Easy Tags Manager Widget With Autocomplete Support - Tag-It
| File Size: | 8.59 KB |
|---|---|
| Views Total: | 7228 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

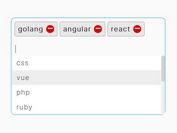
Tag-It is a lightweight jQuery plugin for converting a normal HTML list into a tags manager that allows to communicate with any input field and supports auto complete/suggest (requires jQuery UI).
See Also:
How to use it:
1. Load jQuery library and the jQuery tag-it plugin's files on the html page.
<!-- jQuery is required --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- jQuery Tag-It Plugin --> <link href="css/jquery.tagit.css" rel="stylesheet" /> <script src="js/tag-it.min.js"></script>
2. The plugin requires jQuery UI library for the autocomplete functionality.
<script src="/path/to/cdn/jquery-ui.min.js"></script>
3. The basic HTML structure for the tags manager.
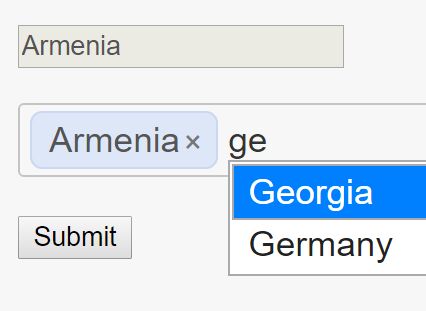
<form> <input name="tags" id="demo-input" value="Armenia, Germany" disabled="true"> <ul id="demo-list"></ul> <input type="submit" value="Submit"> </form>
4. Create an array of suggested values for the tags manager.
var country_list = ["Afghanistan","Albania","Algeria"];
5. Initialize the tags manager with some options.
$('#demo-list').tagit({
availableTags: country_list,
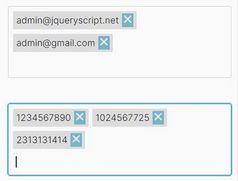
// This will make Tag-it submit a single form value, as a comma-delimited field.
singleField: true,
singleFieldNode: $('#demo-input')
});
6. More configuration options with default values.
$('#demo-list').tagit({
allowDuplicates: false,
caseSensitive: true,
fieldName: "tags",
placeholderText: null,
readOnly: false,
// Require confirmation to remove tags
removeConfirmation: false,
// Max number of tags allowed (null for unlimited)
tagLimit: null,
// Used for autocomplete
availableTags: [],
// Use to override or add any options to the autocomplete widget
autocomplete: {},
// Shows autocomplete before the user even types anything
showAutocompleteOnFocus: false,
// When enabled, quotes are unneccesary for inputting multi-word tags
allowSpaces: false,
// Use a single hidden field for the form, rather than one per tag.
// It will delimit tags in the field with singleFieldDelimiter.
singleField: false,
singleFieldDelimiter: ",",
// Set this to an input DOM node to use an existing form field.
singleFieldNode: null,
// Whether to animate tag removals or not
animate: true,
// Optionally set a tabindex attribute on the input that gets
tabIndex: null,
});
7. Callback functions available.
$('#demo-list').tagit({
beforeTagAdded: null,
afterTagAdded: null,
beforeTagRemoved: null,
afterTagRemoved: null,
onTagClicked: null,
onTagLimitExceeded: null,
});
8. API methods.
// Returns an array of the text values of all the tags
$("#demo-list").tagit("assignedTags");
// Adds new tag
$("#demo-list").createTag(tagLabel, additionalClass);
// Called before tag is created
$("#demo-list").preprocessTag(function, Callback);
// Finds the tag with the label tagLabel and removes it.
$("#demo-list").removeTagByLabel(tagLabel, animate);
// removes all tags
$("#demo-list").tagit("removeAll");
Changelog:
2022-10-25
- Bugfix
This awesome jQuery plugin is developed by aehlke. For more Advanced Usages, please check the demo page or visit the official website.