Quickly Toggle Password Visibility with Bootstrap5-togglepassword Plugin
| File Size: | 4.21 KB |
|---|---|
| Views Total: | 3440 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

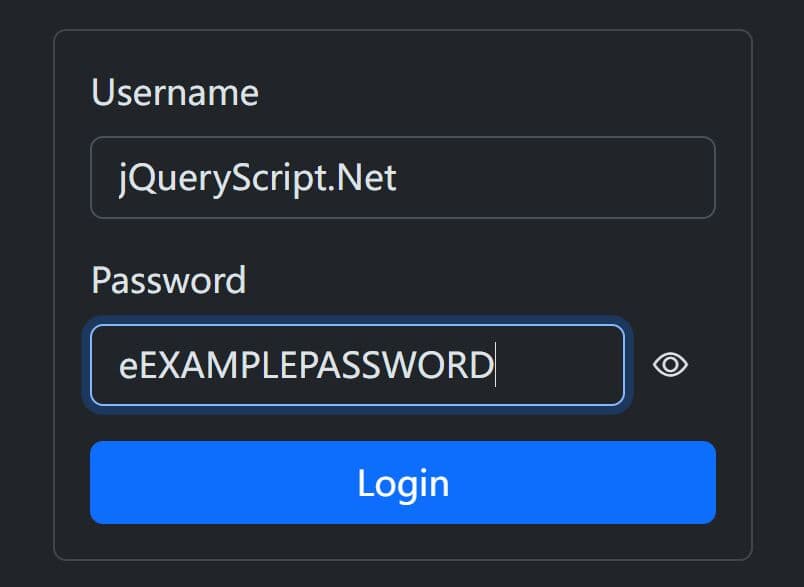
The bootstrap5-togglepassword jQuery plugin attaches a toggle button to the password input field that allows the user to view or hide the password text.
When clicked, the plugin will toggle between masking the password and showing the plain text. This gives users a convenient way to check their password entry for mistakes before submitting a form.
How to use it:
1. Import the togglepassword.js script into the Bootstrap 5 project.
<!-- jQuery + Bootstrap 5 --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script> <!-- OPTIONAL Toggle Icons --> <link rel="stylesheet" href="/path/to/cdn/bootstrap-icons.css" /> <!-- Bootstrap5-togglepassword --> <script src="togglepassword.js"></script>
2. Attach the function togglepassword to your password field and specify the CSS class of the password toggle button.
<label class="form-label" for="password">Password</label> <input type="password" class="form-control" id="password" name="password" required>
$(() => {
$('[type="password"]').togglepassword('btn');
});
This awesome jQuery plugin is developed by rienerdparinas. For more Advanced Usages, please check the demo page or visit the official website.











