jQuery Animated Input Field Label Plugin - Label Better
| File Size: | 8.04KB |
|---|---|
| Views Total: | 2971 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

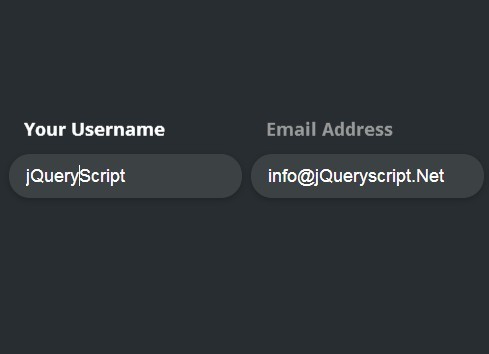
Label Better is a jQuery plugin for creating a nice, clean and readable form with animated input labels. Once an input field is focused and text is entered the placeholder text fades out and a label with custom placeholder text animates in.
See also:
How to use it:
1. Load the latest jQuery javascript library and jQuery Label Better plugin on your web page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="jquery.label_better.js"></script>
2. Create an input field with the data-new-placeholder attribute to custom the label text.
<input type="text" value="" class="demo" data-new-placeholder="Your Username" placeholder="Username" />
3. Call the plugin with options.
<script>
$(document).ready( function() {
$(".demo").label_better({
position: "top", // the position of your input label. "top", "bottom", "left" and "right"
animationTime: 500, // the animation speed
easing: "bounce", // CSS easing such as "linear", "ease", "ease-in-out", etc
offset: 20, // the space between the input and the label
hidePlaceholderOnFocus: true
});
});
</script>
Change log:
- add hidePlaceholderOnFocus option
This awesome jQuery plugin is developed by peachananr. For more Advanced Usages, please check the demo page or visit the official website.











