Password Strength Meter & Visibility Toggle Plugin - jQuery strength-meter
| File Size: | 32.9 KB |
|---|---|
| Views Total: | 647 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A powerful, customizable, and multilingual password strength meter/visibility toggle jQuery plugin created to improve the security of websites and applications. Released under the BSD 3-Clause License.
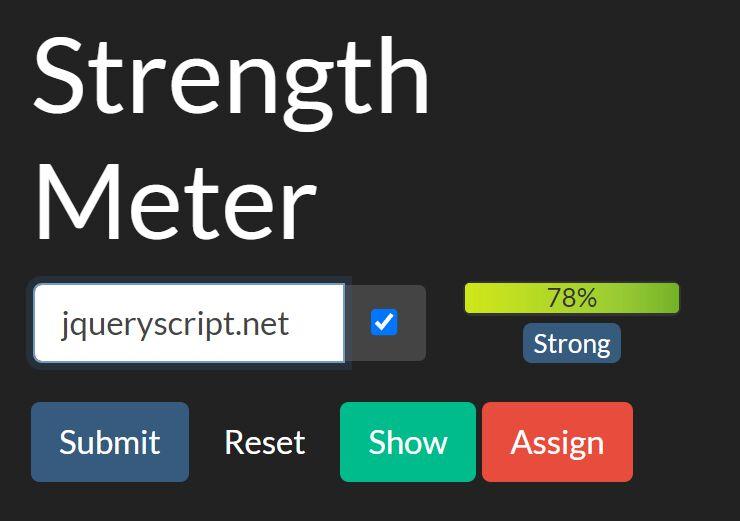
This plugin gives your users real-time feedback (password score bar) on the strength of their password as they type it in a password field. This can help users choose stronger passwords that are less susceptible to hacking attempts.
In addition, this plugin also comes with a visibility toggle that allows users to show or hide their password strings, which is a useful feature for users who may be concerned about privacy and security, or who simply want to double-check that they've entered their password correctly.
See Also:
How to use it:
1. Download and load the strength-meter plugin's files.
<link href="/path/to/css/strength-meter.css" rel="stylesheet"/> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/strength-meter.js"></script>
2. Add a local JS to the webpage. OPTIONAL.
<script src="/path/to/strength-meter-de.js"></script> <script src="/path/to/strength-meter-es.js"></script> <script src="/path/to/strength-meter-fr.js"></script> <script src="/path/to/strength-meter-hu.js"></script> <script src="/path/to/strength-meter-it.js"></script> <script src="/path/to/strength-meter-nl.js"></script> <script src="/path/to/strength-meter-pl.js"></script> <script src="/path/to/strength-meter-pt-BR.js"></script> <script src="/path/to/strength-meter-ru.js"></script> <script src="/path/to/strength-meter-sr.js"></script> <script src="/path/to/strength-meter-zh-CN.js"></script>
3. Load the Bootstrap's stylesheet in the document. OPTIONAL but recommended.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" />
4. Add the CSS class 'strength' to the password field and the plugin will take care of the rest.
<input id="example" type="password" class="strength" />
5. Or initialize the plugin via JavaScript.
$("#yourPassField").strength({
// options here
});
6. Override the default options to customize the plugin.
$("#yourPassField").strength({
// language
language: 'en',
// shows password strength meter
showMeter: true,
// shows password visibility toggle
toggleMask: true,
// custom template
inputTemplate: '<div class="input-group">\n{input}\n<span class="input-group-addon input-group-append"><span class="input-group-text">{toggle}</span></span>\n</div>',
inputNoToggleTemplate: '{input}',
meterTemplate: '<div class="kv-scorebar-border">{scorebar}\n{score}</div>\n{verdict}',
mainTemplate: '<table class="kv-strength-container"><tr>\n<td>{input}</td>\n<td class="kv-meter-container">{meter}</td>\n</tr></table>',
// default CSS classes
meterClass: 'kv-meter',
scoreBarClass: 'kv-scorebar',
scoreClass: 'kv-score',
verdictClass: 'kv-verdict',
containerClass: 'kv-password',
inputClass: 'form-control',
toggleClass: 'kv-toggle',
verdictClasses: {
0: 'label label-default badge-secondary',
1: 'label label-danger badge-danger',
2: 'label label-warning badge-warning',
3: 'label label-info badge-info',
4: 'label label-primary badge-primary',
5: 'label label-success badge-success'
},
// customize the strength calculation algorithm here
rules: {
minLength: 2,
midChar: 2,
consecAlphaUC: 2,
consecAlphaLC: 2,
consecNumber: 2,
seqAlpha: 3,
seqNumber: 3,
seqSymbol: 3,
length: 4,
number: 4,
symbol: 6
}
});
7. API methods.
// refresh
$("#yourPassField").strength('refresh');
// reset
$("#yourPassField").strength('reset');
// return the current strength score:
$("#yourPassField").strength('score');
// return the current strength verdict:
$("#yourPassField").strength('verdict');
8. Event handlers.
$("#yourPassField").on('strength:change', function(event) {
console.log("strength:change");
});
$("#yourPassField").on('strength:reset', function(event) {
console.log("strength:reset");
});
$("#yourPassField").on('strength:toggle', function(event) {
console.log("strength:toggle");
});
This awesome jQuery plugin is developed by kartik-v. For more Advanced Usages, please check the demo page or visit the official website.