Simple Number Spinner Input Plugin For jQuery - DP Number Picker
| File Size: | 36.8 KB |
|---|---|
| Views Total: | 16271 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

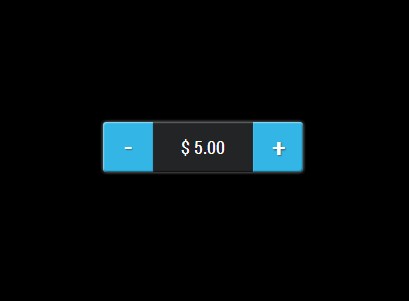
DP Number Picker is a jQuery plugin for converting a DIV element into a spinner input that allows to pick a number by clicking the '+' or '-' buttons.
See also:
- Input Number Spinner with jQuery and Bootstrap - Spinner
- Touch-Friendly jQuery Input Spinner Plugin For Bootstrap 3 - TouchSpin
- jQuery Plugin For Selecting Numbers By Typing Or Clicking - spinner
How to use it:
1. Include the jQuery library and jQuery dp number picker plugin in the html document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="src/jQuery.dpNumberPicker.js"></script>
2. Create a container for the number picker.
<div id="number-picker"></div>
3. Add the following styles in your CSS file to style the number picker.
.dp-numberPicker, .dp-numberPicker-add, .dp-numberPicker-sub, .dp-numberPicker-input {
display: inline-block;
box-sizing: border-box;
-moz-box-sizing: border-box;
height: 50px;
text-align: center;
line-height: 50px;
vertical-align: top;
font-family: 'Roboto', serif;
}
.dp-numberPicker {
box-shadow: 0 0 5px rgba(255,255,255,0.5);
border-radius: 3px;
}
.dp-numberPicker-add, .dp-numberPicker-sub {
width: 50px;
font-size: 25px;
cursor: pointer;
-moz-user-select: none;
-khtml-user-select: none;
-webkit-user-select: none;
-o-user-select: none;
background-color: #33b5e5;
color: white;
font-weight: 700;
text-shadow: 1px 1px 1px rgba(50,50,50,0.5);
}
.dp-numberPicker-add {
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
box-shadow: inset 0px 1px 1px rgba(255,255,255,0.5), inset -1px -1px 1px rgba(0,0,0,0.5);
}
.dp-numberPicker-sub {
border-top-left-radius: 3px;
border-bottom-left-radius: 3px;
box-shadow: inset 1px 1px 1px rgba(255,255,255,0.5), inset 0px -1px 1px rgba(0,0,0,0.5);
}
.dp-numberPicker-sub.disabled, .dp-numberPicker-add.disabled {
background-color: #2c6a81;
}
.dp-numberPicker-input {
width: 100px;
font-size: 18px;
background-color: #232425;
color: white;
border: 0;
box-shadow: inset 0px 1px 1px rgba(255,255,255,0.3), inset 0px -1px 1px rgba(0,0,0,0.5);
}
.dp-numberPicker-input:disabled {
background-color: #232425;
}
4. Initialize the plugin with options.
<script>
$(document).ready(function(){
$("#number-picker").dpNumberPicker({
min: false, // Minimum value.
max: false, // Maximum value.
value: 0, // Initial value
step: 1, // Incremental/decremental step on up/down change.
format: false,
editable: true,
addText: "+",
subText: "-",
formatter: function(val){return val;},
beforeIncrease: function(){},
afterIncrease: function(){},
beforeDecrease: function(){},
afterDecrease: function(){},
beforeChange: function(){},
afterChange: function(){},
onMin: function(){},
onMax: function(){}
});
</script>
Change log:
v1.0.2 (2014-05-05)
- update.
v1.0.1 (2014-03-04)
- update.
This awesome jQuery plugin is developed by dustinpoissant. For more Advanced Usages, please check the demo page or visit the official website.