Feature-rich Password Generator & Strenth Indicator - passfield.js
| File Size: | 433 KB |
|---|---|
| Views Total: | 594 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

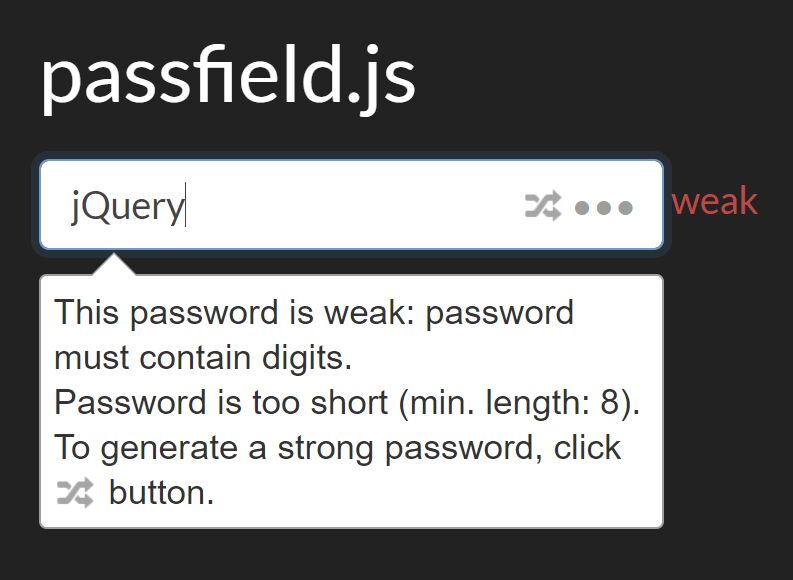
passfield.js is a feature-rich JavaScript plugin that helps generate strong password strings, indicate the strength of the password the user typed, and reveal hidden passwords behind asterisks in a password field.
With this plugin, you can easily generate random strong passwords to use across your website without duplicating or adding extra load to your database. It supports all modern browsers and is compatible with both jQuery and Vanilla JavaScript.
More Features:
- Multiple languages.
- Custom password pattern.
- Custom password strength threshold.
- Custom validation messages for weak passwords.
- Allows to blacklist weak passwords.
- Compatible with Bootstrap and jQuery Validation plugin.
See Also:
- 7 Best Secure Password Generator Tools In JavaScript
- 10 Best Password Strength Checkers In JavaScript
How to use it:
1. Import the passfield plugin's JavaScript and CSS into the document.
<!-- jQuery is optional --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- passfield plugin --> <link rel="stylesheet" href="./css/passfield.css"/> <script src="./js/passfield.js"></script>
2. Import the local JavaScript into the document. All supported languages:
- en
- de
- fr
- it
- nl
- ru
- sv
- us
- es
- el
- pt
<script src="./js/locales.js"></script>
3. Call the function on your passworkd field and the plugin will do the rest.
<input type="password" id="mypass" placeholder="your password" />
// Vanilla JS
new PassField.Field("mypass");
// jQuery
$("#mypass").passField();
4. Available plugin options.
new PassField.Field("mypass",{
// pattern for password (for strength calculation)
pattern: "abcdef12",
// threshold (of strength conformity with pattern) under which the password is considered weak
acceptRate: 0.8,
// allow empty password (will show validation errors if not)
allowEmpty: true,
// is the password masked by default
isMasked: true,
// show password toggle button
showToggle: true,
// show password generate button
showGenerate: true,
// show short password validation warning
showWarn: true,
// show password validation tooltips
showTip: true,
// if tooltip is shown and Twitter Bootstrap is present, this style will be used.
// null = use own tips, {} = bootstrap tip options
tipPopoverStyle: {},
// timeout before automatic strength checking if no key is pressed
// in ms; 0 = disable
strengthCheckTimeout: 500,
// a function which will be called when password strength is validated
validationCallback: null,
// well-known bad passwords (very weak), e.g. qwerty or 12345
blackList: [],
// selected locale (null to auto-detect)
locale: "",
// overriden locale messages
localeMsg: {},
// class name added to the waring control (empty or null to disable the feature)
warnMsgClassName: "help-inline form-control-static",
// class name added to wrapping control when validation fails (empty or null to disable the feature)
errorWrapClassName: "error",
// suppress validation errors if password contains characters not from list (chars param)
allowAnyChars: true,
// password checking mode (how the strength is calculated)
checkMode: PassField.CheckModes.MODERATE,
// characters
chars: {
// symbol sequences for generation and checking
digits: "1234567890",
letters: "abcdefghijklmnopqrstuvwxyzßабвгедёжзийклмнопрстуфхцчшщъыьэюяґєåäâáàãéèêëíìîїóòôõöüúùûýñçøåæþðαβγδεζηθικλμνξοπρσςτυφχψω",
lettersUp: "ABCDEFGHIJKLMNOPQRSTUVWXYZАБВГЕДЁЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯҐЄÅÄÂÁÀÃÉÈÊËÍÌÎЇÓÒÔÕÖÜÚÙÛÝÑÇØÅÆÞÐΑΒΓΔΕΖΗΘΙΚΛΜΝΞΟΠΡΣΤΥΦΧΨΩ",
symbols: "@#$%^&*()-_=+[]{};:<>/?!"
},
// events
events: {
generated: null,
switched: null
},
// login field (to compare password with - should not be equal)
nonMatchField: null,
// strict length checking rules
length: {
min: null,
max: null
},
// config mask button
maskBtn : {
textMasked : "abc",
textUnmasked: "•••",
className: false,
classMasked: false,
classUnmasked: false
}
});
5. API methods.
var passField = new PassField.Field("mypass");
// toggle between masked and cleartext modes
passField.toggleMasking();
// set password
passField.setPass("pass");
// get password
val = document.getElementById("mypass").value;
// check if is validate
isValid = document.getElementById("mypass").validatePass();
// get validation messages
msg = document.getElementById("mypass").getPassValidationMessage();
This awesome jQuery plugin is developed by antelle. For more Advanced Usages, please check the demo page or visit the official website.











