User-friendly Credit Card Input Plugin For jQuery
| File Size: | 7.08 KB |
|---|---|
| Views Total: | 1495 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

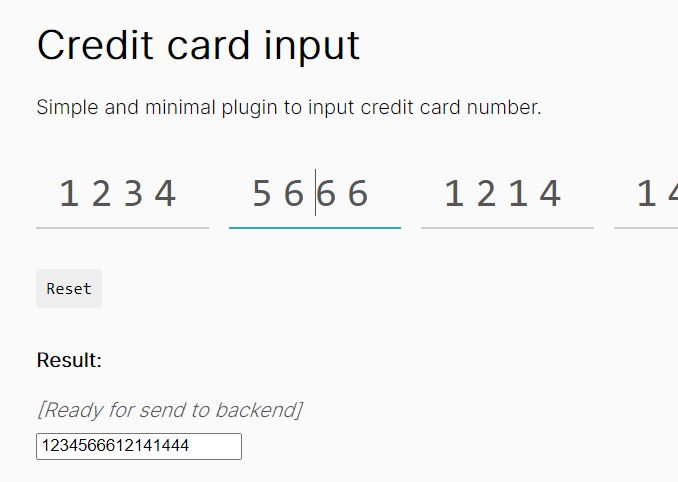
A lightweight and easy-to-use jQuery plugin to create a user-friendly credit card number input from a group of text fields.
It restricts each text field to only allow numbers and automatically focuses the next field once reaching the maximum length (4).
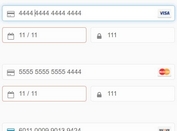
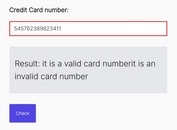
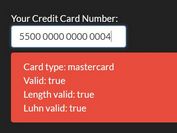
See Also:
How to use it:
1. Include the stylesheet credit-card-input.css and JavaScript credit-card-input.js on the page.
<link rel="stylesheet" href="./css/credit-card-input.css" /> <script src="./js/credit-card-input.js"></script>
2. Create four input fields for the credit card input interface.
<div class="credit-card-inputs">
<div class="credit-card-inputs__fields">
<input type="text" data-pos="1" placeholder="xxxx">
<input type="text" data-pos="2" placeholder="xxxx">
<input type="text" data-pos="3" placeholder="xxxx">
<input type="text" data-pos="4" placeholder="xxxx">
</div>
<button class="credit-card-inputs__reset">Reset</button>
</div>
3. Create another input field that displays the credit card numbers you just typed.
<input type="text" id="credit_card_result" />
Changelog:
2021-11-06
- improve copied style
This awesome jQuery plugin is developed by amiryxe. For more Advanced Usages, please check the demo page or visit the official website.