jQuery Plugin To Format and Identify Credit Card Input - ccFormat.js
| File Size: | Unknown |
|---|---|
| Views Total: | 2243 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

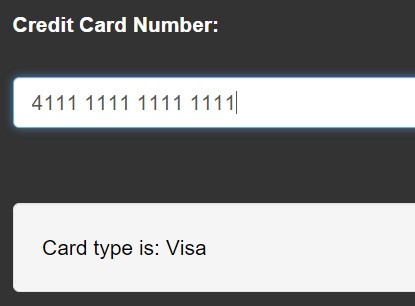
ccFormat.js is a very small jQuery plugin for build a credit card input, formatting numbers and telling you the detected credit card type.
Card types supported:
- VISA
- JCB
- Mastercard
- American Express
- Diners Club
- You can add more card types using Regex in the JavaScript.
How to use it:
1. Place jQuery library and the jQuery ccFormat.js plugin at the end of the html page.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="ccFormat.js"></script>
2. Create a credit card input.
<input type="text" class="ccFormatMonitor" name="cc" placeholder="Enter Credit Card Number"/>
3. Create an element to output the card type.
<p>Card type is: </p>
4. Customize the output in the CSS.
.ccFormatMonitor.cc_type_vs + p::after { content: "Visa"; }
.ccFormatMonitor.cc_type_jc + p::after { content: "JCB"; }
.ccFormatMonitor.cc_type_dc + p::after { content: "Diners Club"; }
.ccFormatMonitor.cc_type_mc + p::after { content: "Mastercard"; }
.ccFormatMonitor.cc_type_ax + p::after { content: "American Express"; }
.ccFormatMonitor.cc_type_unknown + p::after { content: "Unknown"; }
This awesome jQuery plugin is developed by lopezton. For more Advanced Usages, please check the demo page or visit the official website.