happens when enter is pressed and there is no highlighted option.
v3.4.0 (2013-5-15)
- Fixed MultiSelect JavaScript error - no method 'showSearch'
v3.3.1 (2013-3-26)
- Revert "Added ajax.transport support to default options"
v3.3.1 (2013-2-21)
- Opera implements box-shadow without a vendor prefix, so -o-box-shadow is invalid.
- Added German translation
- Added spanish translation
- Added Hungarian translation
v3.3.0 (2013-2-6)
- fix more hierarchical selection bugs.
- pass escape markup into formatResult
This awesome jQuery plugin is developed by select2. For more Advanced Usages, please check the demo page or visit the official website.











