Material Design Styled Floating Labels - jQuery Float Label
| File Size: | 5.22 KB |
|---|---|
| Views Total: | 2517 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

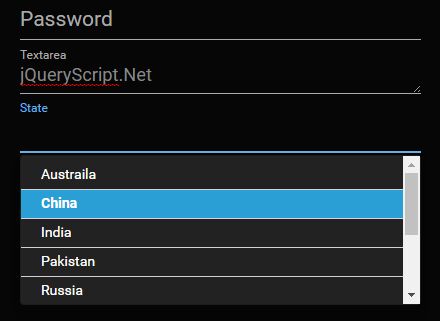
Yet another jQuery implementation of the Material Design inspired float label pattern that is fully customizable and uses CSS3 transitions for fallback browser support.
More features:
- Works with Bootstrap framework
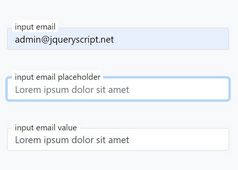
- Placeholder override for labels when fields are empty
- Optional bottom label positioning with the .label-bottom utility
- Works great with Chrome's AutoComplete
How to use it:
1. Download and include the jQuery Float Label plugin's script along with the latest version of JQuery library at the bottom of the html page.
<script src="//code.jquery.com/jquery-3.2.1.min.js"></script> <script src="floatLabel.js"></script>
2. Wrap the form fields and their corresponding labels into a container with the CSS class of 'float-label-control' as these:
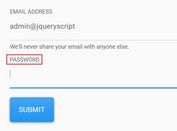
<div class="form-group float-label-control"> <label for="">Username</label> <input type="email" class="form-control" placeholder="Username" name="someNewField"> </div> <div class="form-group float-label-control"> <label for="">Password</label> <input type="password" class="form-control" placeholder="Password" name="someNewPassowrd"> </div> <div class="form-group float-label-control"> <label for="">Textarea</label> <textarea class="form-control" placeholder="Textarea" rows="1"></textarea> </div>
3. Modify, override the CSS styles/animations in the style.css and place the stylesheet in the head section of the webpage.
<link rel="stylesheet" href="style.css">
This awesome jQuery plugin is developed by codeg8. For more Advanced Usages, please check the demo page or visit the official website.