Enhance Select Boxes And Make Options Searchable - jQuery iv-select
| File Size: | 44.5 KB |
|---|---|
| Views Total: | 2089 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Select boxes are a simple way to provide users with some choices. But often you need more, especially when it comes to searching for items from a list.
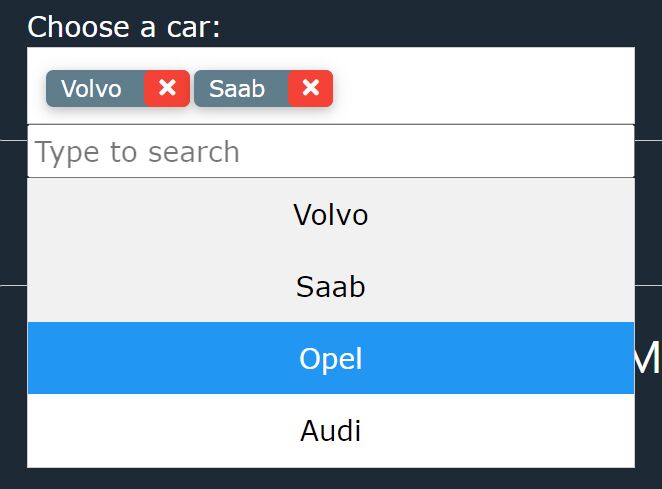
This jQuery plugin provides you with custom select boxes and a series of features to enhance the interaction between user and browser. It allows you to search, show and remove options in a select box and provides better UX to the users when selecting multiple items.
See Also:
How to use it:
1. Download and load the iv-select.js plugin after jQuery library.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/iv-select.js"></script>
2. Load the necessary W3.css to style the select box.
<link rel="stylesheet" href="/path/to/cdn/w3.min.css" />
3. Convert the native select element into an enhanced select box:
<select name="cars" id="example" multiple> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select>
$('#example').iv_selectConvert({
// options here
});
4. Set the initial value(s) using the data-iv-init-value attribute:
<select name="cars" id="example" multiple data-iv-init-value="saab|audi"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select>
5. Full plugin options to customize the select box:
$('#example').iv_selectConvert({
placeholder: "Type to search",
text_el_class: "w3-input w3-border",
text_el_style: "",
class_for_search: "w3-block",
search_style: "",
class_for_value: "",
container_class: "",
options_container_class: "",
options_container_style: "",
option_class: "w3-block w3-button w3-hover-blue w3-border-left w3-border-right",
option_style: "",
keep_existing_class: 'toValue', // toText, toValue, toContainer
close_after_click: true,
no_search_element: false
});
6. Get & set values:
// get value
$('#example').val();
// set value
$('#example').val('volvo');
// set values
$('#example').val(['volvo', 'saab']);
7. More methods & properties.
// update options $('#example').iv_updateOptions(options); // get options $('#example').iv_getOptions(); // get values as an array $('#example').iv_getValuesArray(); // check if is an ivSelect element $('#example').is_ivSelect(); // check if is a text element $('#example').iv_textEl(); // clone select box $('#example').iv_cloneSelect{ name: "", id: "", placeholder: "Type to search", text_el_class: "w3-input w3-border", text_el_style: "min-width:200px;background-color:white;", container_class: "", container_style: "", options_container_class: "", options_container_style: "", option_class: "w3-block w3-button w3-hover-blue w3-border-left w3-border-right", option_style: "", remove_unselected: true, close_after_click: true }
Changelog:
2024-12-18
- fix iv_clearInvalid bug on radio boxes
2023-02-04
- changed elements orders to fix absolute positioning
2023-01-03
- fix search and options_container elements positioning
2023-01-01
- updated noconflict version
2022-12-02
- fix positioning bug
2022-11-18
- fix ivSelectOninvalid function
2022-11-11
- changed some styles
2022-11-10
- stick search element on top of options
2022-11-04
- update iv-select styles
2022-11-03
- update iv-select
2022-10-29
- add empty value handling
2022-09-09
- Bugfix
This awesome jQuery plugin is developed by a-sadegh63. For more Advanced Usages, please check the demo page or visit the official website.











