Minimal Multiple Select Replacement With Live Search
| File Size: | 5.84 KB |
|---|---|
| Views Total: | 5739 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

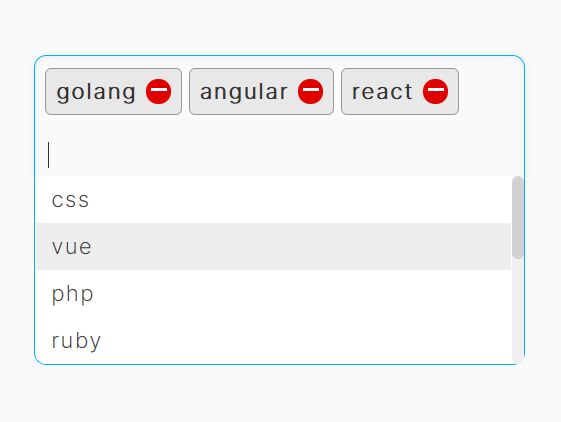
A minimal and dynamic Multiple Select replacement that allows you to select one or more options from a dropdown list and converts the selected options into removable tags.
The built-in live search functionality enables you to quickly filter options by value, which behaviors like Autocomplete.
How to use it:
1. Add the JavaScript jquery-multi-select.js and stylesheet jquery-multi-select.css to the page.
<link rel="stylesheet" href="/path/to/jquery-multi-select.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery-multi-select.js"></script>
2. Define your data that will be used as options for the multiple select.
const myData = [
{text: 'jquery', value: 1},
{text: 'script', value: 4},
{text: 'html', value: 3},
{text: 'css', value: 2},
{text: 'ruby', value: 6},
{text: 'typeScript', value: 12},
{text: 'react', value: 5},
{text: 'vue', value: 8},
{text: 'angular', value: 7},
{text: 'golang', value: 10},
{text: 'python', value: 16},
{text: 'php', order: 15}
],
3. Call the function to generate a basic multiple select component in the container you specify.
<div class="example"></div>
$('.example').multiSelect({
data: myData
});
4. Trigger a function every time you add or remove an option (tag). Possible parameters:
- tags: options (tags) you just selected!
- item: the item you just removed or addded
- operate: add or delete
$('.example').multiSelect({
data: myData,
listen(tags, item, operate){
console.log(tags, item, operate);
},
});
5. The plugin also provides a function to compare two values:
$('.example').multiSelect({
data: myData,
compare(item1, item2){
if(item1.text.length > item2.text.length){
return true;
} else {
return false;
}
}
});
This awesome jQuery plugin is developed by liushiliang. For more Advanced Usages, please check the demo page or visit the official website.











