Create An Interactive Credit Card Form In jQuery - Card.js
| File Size: | 179 KB |
|---|---|
| Views Total: | 22909 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

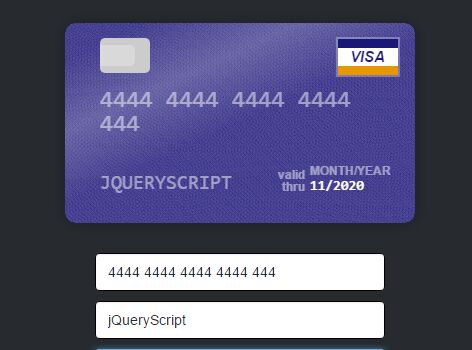
The jQuery Card.js plugin makes it easier to create an interactive credit card form for the payout page of your e-commerce or shopping websites.
Features:
- Card type detection.
- Field validation.
- Input masking.
- Custom placeholders for number, name, expiry, and CVC.
- Also can be implemented in vanilla JavaScript.
See Also:
Installation:
# NPM $ npm install card # Bower $ bower install card
How to use it:
1. Load the core stylesheet card.css in the head section of the webpage.
<link href="card.css" rel="stylesheet">
2. Load the JavaScript file jquery.card.js(For jQuery) or card.js(For Vanilla JavaScript) at the bottom of the webpage
<script src="//code.jquery.com/jquery.min.js"></script> <script src="dist/jquery.card.js"></script> <!-- OR --> <script src="dist/card.js"></script>
3. Create the card wrapper and number/name/expiry/CVC input fields on the webpage.
<div class="card-wrapper"></div>
<div class="form-container active">
<form action="">
<input type="text" name="number">
<input type="text" name="first-name"/>
<input type="text" name="last-name"/>
<input type="text" name="expiry"/>
<input type="text" name="cvc"/>
</form>
</div>
4. Initialize the Card.js and we're done.
// jQuery
$('form').card({
ontainer: '.card-wrapper'
});
// Vanilla JavaScript
new Card({
form: document.querySelector('form'),
container: '.card-wrapper'
});
5. All possible options to customize the Credit Card Form.
$('form').card({
// number formatting
formatting: true,
// selectors
formSelectors: {
numberInput: 'input[name="number"]',
expiryInput: 'input[name="expiry"]',
cvcInput: 'input[name="cvc"]',
nameInput: 'input[name="name"]'
},
cardSelectors: {
cardContainer: '.jp-card-container',
card: '.jp-card',
numberDisplay: '.jp-card-number',
expiryDisplay: '.jp-card-expiry',
cvcDisplay: '.jp-card-cvc',
nameDisplay: '.jp-card-name'
},
// custom messages
messages: {
validDate: 'valid\nthru',
monthYear: 'month/year'
},
// custom placeholders
placeholders: {
number: '•••• •••• •••• ••••',
cvc: '•••',
expiry: '••/••',
name: 'Full Name'
},
// enable input masking
masks: {
cardNumber: false
},
// valid/invalid CSS classes
classes: {
valid: 'jp-card-valid',
invalid: 'jp-card-invalid'
},
// debug mode
debug: false
});
Changelog:
v2.5.4 (2022-12-06)
- Updated Payment to 2.4.6
- Bugfixes
v2.5.3 (2021-05-20)
- Feat: Card type func() and event is fired when card type changes
- fix: if statement ccType
v2.5.2 (2021-04-03)
- Update to Payment 2.4.3
v2.5.1 (2021-04-01)
- Fix: Update with latest Payment.JS
v2.5.1 (2020-12-05)
- Reflect pre-filled form values in the card preview
v2.5.0 (2020-07-27)
- [Feature]: Adds detection for Maestro, Elo, Troy, Mir, and JCB
- [Fix]: update various dependencies with security issues
2017-08-21
- v2.4.0
This awesome jQuery plugin is developed by jessepollak. For more Advanced Usages, please check the demo page or visit the official website.