One-Click Password Visibility With jQuery - Toggle Password
| File Size: | 4.41 KB |
|---|---|
| Views Total: | 554 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

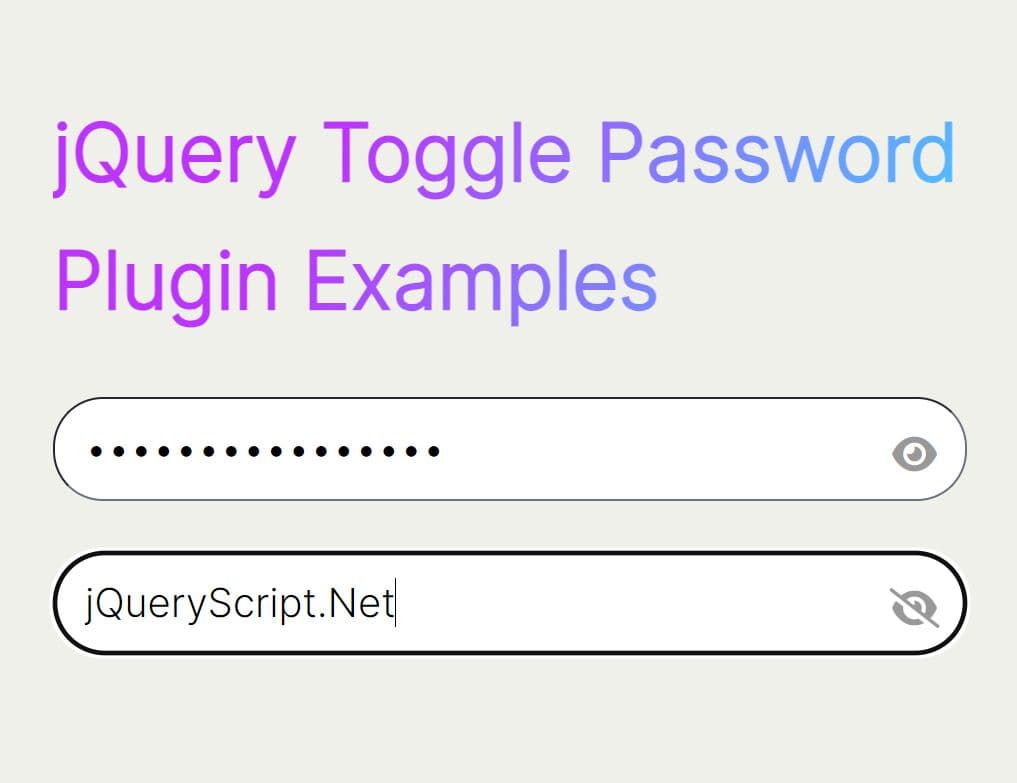
Toggle Password is a lightweight jQuery plugin that enables a password visibility toggle button to easily switch between hiding and showing passwords while entering.
We've all mistyped a password, and having to re-enter it blindly is frustrating. The passwor toggle button provides immediate visual confirmation. This improves the user experience and reduces the chance of login errors.
How to use it:
1. Download and include the following JS & CSS files on your page.
- jQuery library and optionally Font Awesome Iconic Font
- Toggle Password plugin's JavaScript and Stylesheet
<!-- jQuery is required --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- Font Awesome --> <link rel="stylesheet" href="/path/to/font-awesome/all.min.css" /> <!-- Toggle Password Plugin --> <link href="toggle-password.css" rel="stylesheet"> <script src="toggle-password.js"></script>
2. Wrap your password fields in a DIV container.
<div class="password-field"> <input type="password" class="toggle-password" id="password" placeholder="Password"> </div>
3. Call the togglePassword() function on your password field:
$('.toggle-password').togglePassword({
// options here
});
4. Override the default icons for show/hide states:
$('.toggle-password').togglePassword({
show: 'fa-eye',
hide: 'fa-eye-slash',
base: 'fa fa-fw toggle-password-button'
});
5. Override the default CSS to create your own styles:
.toggle-password-button {
float: right;
margin-right: 11px;
margin-top: -27px;
position: relative;
z-index: 2;
cursor: pointer;
pointer-events: auto;
color: rgba(0, 0, 0, 0.4);
transition: all 200ms linear;
}
.toggle-password-button:hover {
color: rgba(0, 0, 0, 0.8);
}
This awesome jQuery plugin is developed by Concept211. For more Advanced Usages, please check the demo page or visit the official website.