jQuery Plugin To Create Beautiful Custom Form Controls - Formikation
| File Size: | 29.9 KB |
|---|---|
| Views Total: | 3207 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

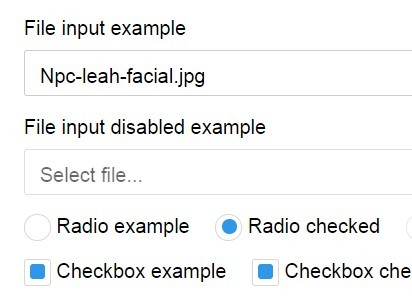
Formikation is a jQuery plugin that uses CSS styles to create nice & clean form elements (inputs, checkboxes, radio buttons, etc.).
How to use it:
1. Load the required formikation.css for core CSS styles.
<link rel="stylesheet" href="dist/formikation.css">
2. Load jQuery library and the jQuery Formikation at the bottom of the web page.
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="dist/jquery.formikation.js"></script>
3. Call the function on the form elements.
$('.formikation').find('input, select, file').formikation();
4. That's it. The plugin will find all the selected elements in the 'formikation' form and apply the CSS styles to them.
Change log:
2016-07-13
- v0.2.7
2016-06-21
- Added .fk-is-placeholder style to samples
2016-05-05
- Added placeholder class for selects
2016-02-28
- Add line-height fixes to avoid cross browser problems
2016-02-27
- minor fixes
2016-01-31
- Add transition to radio buttons and check boxes
2016-01-29
- Small styles fixes
2016-01-25
- Add default theme
This awesome jQuery plugin is developed by vortizhe. For more Advanced Usages, please check the demo page or visit the official website.











