Add And Remove Fields In An Form - Repeater
| File Size: | 3.71 KB |
|---|---|
| Views Total: | 5871 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Just another jQuery plugin for creating repeatable form fields with add/remove capabilities.
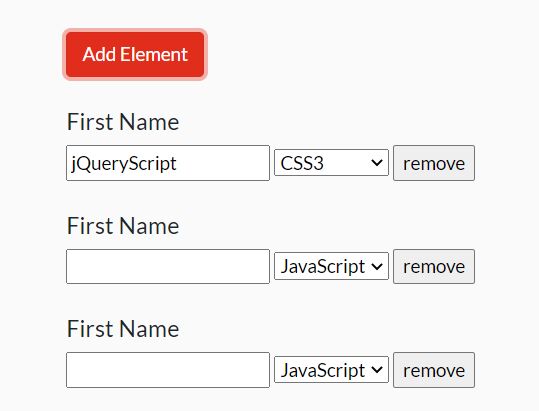
See It In Action:
How to use it:
1. Load the jquery.repeater.js after jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.repeater.js"></script>
2. The HTML structure for the repeatable form, where:
- createElement: Add Button
- structure: Form field to duplicate
- containerElement: Holds the duplicated form fields
<div id="repeater">
<input type="button" id="createElement" value="Add Element" />
<div id="structure" style="display:none">
<h5>First Name</h5>
<input type="text" name="first_name" id="first_name" value="" />
<select name="languages" id="languages">
<option value="js">JavaScript</option>
<option value="html">HTML5</option>
<option value="css">CSS3</option>
</select>
</div>
<div id="containerElement"></div>
</div>
3. Call the plugin on the top container. That's it.
$(function() {
$('#repeater').repeater({
// options here
});
});
4. Populate the form with the data defined in the items array as follows.
$(function() {
$('#repeater').repeater({
items: [{
elements: [{
id: 'first_name',
value: 'jQueryScript'
},
{
id: 'languages',
value: 'js'
}
]
}]
});
});
5. Determine the group name for the name attribute of form fields.
$(function() {
$('#repeater').repeater({
groupName: 'group'
});
});
6. Override the default CSS selectors.
$(function() {
$('#repeater').repeater({
repeatElement: 'structure',
createElement: 'createElement',
removeElement: 'removeElement',
containerElement: 'containerElement',
});
});
This awesome jQuery plugin is developed by biholaindrasinh. For more Advanced Usages, please check the demo page or visit the official website.