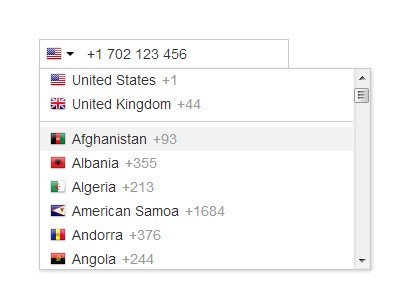
International Telephone Input With Flags and Dial Codes
| File Size: | 1.17 MB |
|---|---|
| Views Total: | 555014 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

International Telephone Input is a useful JavaScript jQuery plugin that turns the standard input into an International Telephone Input with a national flag drop down list.
When clicking the dropdown list, it lists all the countries and their international dial codes next to their flags. Ideal for international visitors of your website.
See Also:
Basic usage:
1. Include the required intlTelInput.css in the head section of your page.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/build/css/intlTelInput.css">
2. Create a standard telephone input field.
<input type="tel" id="demo" placeholder="" id="telephone">
3. Include the International Telephone Input plugin at the bottom of your page.
<!-- Use as a Vanilla JS plugin --> <script src="https://cdn.jsdelivr.net/npm/[email protected]/build/js/intlTelInput.min.js"></script>
4. Initialize the plugin and we're done.
// Vanilla Javascript
const input = document.querySelector("#phone");
window.intlTelInput(input, {
loadUtils: () => import("https://cdn.jsdelivr.net/npm/[email protected]/build/js/utils.js"),
});
5. All default options to customize the plugin.
// Allow alphanumeric "phonewords" (e.g. +1 800 FLOWERS) as valid numbers
allowPhonewords: true,
// whether or not to allow the dropdown
allowDropdown: true,
// add a placeholder in the input with an example number for the selected country
autoPlaceholder: "polite",
// add a country search input at the top of the dropdown
countrySearch: true,
// modify the parentClass
containerClass: "",
// Specify the ordering for the country list with an array of iso2 country codes.
// Any ommitted countries will appear after those specified
// e.g. setting countryOrder to ["jp", "kr"] will result in the list: Japan, South Korea, Afghanistan, Albanbia, Algeria etc...
countryOrder: null,
// Add a search input to the top of the dropdown
countrySearch: true,
// modify the auto placeholder
customPlaceholder: null,
// append menu to specified element
dropdownContainer: null,
// don't display these countries
excludeCountries: [],
// fix the dropdown width to the input width (rather than being as wide as the longest country name)
fixDropdownWidth: true,
// format the number as the user types
formatAsYouType: true,
// format the input value during initialisation and on setNumber
formatOnDisplay: true,
// geoIp lookup function
geoIpLookup: null,
// inject a hidden input with the name returned from this function, and on submit, populate it with the result of getNumber
hiddenInput: null,
// internationalise the plugin text e.g. search input placeholder, country names
i18n: {
// Country names
af: "Afghanistan",
al: "Albania",
dz: "Algeria",
as: "American Samoa",
ad: "Andorra",
// ...
// Aria label for the selected country element
selectedCountryAriaLabel: "Selected country",
// Screen reader text for when no country is selected
noCountrySelected: "No country selected",
// Aria label for the country list element
countryListAriaLabel: "List of countries",
// Placeholder for the search input in the dropdown
searchPlaceholder: "Search",
// Screen reader text for when the search produces no results
zeroSearchResults: "No results found",
// Screen reader text for when the search produces 1 result
oneSearchResult: "1 result found",
// Screen reader text for when the search produces multiple results, where ${count} will be replaced by the count
multipleSearchResults: "${count} results found",
}
// Aria label for the selected country element
selectedCountryAriaLabel: "Selected country",
// initial country
initialCountry: "",
// determines the number type to enforce during validation with isValidNumber
validationNumberType: 'MOBILE',
// national vs international formatting for numbers e.g. placeholders and displaying existing numbers
nationalMode: true,
// display only these countries
onlyCountries: [],
// number type to use for placeholders
placeholderNumberType: "MOBILE",
// the countries at the top of the list
preferredCountries: [],
// option to hide the flags - must be used with showSelectedDialCode, or allowDropdown=false
showFlags: true,
// Display the selected country dial code next to the input
separateDialCode: false,
// display the international dial code next to the selected flag
showSelectedDialCode: false,
// only allow certain chars e.g. a plus followed by numeric digits, and cap at max valid length
strictMode: false,
// use full screen popup instead of dropdown for country list
useFullscreenPopup: typeof navigator !== "undefined" && typeof window !== "undefined" ? (
// we cannot just test screen size as some smartphones/website meta tags will report desktop
// resolutions
// Note: to target Android Mobiles (and not Tablets), we must find 'Android' and 'Mobile'
/Android.+Mobile|webOS|iPhone|iPod|BlackBerry|IEMobile|Opera Mini/i.test(
navigator.userAgent
) || window.innerWidth <= 500
) : false,
// specify the path to the libphonenumber script to enable validation/formatting
loadUtilsOnInit: ""
// or loadUtilsOnInit: () => import("/path/to/utils.js")
// determine the number type to enforce during validation with isValidNumber, as well as the number length to enforce with strictMode
validationNumberType: "MOBILE",
6. API methods.
// destroy instance.destroy(); // Get the extension part of the current number var extension = instance.getExtension(); // Get the current number in the given format var intlNumber = instance.getNumber(); // Get the type (fixed-line/mobile/toll-free etc) of the current number. var numberType = instance.getNumberType(); // Get the country data for the currently selected flag. var countryData = instance.getSelectedCountryData(); // Get more information about a validation error. var error = instance.getValidationError(); // Validate the current number var isValid = instance.isValidNumber(); // Check if the current number is valid using precise matching rules for each country/area code etc var isValid = instance.isValidNumberPrecise(); // Change the country selection instance.selectCountry("gb"); // Insert a number, and update the selected flag accordingly. instance.setNumber("+44 7733 123 456"); // Change the placeholderNumberType option. instance.setPlaceholderNumberType("FIXED_LINE"); // Update the disabled attribute of both the telephone input and selected country button instance.setDisabled(true); // Load the utils.js script (included in the lib directory) to enable formatting/validation etc. window.intlTelInputGlobals.loadUtils("build/js/utils.js"); // Get all the country data window.intlTelInputGlobals.getCountryData(); // Get instance window.intlTelInputGlobals.getInstance(input);
7. Event handlers.
input.addEventListener("countrychange", function() {
// do something with iti.getSelectedCountryData()
});
input.addEventListener("open:countrydropdown", function() {
// triggered when the user opens the dropdown
});
input.addEventListener("close:countrydropdown", function() {
// triggered when the user closes the dropdown
});
Changelog:
v25.14.1 (2026-01-05)
- Update Kyrgyzstan name in Russian localization
v25.14.0 (2025-12-22)
- feat: add Svelte 5 component wrapper
v25.13.3 (2025-12-20)
- Update dependencies
v25.13.2 (2025-12-18)
- Set aria-selected on selection rather than on highlight.
v25.13.1 (2025-12-15)
- Fix bug: init with shared number selects lower priority country
v25.13.0 (2025-12-15)
- Support eastern numerals
- Fix: cant paste first digit in strictMode
v25.12.6 (2025-12-11)
- Update utils to libphonenumber
- Fix a11y focus issue
v25.12.5 (2025-11-10)
- Alternative pluralisation logic for several countries.
- Update dependencies.
- Fix: typing +882 erroneously shows BD flag.
- fix: expose native events in Angular component
v25.11.x (2025-10-14)
- Lots of refactoring/improvements under the hood, including the new UI class, Typing improvements, readability improvements, modernisation, DOM efficiency, more robust code etc.
- Update utils to libphonenumber v9.0.16
v25.10.x (2025-09-24)
- Use window.top in _getHiddenSelectedCountryWidth
- Avoid showing the selected country over the top of the input value during init
- Added allowPhonewords option
- Angular fixes/improvements
- Fix: strictMode doesnt cap Canadian numbers
- cleanup empty array entries in dialCodeToIso2Map
- Fix countrySearch: type c then delete, countries not in original order
- fix: polish no-results notice not working
- Fix strictMode paste with long value
- Update utils to libphonenumber
- Lots of cleanup in the source files
- Fix: open/close/re-open dropdown, up/down keys jump multiple countries
- Fix replace task breaking minified build
- Script to scrape LPN metadata to see if we're missing any area codes in data.ts
- Fix issues where typing the mobile placeholder was changing the selected country
- isValidNumber now returns false for UK mobile numbers under 10 core digits
- Fix RTL layout
v25.8.x (2025-09-02)
- Fix: setNumber causes focus in ios.
- format number on (1) country selection, (2) setCountry
- fix: button aria-label was erroneously saying no-country-selected when showFlags=false
- never show dial code in button title for consistency, as screen readers treat it inconsistently, sometimes causing duplication issues
- remove aria-hidden from separate-dial-code element, as screen readers should match visible UI as much as pos
- Fix selected country button aria label. Closes #2030
- Fix: no results text cursor should not be pointer
- Improve click-off-to-close to allow clicks on no-results text etc
- hide native clear button
- Country search UI improvements: add magnifying glass icon to left of search input, and clear-text button to right of search input, and display a no-results message when there are no results.
- a11y improvements, from gpt5
- Finish migrating all tests from Jasmine to Jest, and add missing tests for new options/methods etc
v25.7.x (2025-09-01)
- Remove build files from git (-600k LOC!)
- Lots of refactoring. DRYing up code. Optimisations. Modernisations.
- Cache search tokens for country search efficiency
- Update utils to libphonenumber v9.0.13
v25.5.x (2025-08-25)
- enhanced country search functionality
- RTL fixes. even in RTL, numbers should be LTR
v25.4.x (2025-08-22)
- New Angular component
- Add Uzbek translations
- Fix sed-related build error on Linux etc
- Fix deprecated sass, Polish translations, utils types, and inject iti instance
- Includes support for new searchResultsText function in translation files
- Injects the iti instance as a property on the DOM node for easier access
- Fixes TypeScript types for importing utils.js
- Fix utils.js if window undefined use global etc
- Update utils to libphonenumber
- Fix issues with valid FIXED_LINE_OR_MOBILE numbers returning invalid
v25.3.x (2025-08-11)
- update
v25.2.x (2024-12-10)
- added Ukrainian translation
- Fix Turkish translations
v25.1.x (2024-12-10)
- Support area codes updating selected flag in national format
- Bug fixes
v25.0.x (2024-12-05)
- hiddenInput now supports pre-existing hidden inputs
- make isValidNumberPrecise respect validationNumberType (which is MOBILE only by default)
- validationNumberType now validationNumberTypes (array)
- rename loadUtils to attachUtils and loadUtilsOnInit to loadUtils (and remove support for providing a string URL in both cases - instead it must be a function that imports the utils module and returns a promise, as per the readme)
v24.8.x (2024-12-02)
- Allow promise-like objects as loadUtilsOnInit option
- Update utils to libphonenumber v8.13.51
v24.7.0 (2024-11-08)
- Add Danish language
v24.6.1 (2024-11-06)
- Update utils to libphonenumber v8.13.49
v24.6.0 (2024-10-07)
- Deprecated utilsScript option, in favour of new loadUtilsOnInit option
v24.5.2 (2024-10-03)
- strictMode fix: cannot type russian placeholder number
v24.5.1 (2024-10-03)
- Fix: strictMode cap broken when cursor not at end
- Update utils to libphonenumber v8.13.46
v24.5.0 (2024-09-14)
- feat: Add Norwegian and Vietnamese translations for country and interface
- Update utils to libphonenumber
v24.4.0 (2024-09-05)
- Fix incomplete Vue validation demo
- Add new Vue demos for set-number and toggle-disabled
- Add inputProps prop to Vue component to allow setting input attributes
- Format Vue component code using Prettier
v24.3.5 (2024-08-29)
- Country search: support initials
- New, consistent 4:3 flag icons
- Removed deprecated CSS vars: --iti-text-gray and --iti-border-gray
- feat: Add Polish translations for country and interface
- Remove opinionated padding on search-input - should use the websites default
- 1px border-radius on flags
- Support 2 vue builds - with/without utils
- add guard
- Support separateDialCode=true and countrySearch=false
- Include vue build files in package.json files
- validation requires a valid selected country
- Fix process.env.version in vue files
v23.9.x (2024-08-18)
- DRY up translation types
- Include all translation types
- Remove unused translations
- Add types to i18n section of package.json
- Update dependencies
v23.8.x (2024-08-08)
- add setDisabled() for disabling both list and input
- add react support
- bugfixes
v23.7.x (2024-07-26)
- Add Bosnian and Croatian translations
- Update utils to libphonenumber v8.13.42
- Fix: country names with accents should not be pushed to end of list
v23.6.x (2024-07-22)
- Added CA, CS, IT, SK
- No need for tabindex when its a button element
- Fix validationNumberType=FIXED_LINE_OR_MOBILE
- Fix: selectedCountry focusable when input disabled
- Update utils to libphonenumber v8.13.40
v23.5.x (2024-07-18)
- Use webp images instead
v23.3.x (2024-07-17)
- Easier dark mode theming
- light globe icon for dark mode
- Re-add countrySearch option
v23.1.0 (2024-06-19)
- Add Swedish and Finnish translations
- Fix react ref Typescript types
v23.0.x (2024-06-15)
- utilsScript option and loadUtils method now load the utils script using a dynamic import as opposed to injecting a new script tag.
- To make this work, the utils script (build/js/utils.js) is now an ES Module, which no longer uses any globals, like window.intlTelInputUtils (etc). This means it will no longer work to pre-load the utils script yourself, hence the new bundles (see next point).
- For those who are not worried about file size, we now provide two bundles which include the utils script: build/js/intlTelInputWithUtils.js and react/build/IntlTelInputWithUtils.js. If you're using ES Modules, you can import these as "intl-tel-input/intlTelInputWithUtils" and "intl-tel-input/reactWithUtils" respectively (TypeScript types included in the regular declaration files).
- New option validationNumberType which defaults to "MOBILE" - this determines the number type to enforce during validation with isValidNumber, as well as the number length to enforce with strictMode. This replaces the mobileOnly argument which you could previously pass to isValidNumber.
- Fix: static getCountryData missing country names
- Fix setNumber not respecting formatOnDisplay=false
- useCallback, and useEffect deps, etc
- Fix: auto country ignored in some cases
- Allow passing no arg to setCountry
- Update utils to libphonenumber v8.13.38
- Android fix separateDialCode plus issue
v22.0.x (2024-05-03)
- Ignore enter when country search has no results
- Force nationalMode false if no flags and no dial code
- Switch translation files from .mjs to .js to increase compatibility e.g. esbuild
- Dropped showSelectedDialCode in favour of new separateDialCode option
- Dropped countrySearch option (leaving it enabled)
- Dropped preferredCountries option in favour of new countryOrder option
- Moved global variables window.intlTelInputGlobals and window.intlTelInputUtils to static variables on intlTelInput object e.g. intlTelInput.getCountryData() and intlTelInput.utils.getValidationError()
- Switch translation files from .mjs to .js to increase compatibility e.g. esbuild
v21.2.x (2024-05-01)
- Provide translation modules for several common languages
- Add ZH locale
- Add AC and XK country names in all translation files (currently not supported by country-list lib)
- Move translations out of data.js
- Dont override window.intlTelInputGlobals if already exists
- Improve translation exports
- Update to libphonenumber v8.13.35
- Bugfix
v21.1.x (2024-04-16)
- Add new CA dial code
- Bugfixes
- Significant reduction in CSS filesize
- Lots of other improvements under the hood e.g. linting/spelling/formatting fixes
v21.0.x (2024-04-07)
- Bugfixes
- Updated dependencies
- Remove legacy jQuery plugin
- Remove Sass variables in favour of CSS variables
- React: drop CommonJS build and rename ES Modules build from IntlTelInput.esm.js to IntlTelInput.js
- Removed redundant react props (placeholder, className, disabled, onFocus, onBlur), preferring inputProps
- Switch selected-flag div to be a button
- Rename HTML/CSS classes selected-flag to selected-country, and flag-container to country-container
v20.3.0 (2024-03-27)
- Remove babel build step as no longer needed
v20.2.0 (2024-03-26)
- Added strictMode option
v20.1.0 (2024-03-23)
- React component: support inputProps prop
v20.0.5 (2024-03-21)
- a11y fix
v20.0.4 (2024-03-19)
- Cleanup code
v20.0.3 (2024-03-18)
- Update dependency
v20.0.2 (2024-03-17)
- Build CSS
v20.0.1 (2024-03-17)
- Bugfix
v20.0.0 (2024-03-17)
- Limit the number of files installed with intl-tel-input (as a dependency)
- Update the ARIA tags to work with countrySearch (there are 4 new translation keys in i18n option
- Remove defaultToFirstCountry option as that behaviour was causing problems and so is not recommended (you can always use initialCountry to set the initial country if you wish to)
- By default, calling isValidNumber will now default to mobile-only mode (it will only return true for valid mobile numbers), which means it will be much more accurate - if you don't want this, you can pass false as an argument e.g. isValidNumber(false)
- Removed legacy Promise checks, as they are now supported in all modern browsers
- Remove autoInsertDialCode feature, preferring showSelectedDialCode
- Simplified hiddenInput option so it must return an object
- Validation methods now return false if the number contains an alphabetic character
- Fix scroll issues with countrySearch
- React component usePreciseValidation prop
- Fix _handleKeyEvent firing twice for paste events
v19.5.7 (2024-03-15)
- bugfix
v19.5.6 (2024-03-10)
- mobileOnly flag for isValidNumber
v19.5.5 (2024-03-04)
- Bugfixes
v19.5.4 (2024-03-02)
- Bugfixes
v19.5.3 (2024-02-28)
- Update
v19.5.2 (2024-02-26)
- Update
v19.5.1 (2024-02-25)
- Bugfix
v19.5.0 (2024-02-24)
- New globe icon
v19.4.0 (2024-02-24)
- Improve hiddenInput to allow returning an object
v19.3.0 (2024-02-23)
- Added defaultToFirstCountry option
v19.2.19 (2024-02-15)
- Include selected country code with hiddenInput
v19.2.16 (2024-02-02)
- Bugfix
v19.2.15 (2024-01-29)
- Bugfix
v19.2.14 (2024-01-26)
- Handle accented chars in search
v19.2.12 (2024-01-23)
- Bugfixes
v19.2.11 (2024-01-20)
- Bugfixes
v19.2.3 (2024-01-18)
- Update
- Added IntlTelInput react component
v19.1.1 (2024-01-17)
- Bugfix
- Added formatAsYouType option
v19.0.2 (2024-01-16)
- Bugfix
v19.0.0 (2024-01-16)
- Enable countrySearch and fixDropdownWidth by default
- Change hiddenInput to take a function
- Rename localizedCountries to i18n
- Rename customContainer option to containerClass
- Rename separateDialCode to showSelectedDialCode
- Rename validation methods
- Cleanup old IE11 fixes
- Styling tweaks
v18.5.3 (2024-01-15)
- Fix dropdown width when using dropdownContainer
v18.5.0 (2024-01-14)
- Added countrySearch option
v18.4.0 (2024-01-14)
- Simplify media queries
- New option: fixDropdownWidth
- Fix disabled styling
- Move fullscreen class to the dropdownContainer
v18.3.4 (2024-01-03)
- fix: updating to verify the existance of window or navigator to work on ssr
v18.3.3 (2023-12-09)
- remove western sahara country
- useFullscreenPopup option
- bugfixes
v18.2.1 (2023-07-31)
- Bugfix
v18.2.0 (2023-07-31)
- Add isPossibleNumber method
v18.1.8 (2023-07-07)
- update
v18.1.7 (2023-06-24)
- update
v18.1.6 (2023-05-23)
- 1415 and 1419 screen reader enhancements
v18.1.4 (2023-04-21)
- Update
v18.1.3 (2023-04-15)
- Update
v18.1.1 (2023-04-13)
- Simplify nationalMode option. Previously, when nationalMode was set to false, the plugin was needlessly creating a worse UX for users who typed a valid national number in 2 situations: (1) it wouldn't update the flag between NANP countries if you typed a different area code (in national format), and (2) isValidNumber would return false for a valid national number.
v18.1.0 (2023-04-10)
- Add showFlags option
v18.0.0 (2023-04-07)
- Remove autoHideDialCode option in favour of new autoInsertDialCode option
- Allow nationalMode to be used with separateDialCode
v17.0.21 (2023-03-10)
- Update north macedonia in data.js
v17.0.19 (2022-09-14)
- Updating libphonenumber to version v8.12.54
v17.0.18 (2022-07-16)
- Update
v17.0.17 (2022-05-31)
- Update
v17.0.16 (2022-03-15)
- Update
v17.0.15 (2021-11-30)
- Update
v17.0.13 (2021-05-30)
- Update
v17.0.12 (2021-02-14)
- Update
v17.0.11 (2021-02-08)
- Update
v17.0.10 (2021-02-07)
- Update
v17.0.8 (2020-10-21)
- Update
v17.0.6 (2020-10-08)
- Update
v17.0.5 (2020-09-21)
- Update
v17.0.2 (2020-05-25)
- Update
v17.0.0 (2020-04-19)
- Update validationError enum in utils.js to match latest version of libphonenumber
- Change ID attributes to be unique (both within the dropdown e.g. dupe countries in preferred section, AND across multiple instances of the plugin)
v16.1.0 (2020-04-11)
- Update
v16.0.15 (2020-04-05)
- Update
v16.0.14 (2020-04-03)
- Update
v16.0.11 (2020-02-13)
- Update
v16.0.10 (2020-02-10)
- Update
v16.0.8 (2019-11-29)
- Update
v16.0.7 (2019-10-25)
- Update
v16.0.6 (2019-10-21)
- Add navigation with arrows support for IE
v16.0.5 (2019-10-10)
- Update
v16.0.4 (2019-09-23)
- Update
v16.0.3 (2019-09-01)
- Update
v16.0.2 (2019-07-08)
- Fixed issue with invalid `remove` function in IE11.
v16.0.1 (2019-07-04)
- Updated
v16.0.0 (2019-06-24)
- Switched CSS class names to use BEM, so you shouldn't get any more clashes with generic class names like "highlight".
- All NANP countries now have just +1 as their dialCode, when some used to include the area code e.g. Barbados used to have dial code +1246 and now has just +1.
v15.1.2 (2019-06-17)
- Fix: getNumber sometimes returning just dial code
v15.1.0 (2019-05-23)
- Accessibility: focus highlighted list item
v15.0.1 (2019-03-04)
- Update
v15.0.0 (2019-02-11)
- Change behaviour of autoHideDialCode option
v14.1.0 (2019-02-10)
- added getInstance static method
v14.0.10 (2019-02-06)
- Update
v14.0.9 (2019-02-05)
- Update
v14.0.8 (2019-01-28)
- Update
v14.0.7 (2019-01-07)
- Update
v14.0.6 (2018-11-21)
- Update
v14.0.5 (2018-11-08)
- Update
v14.0.4 (2018-11-02)
- Update
v14.0.3 (2018-10-07)
- Update
v14.0.2 (2018-09-26)
- Update
v13.0.4 (2018-09-14)
- Update
v13.0.3 (2018-08-25)
- Update
v12.4.0 (2018-06-24)
- Update
v12.3.0 (2018-06-11)
- Update
v10.0.1 (2016-12-15)
- rename numberType option to placeholderNumberType
- rename formatOnInit to formatOnDisplay
v9.2.7 (2016-12-08)
- separate allowDropdown and separateDialCode options
- make defaults object accessible from outside
- bug fixes
v9.2.6 (2016-12-03)
- update
v9.2.5 (2016-12-01)
- fix issue: libphonenumber methods expect NANP numbers to include area code
v9.2.4 (2016-11-01)
- separate allowDropdown and separateDialCode options
v9.2.3 (2016-10-12)
- separate allowDropdown and separateDialCode options
- make defaults object accessible from outside
- bug fixes
This awesome jQuery plugin is developed by jackocnr. For more Advanced Usages, please check the demo page or visit the official website.