Minimal Cascading Dropdown In jQuery - Select Relations
| File Size: | 10.3 KB |
|---|---|
| Views Total: | 674 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Select Relations is a lightweight jQuery cascading dropdown plugin that automatically filters <select> options based on what you choose in the previous dropdown.
With the release of version 2.0, it now supports full logical expressions, including OR operators and parenthesis grouping, directly within your HTML.
The plugin can be helpful for web apps where dependent selections are needed.
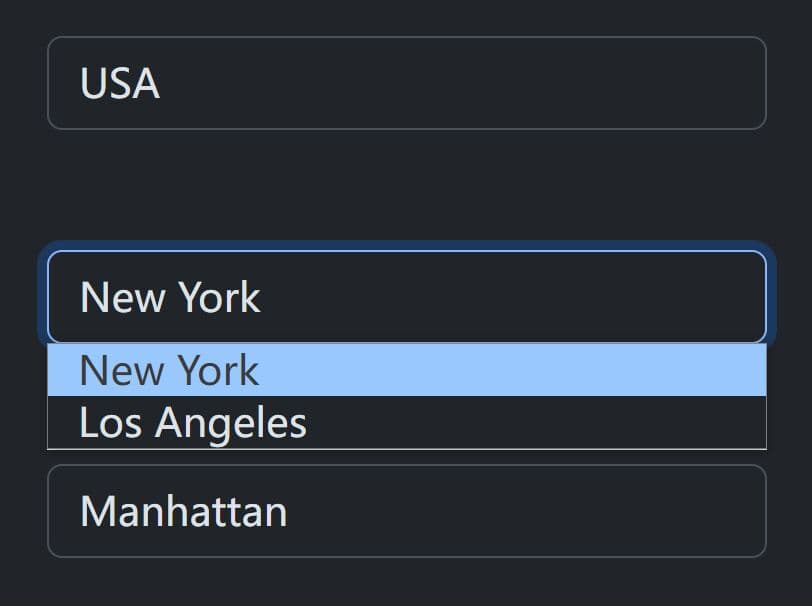
For example, in a form where users select their country, state, and city, Select Relations makes sure that only relevant states appear after a country is selected, and only relevant cities show up after a state is chosen.
It is also useful in e-commerce websites or online stores where customers filter products based on categories like type, model, and features.
Features:
- Logical Operators: Use AND (
&), OR (|), and parenthesis grouping (()) to define complex conditional visibility for form options. - Multi-Parent Support: An element's state can depend on the values of multiple other elements, not just a single parent.
- Checkbox and Non-Select Support: The logic isn't confined to dropdowns. You can show or hide any element based on a checkbox or other form input.
- Declarative Setup: All logic is defined using simple
data-attributes in your HTML. - Auto-Reset: If a user's selection in a child dropdown becomes invalid because of a change in the parent, the library automatically clears the selection.
- Select2 Integration: Works with the popular Select2 library for enhanced dropdown controls.
See Also:
How to use it:
1. Download the plugin and include the select-relations.js script in your HTML file along with the latest jQuery library.
<!-- jQuery Is Required --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- Select Relations JS --> <script src="/path/to/select-relations.js"></script>
2. Use the data-pr attribute within each option to specify its parent dropdown and the corresponding value. For example, data-pr="countrySelect:USA" links an option to the "USA" option in the "countrySelect" dropdown.
class="select-relations": Required on any element involved in a relationship.data-sf-parent="parentId1,parentId2": Applied to a child element to link it to one or more parent elements by their IDs.data-pr="condition": Applied to an option or element to define its visibility logic.
<!-- Level 1 --> <select id="countrySelect" class="select-relations"> <option value="USA">USA</option> <option value="Canada">Canada</option> </select> <!-- Level 2 --> <select id="citySelect" class="select-relations" data-sf-parent="countrySelect"> <option value="New York" data-pr="countrySelect:USA">New York</option> <option value="Los Angeles" data-pr="countrySelect:USA">Los Angeles</option> <option value="Toronto" data-pr="countrySelect:Canada">Toronto</option> <option value="Vancouver" data-pr="countrySelect:Canada">Vancouver</option> </select> <!-- Level 3 --> <select id="regionSelect" class="select-relations" data-sf-parent="citySelect"> <option value="Manhattan" data-pr="citySelect:New York">Manhattan</option> <option value="Brooklyn" data-pr="citySelect:New York">Brooklyn</option> <option value="Hollywood" data-pr="citySelect:Los Angeles">Hollywood</option> <option value="Downtown" data-pr="citySelect:Los Angeles,citySelect:Toronto">Downtown</option> <option value="North Vancouver" data-pr="citySelect:Vancouver">North Vancouver</option> <option value="West Vancouver" data-pr="citySelect:Vancouver">West Vancouver</option> </select>
3. Advanced usages:
- Simple Condition:
data-pr="country:usa" - Multiple Values (OR):
data-pr="country:usa,canada"(Shows if country is USA or Canada) - AND Logic:
data-pr="product_type:laptop&brand:dell" - OR Logic:
data-pr="product_type:laptop|product_type:tablet" - Parenthesis Grouping:
data-pr="(country:usa&premium_member:1)|(country:canada&premium_member:1)"
<!-- OR Logic -->
<label for="country">Country:</label>
<select id="country" class="select-relations">
<option value="">-- Select Country --</option>
<option value="1">USA</option>
<option value="2">Canada</option>
<option value="3">UK</option>
<option value="4">Germany</option>
</select>
<label for="service">Available Services:</label>
<select id="service" data-sf-parent="country2">
<option value="">-- Select Service --</option>
<option value="s1" data-pr="country2:1">US Only Service</option>
<option value="s2" data-pr="country2:1|country2:2">North America Service</option>
<option value="s3" data-pr="country2:3|country2:4">European Service</option>
<option value="s4" data-pr="country2:1|country2:2|country2:3|country2:4">Global Service</option>
</select>
<!-- Complex Grouping -->
<label for="country">Country:</label>
<select id="country" class="select-relations">
<option value="">-- Select Country --</option>
<option value="1">USA</option>
<option value="2">Canada</option>
</select>
<label for="category">Category:</label>
<select id="category" class="select-relations">
<option value="">-- Select Category --</option>
<option value="electronics">Electronics</option>
<option value="books">Books</option>
<option value="premium">Premium Items</option>
</select>
<label>
<input type="checkbox" id="membership3" class="select-relations">
Premium Membership
</label>
<label for="product">Available Products:</label>
<select id="product" data-sf-parent="country3,category3,membership3">
<option value="">-- Select Product --</option>
<option value="p1" data-pr="country3:1&category3:electronics">US Electronics</option>
<option value="p2" data-pr="country3:2&category3:books">Canadian Books</option>
<option value="p3" data-pr="(country3:1&category3:premium)|membership3:1">
Premium Item (USA Premium OR Members Only)
</option>
<option value="p4" data-pr="(country3:1|country3:2)&category3:electronics">
North America Electronics
</option>
<option value="p5" data-pr="membership3:1">Members Exclusive</option>
</select>
Changelog:
v2.0.0 (2025-10-09)
- Added AND | OR | GROUPING logic
- Updated demo page
2025-03-13
- Bugfix
This awesome jQuery plugin is developed by deirvlon. For more Advanced Usages, please check the demo page or visit the official website.











