jQuery Plugin For Customizable Select Box - selectify
| File Size: | 87.7KB |
|---|---|
| Views Total: | 2784 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

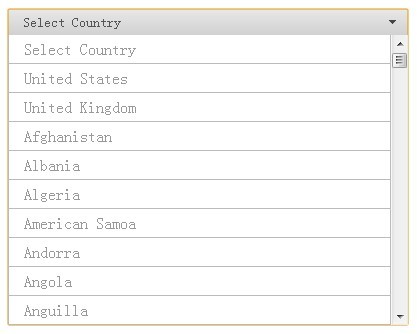
selectify is an extremely (~6kb) lightweight jQuery plugin that allows you to beautiful and highly customizable select drop down list.
You might also like:
- Form Select Element Replacement Plugin - Mighty Form Styler
- Default Checkbox Replacement Plugin - jQuery prettyCheckable
- Standard Select Form Replacement Plugin - Selectik
- Select Boxes Replacement Plugin - Select2
- jQuery Plugin For Custom Select Menus
- jQuery Multiple Select Element Replacement Plugin - selectlist
- Beautiful Select Element Replacement Solution with jQuery and CSS3
- Simple Stylizable Select Input Plugin with jQuery - Brute Select
How to use it:
1. Include jQuery library and selectify.js in the head section of your page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="jquery-selectify.min.js"></script>
2. Include jQuery selectify CSS to style the plugin
<link rel="stylesheet" href="selectify.css" />
3. Markup
<select> <option value="1">Waarde 1</option> <option value="2">Waarde 2</option> <option value="3">Waarde 3</option> <option value="4">Waarde 4</option> ... </select>
4. Call the plugin
<script type="text/javascript">
$("select").selectify();
</script>
Change Log:
v0.2.0 (2013-04-22)
- bug fix IE10, code refactor, updated css
This awesome jQuery plugin is developed by vincentkeizer. For more Advanced Usages, please check the demo page or visit the official website.











