jQuery & ES6 Form Validation Plugin For Bootstrap 5
| File Size: | 8.62 KB |
|---|---|
| Views Total: | 1660 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

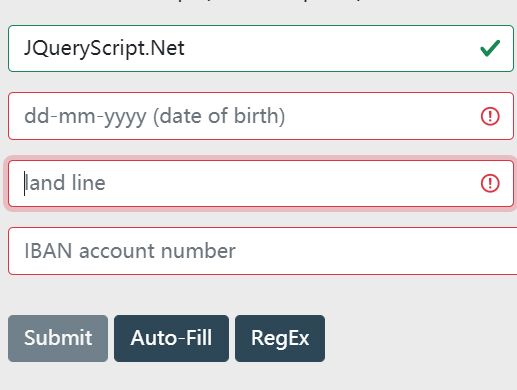
A jQuery & ES6 based form validation for Bootstrap 5 that enables you to validate form fields using Regex.
Features:
- Highlights form fields when invalid.
- Real-time form validation.
- Disable the Submit button until all fields are valid.
- Easy to extend.
Pre-built Rules:
- First/Last Name:
/^[a-z ,.'-]+$/i - Date of birth:
/^[\d]{2}-[\d]{2}-[\d]{4}/i - Mobile number:
/^(\+|\d)[0-9]{7,16}$/i - Land line =
/^0[1-6]\d{1,2}\d{7}|^\+31[1-6]\d{1,2}\d{7}/i - International bank account number(IBAN)
How to use it:
1. Add the CSS class .validate to form fields as follows:
<input id="firstName" class="validate mb-3 form-control" type="text" aria-label="first-name" placeholder="first name"> <input id="lastName" class="validate mb-3 form-control" type="text" placeholder="last name"> <input id="dateOfBirth" class="validate mb-3 form-control" type="text" placeholder="dd-mm-yyyy (date of birth)"> <input id="mobileNumber" class="validate mb-3 form-control" type="text" placeholder="mobile phone"> <input id="landLine" class="validate mb-3 form-control" type="text" placeholder="land line"> <input id="email" class="validate mb-3 form-control" type="text" placeholder="e-mail"> <input id="iban" class="validate mb-3 form-control" type="text" placeholder="IBAN account number"> <button type="button" id="submitButton" class="mb-3 btn btn-outline-success" disabled>Submit</button>
2. Create a feedback container to hold the success message.
<div class="succes-msg collapse multi-collapse" id="multiCollapseExample1">
<div class="card card-body">
You input was validated.
Great success!
</div>
</div>
3. Add jQuery library and the Bootstrap-5-form-validation plugin to your Bootstrap 5 page and done.
<!-- Bootstrap 5 Framework --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script> <!-- jQuery Library --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- Bootstrap-5-form-validation --> <script src="js/main.js"></script>
This awesome jQuery plugin is developed by skarjan. For more Advanced Usages, please check the demo page or visit the official website.











