Tiny jQuery Plugin For Filterable & Styleable Select Element - BetterSelecter
| File Size: | 7.33 KB |
|---|---|
| Views Total: | 900 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

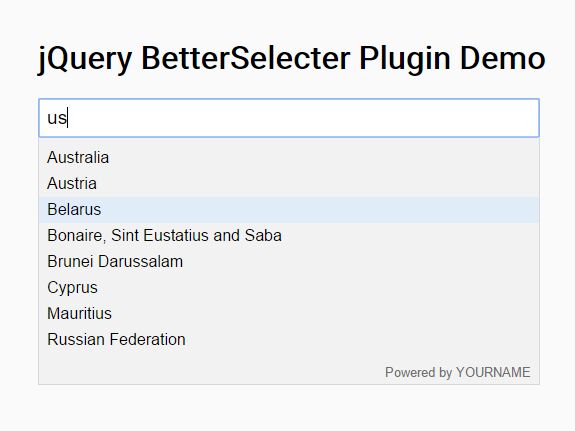
BetterSelecter is a lightweight and fast jQuery plugin to enhance the default select element with some convenient features like option searching and CSS styling.
How to use it:
1. Add the jQuery BetterSelecter plugin's script after jQuery library like this:
<script src="//code.jquery.com/jquery.min.js"></script> <script src="bs.js"></script>
2. Call the plugin on the existing select element and we're ready to go.
$("select").betterSelect();
3. Let's start to style the select UI using your own CSS experiences.
.betterselecter, .betterselecter-sel {
width: 500px;
font-family: Arial, sans-serif;
background-color: #F2F2F2;
border: 1px #D8D8D8 solid;
}
.betterselecter { position: absolute; }
.betterselecter-sel {
width: calc(500px - 16px);
' border:none;
padding: 8px;
font-size: 120%;
}
.betterselcter-ch {
background-image: url("chevron.png");
background-repeat: no-repeat;
background-size: contain;
background-position: center center;
margin-right: 8px;
width: 22px;
height: 22px;
float: right;
}
.betterselecter > input {
width: 100%;
border: none;
padding: 8px;
font-size: 120%;
}
.betterselecter .betterselecter-content {
padding: 8px 0px;
max-height: 500px;
overflow-y: auto;
}
.betterselecter .betterselecter-op { padding: 4px 8px; }
.betterselecter .betterselecter-op:hover, .betterselecter .bs-selected { background-color: #E0ECF8; }
.betterselecter .betterselecter-footer {
padding: 4px 8px;
font-size: 80%;
color: #6E6E6E;
}
.clearfix:after {
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}
Change log:
2017-01-06
- Fixed for jQuery 3.0+
This awesome jQuery plugin is developed by BenMMcLean. For more Advanced Usages, please check the demo page or visit the official website.











