Input Number Spinner with jQuery and Bootstrap - Spinner
| File Size: | 110 KB |
|---|---|
| Views Total: | 89566 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

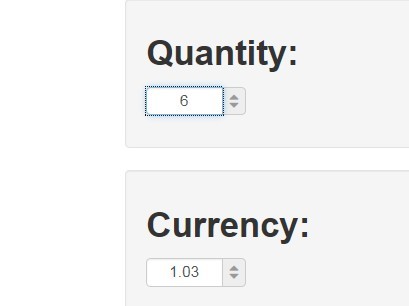
Spinner is a jQuery spinner plugin worked with Bootstrap 3 (OPTIONAL) that allows you to create input spinner components using number inputs.
<p><a href="https://www.jqueryscript.net/form/Input-Spinner-Plugin-Bootstrap-4.html">Bootstrap 4 Version</a> is now Available!</p>
Features:
- Arrow-up for increment
- Arrow-down for decrement
- Press Arrows or Left-mouse cause continuous changing.
- Custom spinner rules.
See also:
Built-in rules:
- currency: {min: 0.00, max: null, step: 0.01, precision: 2},
- quantity: {min: 1, max: 999, step: 1, precision:0},
- percent: {min: 1, max: 100, step: 1, precision:0},
- month: {min: 1, max: 12, step: 1, precision:0},
- day: {min: 1, max: 31, step: 1, precision:0},
- hour: {min: 0, max: 23, step: 1, precision:0},
- minute: {min: 1, max: 59, step: 1, precision:0},
- second: {min: 1, max: 59, step: 1, precision:0}
Basic Usage:
1. Include jQuery javascript library and jQuery spinner plugin on your web page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="jquery.spinner.js"></script> <link href="bootstrap-spinner.css" rel="stylesheet">
2. Include Twitter's bootstrap framework on your web page.(OPTIONAL)
<link href="css/bootstrap.min.css" rel="stylesheet"> <link href="css/font-awesome.min.css" rel="stylesheet"> <script src="js/bootstrap.min.js"></script>
3. Create the html for an input number spinner.
<div class="input-append spinner" data-trigger="spinner"> <input type="text" value="1" data-rule="quantity"> <div class="add-on"> <a href="javascript:;" class="spin-up" data-spin="up"><i class="icon-sort-up"></i></a> <a href="javascript:;" class="spin-down" data-spin="down"><i class="icon-sort-down"></i></a> </div> </div>
4. Create the html for an input number spinner.
<div class="input-append spinner" data-trigger="spinner"> <input type="text" value="1" data-rule="quantity"> <div class="add-on"> <a href="javascript:;" class="spin-up" data-spin="up"><i class="icon-sort-up"></i></a> <a href="javascript:;" class="spin-down" data-spin="down"><i class="icon-sort-down"></i></a> </div> </div>
Change logs:
2015-11-23
- Supports button tag for spin
2015-03-11
- bugfix
2015-03-05
- to allow pass the step options as a function
2014-02-20
- Added support for disabled input fields
This awesome jQuery plugin is developed by xixilive. For more Advanced Usages, please check the demo page or visit the official website.











