Create Readonly Form Fields Without Disabling Them
| File Size: | 9.98 KB |
|---|---|
| Views Total: | 387 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

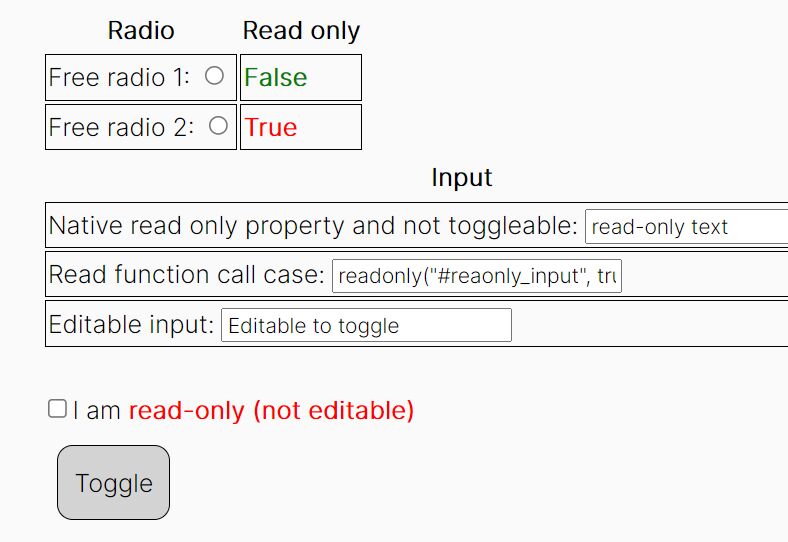
A JavaScript (jQuery) plugin created to fix the inconsistency of the readonly attribute in form controls like input, select, checkbox, and radio.
How to use it:
1. Load the serenix_readonly.js JavaScript library in the document.
<!-- jQuery Is OPTIONAL --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- serenix_readonly.js Plugin --> <script src="/path/to/serenix_readonly.js"></script>
2. Make form fields readonly.
// basic
readonly('input, select');
// or
readonly('input, select', true);
// as a jQuery plugin
$('input, select').readonly(true);
3. Remove the readonly state from form fields.
// basic
readonly('input, select', false);
// as a jQuery plugin
$('input, select').readonly(false);
4. Toggle between readonly and editable states using the toggleReadonly method.
toggleReadonly('input, select'));
This awesome jQuery plugin is developed by marckol. For more Advanced Usages, please check the demo page or visit the official website.





