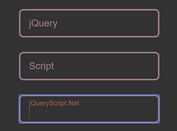
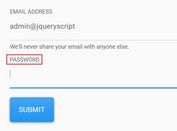
jQuery Plugin For Floating Placeholder Label Text - JVFloat.js
| File Size: | 10.4 KB |
|---|---|
| Views Total: | 5731 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

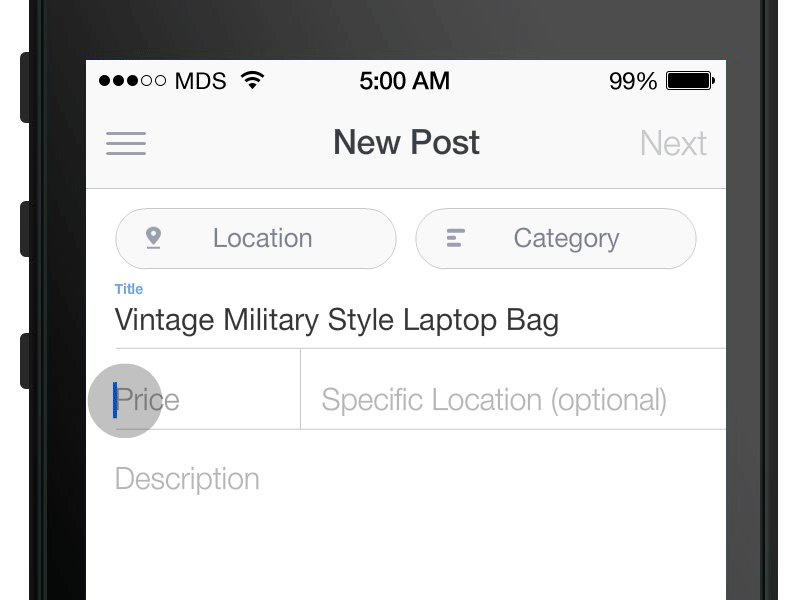
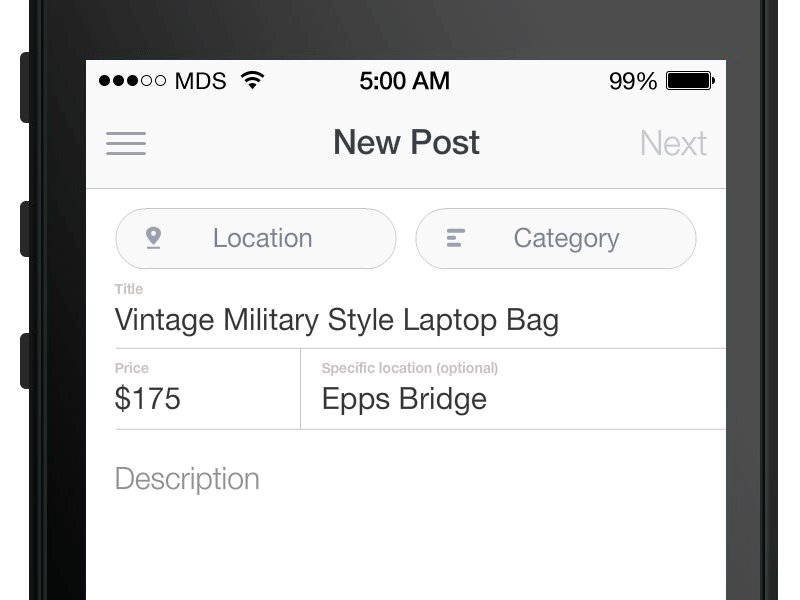
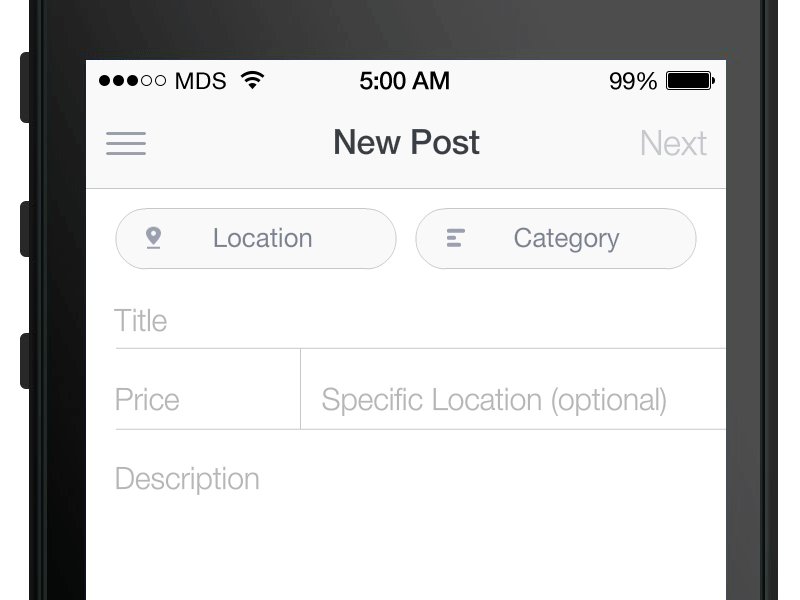
JVFloat.js is a simple yet user-friendly jQuery plugin for creating a Floating Label Text effect using HTML5 and CSS3, which is inspired by Matt D. Smith's Mobile Form Interaction. The plugin allows you to create a text input field with placeholder that the placeholder text fades out and a top aligned label animates in when the field is populated with text.
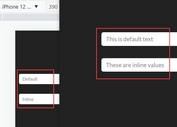
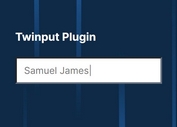
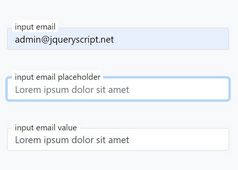
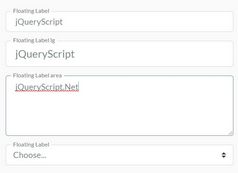
One picture is worth more than thousands of words:

Basic Usage:
1. Include required jvfloat.css in the head section of your page
<link rel="stylesheet" href="jvfloat.css">
2. Include jQuery library and jQuery JVFloat.js in the footer to reduce the page load time.
<script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="jvfloat.min.js"></script>
3. Create a standard text input field with placeholder attribute.
<input type="text" placeholder="My Placeholder Text" class="demo">
4. Just call the plugin and we're done.
<script>
$('.testBox').jvFloat();
</script>
Change log:
23/07/2015
- bugfix
18/09/2014
- v1.1.0
15/05/2014
- add ability to redefine CSS on multiline textarea
31/01/2014
- Added support for textarea
15/11/2013
- add support for pre-populated fields
This awesome jQuery plugin is developed by maman. For more Advanced Usages, please check the demo page or visit the official website.