Customizable jQuery Select Box Enhancement Plugin - LinkySelect
| File Size: | 154 KB |
|---|---|
| Views Total: | 764 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

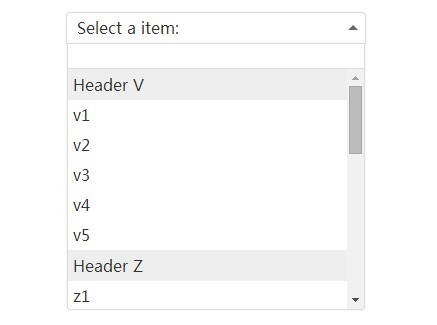
LinkySelect is a jQuery plugin to replace the native select box that supports filtering, option headers, slide/fade animations and much more.
How to use it:
1. Include jQuery Javascript library and the jQuery LinkySelect plugin's JS and CSS files in the Html page.
<link rel="stylesheet" href="css/jQuery.LinkySelect.css"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="js/jQuery.LinkySelect-1.0.min.js"></script>
2. Create a standard select box and use data-type="header" attribute to specify the options headers.
<select> <option data-type="header">Header V</option> <option value="v1">v1</option> <option value="v2">v2</option> <option value="v3">v3</option> <option value="v4">v4</option> <option value="v5">v5</option> <option data-type="header">Header Z</option> <option value="z1">z1</option> <option value="z2">z2</option> <option value="z3">z3</option> <option value="z4">z4</option> <option value="z5">z5</option> </select>
3. Call the plugin on the select box.
$('select').LinkySelect({
showFilter: true,
headerText: 'Select:',
emptyText: 'No result'
});
4. Customization options.
selectedValue: true, // Select the first option showFilter: false, // Show a filter input field hideSelected: true, // Hide selected list item animation: 'slide', // 'slide', 'fade' animationSpeed: 200 // Animation speed preventSelection: true, // Disable text selection headerText: 'Select from the list:' // Header text emptyText: 'Not Found', // No result onChange: null, // Callback onFilter: null, // Callback
This awesome jQuery plugin is developed by VDLinky. For more Advanced Usages, please check the demo page or visit the official website.











