Dynamic Content Based on User Selections - jQuery ChoozeDisplay
| File Size: | 46.2 KB |
|---|---|
| Views Total: | 266 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

ChoozeDisplay is a tiny jQuery plugin that provides dynamic content display capabilities based on user selections. It can handle checkboxes, radio buttons, and select dropdowns to show or hide specific content sections.
This plugin can help evelopers create interactive forms, surveys, or any web application where content needs to be conditionally displayed based on user input. For instance, you can make a form where users select their preferences, and ChoozeDisplay will show related content based on their choices.
See Also:
How to use it:
1. Install & download ChoozeDisplay with NPM.
# NPM $ npm install choozedisplay-js
2. Include the jQuery library followed by the ChoozeDisplay script in your HTML:
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/ChoozeDisplay.min.js"></script>
3. Create the input elements (checkboxes, radio buttons, and select dropdowns) that will serve as the conditions for displaying or hiding content:
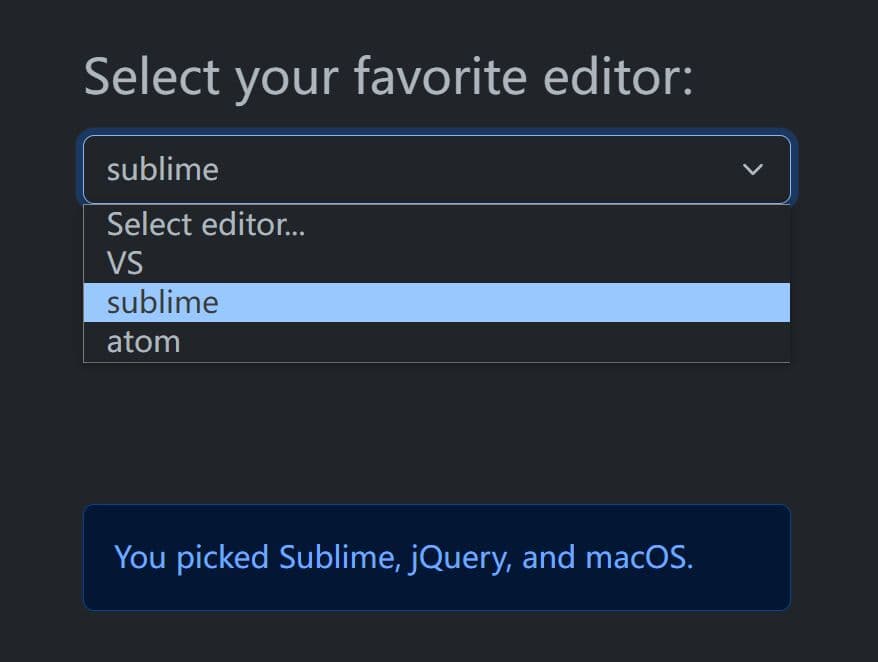
<!-- Checkboxes --> <h2>Choose your favorite languages:</h2> <input class="form-check-input" type="checkbox" value="" id="javascript"> <label class="form-check-label" for="javascript">Javascript</label> <input class="form-check-input" type="checkbox" value="" id="jQuery"> <label class="form-check-label" for="jQuery">jQuery</label> <input class="form-check-input" type="checkbox" value="" id="react"> <label class="form-check-label" for="react">React</label> <!-- Radio Buttons --> <h2>Pick your preferred OS:</h2> <input class="form-check-input" type="radio" name="os" id="windows" value="windows"> <label class="form-check-label" for="windows">Windows</label> <input class="form-check-input" type="radio" name="os" id="macos" value="macos"> <label class="form-check-label" for="macos">MacOS</label> <input class="form-check-input" type="radio" name="os" id="linux" value="linux"> <label class="form-check-label" for="linux">Linux</label> <!-- Select Boxes --> <h2>Select your favorite editor:</h2> <select aria-label="Favorite Editor" id="editors"> <option selected>Select editor...</option> <option value="vs">VS</option> <option value="sublime">Sublime</option> <option value="atom">Atom</option> </select>
4. Create the target DIVs which will be shown and hidden based on the user selection:
<div id="vs-javascript-windows-info" style="display:none;">You picked VS, JavaScript, and Windows.</div> <div id="vs-javascript-macos-info" style="display:none;">You picked VS, JavaScript, and macOS.</div> <div id="vs-jQuery-windows-info" style="display:none;">You picked VS, jQuery, and Windows.</div> <div id="vs-jQuery-macos-info" style="display:none;">You picked VS, jQuery, and macOS.</div> <div id="sublime-javascript-windows-info" style="display:none;">You picked Sublime, JavaScript, and Windows.</div> <div id="sublime-javascript-macos-info" style="display:none;">You picked Sublime, JavaScript, and macOS.</div> <div id="sublime-jQuery-windows-info" style="display:none;">You picked Sublime, jQuery, and Windows.</div> <div id="sublime-jQuery-macos-info" style="display:none;">You picked Sublime, jQuery, and macOS.</div> <div id="atom-javascript-windows-info" style="display:none;">You picked Atom, JavaScript, and Windows.</div> <div id="atom-javascript-macos-info" style="display:none;">You picked Atom, JavaScript, and macOS.</div> <div id="atom-jQuery-windows-info" style="display:none;">You picked Atom, jQuery, and Windows.</div> <div id="atom-jQuery-macos-info" style="display:none;">You picked Atom, jQuery, and macOS.</div>
5. Initialize the ChoozeDisplay plugin and define the conditions and actions for displaying or hiding the content areas::
$(document).ready(function () {
const options = {
triggerControls: [{
conditions: [{
type: 'checkbox',
id: 'javascript',
state: 'checked'
},
{
type: 'select',
id: 'editors',
value: 'vs'
},
{
type: 'radio',
name: 'os',
value: 'windows',
state: 'checked'
}
],
action: 'show', // "show" or "hide"
target: '#vs-javascript-windows-info'
},
{
conditions: [{
type: 'checkbox',
id: 'javascript',
state: 'checked'
},
{
type: 'select',
id: 'editors',
value: 'vs'
},
{
type: 'radio',
name: 'os',
value: 'macos',
state: 'checked'
}
],
action: 'show',
target: '#vs-javascript-macos-info'
},
{
conditions: [{
type: 'checkbox',
id: 'jQuery',
state: 'checked'
},
{
type: 'select',
id: 'editors',
value: 'vs'
},
{
type: 'radio',
name: 'os',
value: 'windows',
state: 'checked'
}
],
action: 'show',
target: '#vs-jQuery-windows-info'
},
{
conditions: [{
type: 'checkbox',
id: 'jQuery',
state: 'checked'
},
{
type: 'select',
id: 'editors',
value: 'vs'
},
{
type: 'radio',
name: 'os',
value: 'macos',
state: 'checked'
}
],
action: 'show',
target: '#vs-jQuery-macos-info'
},
{
conditions: [{
type: 'checkbox',
id: 'javascript',
state: 'checked'
},
{
type: 'select',
id: 'editors',
value: 'sublime'
},
{
type: 'radio',
name: 'os',
value: 'windows',
state: 'checked'
}
],
action: 'show',
target: '#sublime-javascript-windows-info'
},
{
conditions: [{
type: 'checkbox',
id: 'javascript',
state: 'checked'
},
{
type: 'select',
id: 'editors',
value: 'sublime'
},
{
type: 'radio',
name: 'os',
value: 'macos',
state: 'checked'
}
],
action: 'show',
target: '#sublime-javascript-macos-info'
},
{
conditions: [{
type: 'checkbox',
id: 'jQuery',
state: 'checked'
},
{
type: 'select',
id: 'editors',
value: 'sublime'
},
{
type: 'radio',
name: 'os',
value: 'windows',
state: 'checked'
}
],
action: 'show',
target: '#sublime-jQuery-windows-info'
},
{
conditions: [{
type: 'checkbox',
id: 'jQuery',
state: 'checked'
},
{
type: 'select',
id: 'editors',
value: 'sublime'
},
{
type: 'radio',
name: 'os',
value: 'macos',
state: 'checked'
}
],
action: 'show',
target: '#sublime-jQuery-macos-info'
},
{
conditions: [{
type: 'checkbox',
id: 'javascript',
state: 'checked'
},
{
type: 'select',
id: 'editors',
value: 'atom'
},
{
type: 'radio',
name: 'os',
value: 'windows',
state: 'checked'
}
],
action: 'show',
target: '#atom-javascript-windows-info'
},
{
conditions: [{
type: 'checkbox',
id: 'javascript',
state: 'checked'
},
{
type: 'select',
id: 'editors',
value: 'atom'
},
{
type: 'radio',
name: 'os',
value: 'macos',
state: 'checked'
}
],
action: 'show',
target: '#atom-javascript-macos-info'
},
{
conditions: [{
type: 'checkbox',
id: 'jQuery',
state: 'checked'
},
{
type: 'select',
id: 'editors',
value: 'atom'
},
{
type: 'radio',
name: 'os',
value: 'windows',
state: 'checked'
}
],
action: 'show',
target: '#atom-jQuery-windows-info'
},
{
conditions: [{
type: 'checkbox',
id: 'jQuery',
state: 'checked'
},
{
type: 'select',
id: 'editors',
value: 'atom'
},
{
type: 'radio',
name: 'os',
value: 'macos',
state: 'checked'
}
],
action: 'show',
target: '#atom-jQuery-macos-info'
}
]
};
$(document).ChoozeDisplay(options);
});
This awesome jQuery plugin is developed by HichemTab-tech. For more Advanced Usages, please check the demo page or visit the official website.